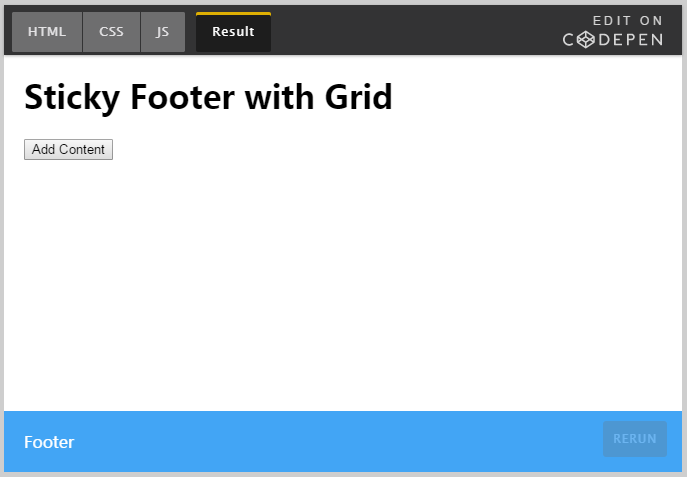
本文主要介绍一个Footer元素如何粘住底部,使其无论内容多或者少,Footer元素始终紧靠在浏览器的底部。我们知道,当内容足够多可以撑开底部到达浏览器的底部,如果内容不够多,不足以撑开元素到达浏览器的底部时,下面要讲的布局就是解决如何使元素粘住浏览器底部。需求看下图:·

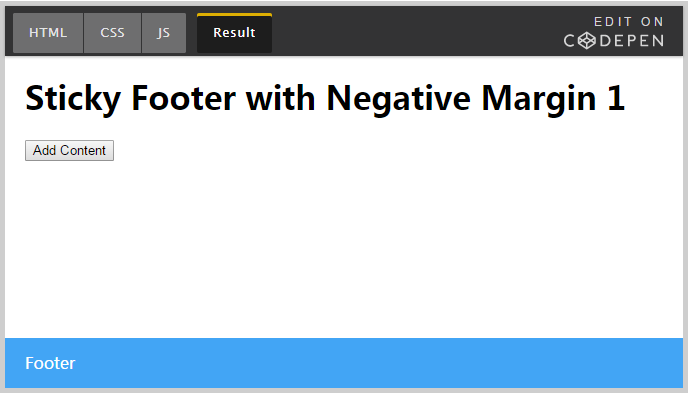
方法一:全局增加一个负值下边距等于底部高度
有一个全局的元素包含除了底部之外的所有内容。它有一个负值下边距等于底部的高度。
content
CSS代码:
html, body {
height: 100%;
margin:;
}
.wrapper {
min-height: 100%;
/* Equal to height of footer */
/* But also accounting for potential margin-bottom of last child */
margin-bottom: -50px;
}
.footer,
.push {
height: 50px;
}
演示:

这个代码需要一个额外的元素.push等于底部的高度,来防止内容覆盖到底部的元素。这个push元素是智能的,它并没有占用到底部的利用,而是通过全局加了一个负边距来填充。
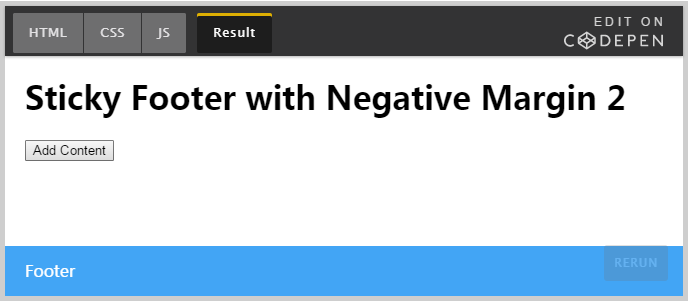
方法二:底部元素增加负值上边距
虽然这个代码减少了一个.push的元素,但还是需要增加多一层的元素包裹内容,并给他一个内边距使其等于底部的高度,防止内容覆盖到底部的内容。
HTML代码:
content
CSS:
html, body {
height: 100%;
margin:;
}
.content {
min-height: 100%;
}
.content-inside {
padding: 20px;
padding-bottom: 50px;
}
.footer {
height: 50px;
margin-top: -50px;
}
演示:

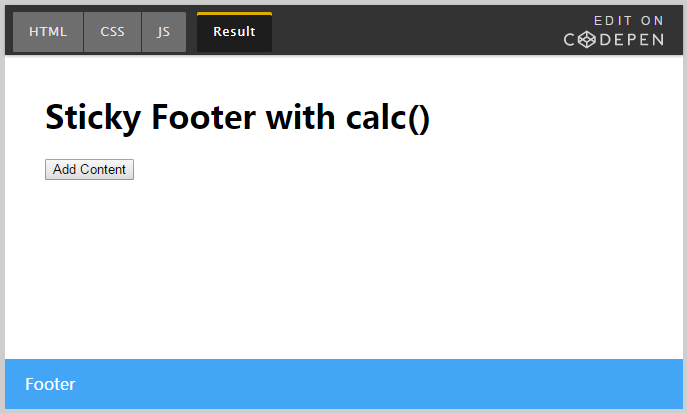
方法三:使用calc()计算内容的高度
HTML :
content
CSS:
.content {
min-height: calc(100vh - 70px);
}
.footer {
height: 50px;
}
演示:

给70px而不是50px是为了为了跟底部隔开20px,防止紧靠在一起。
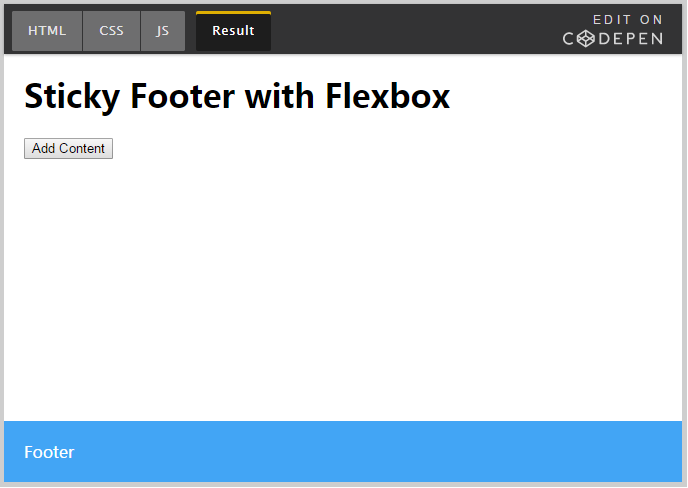
方法四:使用flexbox
关于flexbox的教程,还请查看之前的一篇详细的教程
HTML:
content
CSS:
html {
height: 100%;
}
body {
min-height: 100%;
display: flex;
flex-direction: column;
}
.content {
flex:;
}
演示:

方法五:使用grid布局
HTML:
content
CSS:
html {
height: 100%;
}
body {
min-height: 100%;
display: grid;
grid-template-rows: 1fr auto;
}
.footer {
grid-row-start:;
grid-row-end:;
}
演示:

grid早于flexbox出现,但并没有flexbox被广泛支持,你可能在chrome Canary或者Firefox开发版上才可以看见效果
[Android] Android 让UI控件固定于底部的几种方法
Android 让UI控件固定于底部的几种方法1.采用linearlayout布局:android:layout_height="0dp"





















 3181
3181











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








