

Take a look at the new project

Sponsor
Purpose
Creating an email signature is not a trivial task, even for people who have knowledge of HTML and CSS. And what about ordinary users.
There are many solutions on the Internet, and most of them are paid. There are free, but all of them are closed source. I wanted to make a free application with a user-friendly interface and open source code.
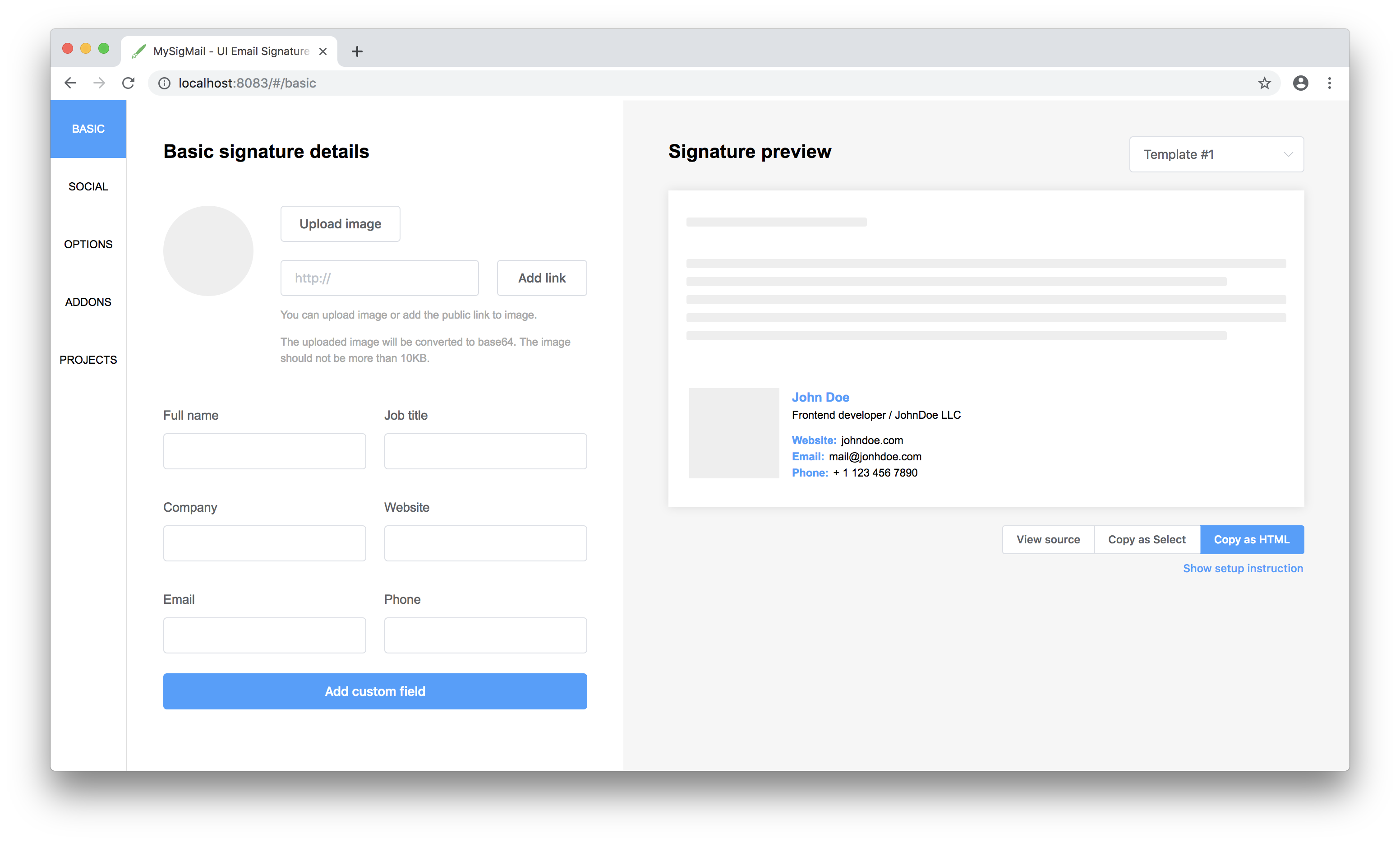
So let's make creating email signatures easier!
Features
Upload image - upload to AWS S3 or set public link
Custom fields - add unlimited number of custom fields with different types such as: text, link, email
Social icons - add social media links to your signature
Options - customize your signature as you like, change color, avatar shape, font and more
Addons - additional options such as disclaimer, mobile application badges
Templates - templates for signature (so far, only one template)
Projects - ability to save, download or import a previously created signature. No need to create an account, everything is already available in the browser
Signature preview - hot reloading preview
Roadmap
Create more templates
Create more addons
Development
Set env variables
VUE_APP_AWS_S3_URL=
VUE_APP_AWS_S3_BASKET=
VUE_APP_AWS_S3_ID=
VUE_APP_AWS_S3_KEY=
VUE_APP_AWS_S3_REGION=
Run
npm i
npm run serve
Support project
If you liked the project, I am very grateful for the help to the project.
Commercialization
If you would like to commercialize MySigMail, please contact reshetov.art@gmail.com.





















 4633
4633











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








