本文为大家演示了,如何用Axure实现侧导航栏收缩、展开的效果,enjoy~

在web端的后台管理平台,我们经常看到这样的侧导航。

我们来简单模仿一下交互效果,此教程主要是运用动态面板的显隐和推拉动元件的效果:
一、页面布局
从左侧元件库拉入一个【矩形】作为【模块导航1】,一个【动态面板】作为【二级导航】,宽度设置为一样,如下:

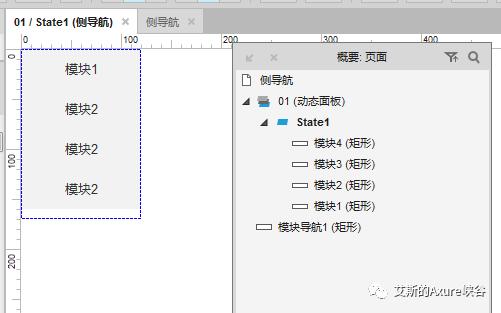
双击【动态面板01】,编辑【state1】,添加4个【矩形】作为展开的子导航。如下:

为了美观,可以让每个矩形的文字居左,距离左边20像素








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 713
713











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








