如何利用css做出距离文本有一定距离的下划线?
在“如何利用css样式做出文字的下划线?”这篇文章中,我们介绍了如何利用css做出文本的下划线效果,可是有时候文本的下划线距离文本本身是有一定距离的,那么如何利用css样式来实现呢?要想利用css样式做出距离文本有一定距离的下划线效果,方法有两种。
第一种是直接将下划线做成一张背景透明的pmg图片,然后利用img标签来书写,但是这种方法并不是我想介绍的,我想介绍的是下面这张方法。
第二种方法是利用文本的border属性以及padding属性来设置。在介绍这两个属性之前,我们先来简单的了解一下盒模型,所谓盒模型,其实和相框很像。比如说一张相框吧,里面的照片是照片的实际尺寸,但是照片与相框之间的上下左右有四个间距,我们称之为padding(内填充)。以相框为一个整体,相框与墙壁的上下左右又有四个间距,我们称之为margin(外填充)。
通过盒模型,我们可以先将想要表达的东西装进一个div盒子里,然后用div盒子来进行与背景或者说整体的位置关系调整,这利用是margin属性。等大体位置调整好以后,再利用padding属性来调整我们所想要表达的东西与盒子之间的位置关系。
所以我们可以将h2标签看做是我们想要表达的相片,将h2外面所套着的div标签看做是相框,然后用padding属性就可以控制文本与下换线之间的距离了。可是距离的问题解决了,那么下划线呢?下划线是属于文本的,并不能用padding来控制,所以这里要用到border属性。
其实h2本身也是一个相框,里面的文字是相片,所以我们可以从这个角度来寻找解决方案。针对于h2这个相框,其border与文字之间的间隔是可以用padding来控制的,所以用border-bottom属性(代表下边框)来作为下划线(并非是真正的下划线,但是看起来和下划线的效果是一样的)。
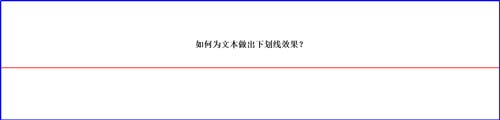
这样,对h2标签属性进行设置:padding:20px、border-bottom:1px solid red 就可以做出下划线的效果了。如下图所示。

可是,你会发现一个问题,这个下划线的长度太长了,我们想要的补上这样的,而是仅仅在文字的下方有横线,这是为什么呢?又该如何解决呢?请看下一篇文章:CSS样式中的块元素、行内元素与行内块元素。




















 3433
3433











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








