简介:本文详细介绍了在JavaScript中实现自动消息弹窗的过程。包括基本概念、使用alert()函数和setTimeout()实现定时弹窗、自定义弹窗样式和动画、以及如何响应用户交互。同时提供了关于响应式设计和事件处理的最佳实践,以确保弹窗在不同设备和场景下具有良好的用户体验。 
1. 消息弹出框基本概念
简介
消息弹出框是网页交互中常见的元素,主要用于向用户展示信息,引导用户进行下一步操作。它们在提升用户界面友好性、指导用户操作等方面扮演着重要角色。
功能分类
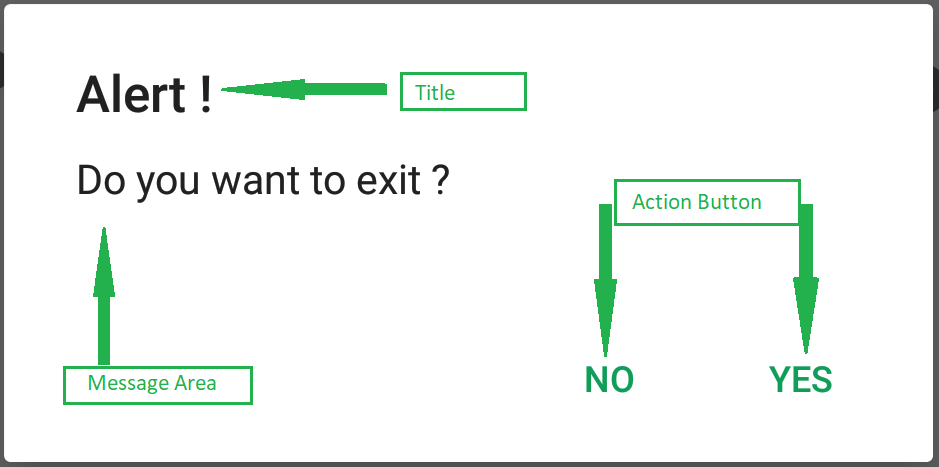
从功能上划分,消息弹出框大致可以分为警告框、提示框、确认框等类型,每种类型针对不同的交互场景。例如,警告框通常用于提示错误或警告信息,而确认框则多用于需要用户确认的操作。
重要性
在用户体验设计中,合理的使用消息弹出框可以大大提升应用的易用性和用户的满意度。然而,滥用或不恰当设计的消息弹出框也可能会干扰用户的正常操作流程,甚至导致用户体验的下降。因此,设计者需要充分考虑弹窗的适用性和时机。
2. 使用 alert() 函数创建消息弹窗
2.1 alert() 函数的基本使用
2.1.1 alert() 函数的定义和语法
alert() 函数是JavaScript中最为基础的对话框函数,用于向用户显示一个带有可选消息的警告框,以及一个OK按钮。当警告框出现时,用户将必须手动关闭它才能继续进行其他操作。
其基本语法如下:
alert(message);
其中 message 参数为可选,表示要显示在警告框中的文本。
2.1.2 alert() 函数的限制和弊端
尽管 alert() 函数的使用非常简单,但它也存在一些限制和弊端。首先, alert() 是阻塞性的,这意味着在它被关闭之前,页面上的其他操作都是无法进行的。这会导致用户体验非常糟糕,尤其是在需要频繁使用消息提示的复杂应用场景中。
其次, alert() 无法进行自定义样式,因此对于需要和网站整体风格保持一致的弹窗效果, alert() 并不是一个合适的选择。此外, alert() 不支持任何交互或动画效果,仅限于显示静态文本。
2.2 alert() 函数的实际应用
2.2.1 实现基本的消息提示功能
下面是使用 alert() 函数实现一个基本的消息提示功能的代码示例:
function showSuccessMessage() {
alert("操作成功!");
}
// 调用函数,显示弹窗
showSuccessMessage();
当执行 showSuccessMessage() 函数时,将会显示一个包含"操作成功!"文本的警告框。
2.2.2 alert() 函数在实际开发中的注意事项
虽然 alert() 在实际开发中通常不被推荐使用,但在某些简单场景下,比如调试过程中快速显示某些变量的值,或者向用户快速反馈操作结果, alert() 仍然具有一定的使用价值。然而,在生产环境中,开发者应尽量避免使用 alert() ,转而使用更为友好的自定义弹窗,以提升用户体验和交互效果。
2.2.3 实际使用时的代码解释
如上述代码所示,我们定义了一个名为 showSuccessMessage 的函数,该函数调用了JavaScript的 alert 方法来显示一个简单的成功消息。在实际的应用场景中,可能会在某个用户完成某项操作(例如提交表单或购买产品)后调用此函数。
然而,开发人员需要记住的是,虽然 alert 很容易实现消息提示,但它的使用应当谨慎。过多的使用 alert 将影响用户的体验,因为它会打断用户的操作流程,并且不具备任何视觉吸引力。在现代Web开发中,开发者通常更倾向于使用自定义的弹窗来实现消息提示,因为它们不仅能够提供更好的用户体验,而且还可以与页面的其他部分无缝集成。
在下一章节中,我们将探讨如何使用 setTimeout() 函数来实现自动弹窗,这将允许开发者在不干扰用户当前操作的情况下展示消息提示。
3. 使用 setTimeout() 实现自动弹窗
在现代的Web应用中,自动弹出消息框是一种常见且有用的交互手段。它可以用于多种场景,比如提供用户操作的反馈信息,或者根据用户的行为显示特定的提示。 setTimeout() 函数是在JavaScript中实现这一功能的一个关键工具,它允许开发者在指定的时间后执行一段代码。本章节将深入探讨如何使用 setTimeout() 函数来创建自动弹窗,并将深入分析在实际开发中的最佳实践。
3.1 setTimeout() 函数的基本使用
3.1.1 setTimeout() 函数的定义和语法
setTimeout() 是一个内置的JavaScript函数,属于 window 对象的一个方法。它接受两个参数:第一个参数是一个函数,代表想要延迟执行的代码;第二个参数是一个数字,表示延迟执行的时间,单位是毫秒。 setTimeout() 函数会立即返回一个标识符,这个标识符可以用于后续取消延迟执行的操作。
const timeoutId = window.setTimeout(function, delay);
3.1.2 setTimeout() 函数的限制和弊端
尽管 setTimeout() 非常实用,但使用时仍有一些限制。首先,如果页面中的JavaScript执行时间过长,或者用户离开了页面, setTimeout() 设置的代码将不会执行。此外,如果 setTimeout() 中的函数涉及异步操作,那么它可能不会按照预期的时间延迟执行。另外一个问题是, setTimeout() 无法精确控制执行的时间,由于它是基于浏览器任务调度器的,所以可能会出现延迟执行的情况。
3.2 setTimeout() 函数的实际应用
3.2.1 实现自动弹出消息框的示例
下面的示例中,我们将创建一个在用户点击按钮后,3秒后自动弹出消息框的简单交互。
document.getElementById('show-alert-btn').addEventListener('click', function() {
const timeoutId = setTimeout(function() {
alert('这个消息框在3秒后显示');
}, 3000);
});
HTML部分:
<button id="show-alert-btn">点击我3秒后弹出消息</button>
3.2.2 setTimeout() 函数在实际开发中的注意事项
使用 setTimeout() 时,开发者应该注意几个实践要点。首先,确保在不需要的时候清除定时器,可以通过 clearTimeout() 函数并传入 setTimeout() 返回的标识符来实现。这对于避免内存泄漏或不必要的操作非常关键。
// 当按钮被点击时,不仅设置定时器,也立即清除定时器
document.getElementById('show-alert-btn').addEventListener('click', function() {
const timeoutId = setTimeout(function() {
alert('这个消息框在3秒后显示');
}, 3000);
// 清除定时器
setTimeout(function() {
clearTimeout(timeoutId);
}, 3000);
});
此外,在使用 setTimeout() 创建动画或连续效果时,应注意避免设置过短的延迟时间,以免对浏览器性能造成负面影响。应该选择一个合理的时间间隔,既能保持应用流畅,又能及时响应用户操作。
通过以上内容,我们探讨了如何使用 setTimeout() 来创建自动弹窗,并分析了在实际应用中应该注意的要点。接下来,我们将深入学习如何通过CSS来自定义弹窗的样式,从而进一步提升用户体验。
4. 自定义弹窗样式和交互
4.1 自定义弹窗样式
4.1.1 使用CSS自定义弹窗样式
在网页设计中,样式是塑造用户体验的重要因素之一。对于消息弹窗来说,自定义样式不仅仅能够提升视觉效果,也能让弹窗更贴合页面主题和风格。通过CSS可以轻松实现这一点。
下面是一个简单的示例,展示如何使用CSS来创建一个更美观的弹窗:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自定义弹窗样式示例</title>
<style>
.custom-popup {
width: 300px;
padding: 20px;
background-color: #fff;
border: 1px solid #ccc;
border-radius: 5px;
box-shadow: 0 2px 8px rgba(0, 0, 0, 0.15);
text-align: center;
}
.custom-popup h2 {
color: #333;
}
.custom-popup button {
padding: 10px 20px;
background-color: #007bff;
color: #fff;
border: none;
border-radius: 5px;
cursor: pointer;
}
.custom-popup button:hover {
background-color: #0056b3;
}
</style>
</head>
<body>
<div id="popup" class="custom-popup">
<h2>欢迎回来!</h2>
<button onclick="closePopup()">确定</button>
</div>
<script>
function openPopup() {
document.getElementById('popup').style.display = 'block';
}
function closePopup() {
document.getElementById('popup').style.display = 'none';
}
window.onload = function() {
openPopup();
}
</script>
</body>
</html>
在上述代码中, .custom-popup 类定义了弹窗的样式,包括宽度、内边距、背景颜色、边框、圆角以及阴影效果。我们还为标题和按钮设置了样式,使得弹窗看起来更加专业和友好。
4.1.2 自定义样式的优缺点和适用场景
自定义弹窗样式有着明显的优缺点,以及适用的场景。
优点: 1. 提升用户体验: 自定义样式可以让弹窗更加吸引用户,减少跳出率。 2. 品牌一致性: 可以将弹窗设计得与网站的整体风格相吻合,增强品牌形象。 3. 易于区分: 通过样式,可以明显区分弹窗与其他页面元素,减少用户的困惑。
缺点: 1. 增加开发时间: 需要花费时间去设计和编写CSS代码。 2. 维护成本: 随着网站迭代,样式可能需要更新,增加了维护成本。
适用场景: - 对用户体验要求较高的网站。 - 品牌推广活动页面。 - 需要引导用户进行某些操作的场景。
4.2 弹窗交互的实现
4.2.1 实现基本的弹窗交互功能
弹窗交互主要指的是弹窗与用户之间的交互行为,比如点击按钮关闭弹窗、弹窗内的链接跳转等。
下面是一个基本的弹窗交互实现示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹窗交互示例</title>
<style>
/* 弹窗的样式定义 */
.popup {
display: none;
position: fixed;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
background-color: #fff;
border: 1px solid #ddd;
padding: 20px;
box-shadow: 0 2px 8px rgba(0, 0, 0, 0.1);
border-radius: 4px;
z-index: 1000;
}
</style>
</head>
<body>
<!-- 弹窗内容 -->
<div id="myPopup" class="popup">
<h2>这是一个弹窗</h2>
<p>点击按钮关闭我吧!</p>
<button onclick="closePopup()">关闭弹窗</button>
</div>
<!-- 触发弹窗的元素 -->
<button onclick="openPopup()">打开弹窗</button>
<script>
function openPopup() {
var popup = document.getElementById('myPopup');
popup.style.display = 'block';
}
function closePopup() {
var popup = document.getElementById('myPopup');
popup.style.display = 'none';
}
</script>
</body>
</html>
在这个示例中,我们定义了一个 div 元素作为弹窗,通过CSS使其默认隐藏,并在屏幕中央显示。用户点击按钮后,通过JavaScript函数 openPopup() 和 closePopup() 来控制弹窗的显示与隐藏。
4.2.2 弹窗交互在实际开发中的注意事项
在实际开发中,实现弹窗交互功能需要考虑以下几点:
- 浏览器兼容性: 确保弹窗在所有主流浏览器上表现一致,特别是在老旧浏览器上的兼容性问题。
- 用户体验: 弹窗不应该过于干扰用户的浏览体验,例如,过多的弹窗可能会造成用户烦躁,影响网站可用性。
- 性能考虑: 弹窗的动画效果和复杂交互可能会对页面的加载和运行性能产生影响,应该使用高效的方式来实现。
- 无障碍访问: 确保弹窗支持键盘导航,并且具有适当的无障碍特性,比如对屏幕阅读器友好。
通过上述注意事项,开发者可以确保弹窗不仅能够吸引用户的注意力,而且能够提供良好的用户体验,增强网站整体的可用性和专业性。
5. 添加动画效果增强用户体验
5.1 动画效果的基本实现
5.1.1 使用CSS3实现基本动画效果
在现代Web开发中,CSS3为创建动画效果提供了强大的支持,可以轻松地为页面元素添加动画,从而增强用户体验。通过使用关键帧(@keyframes),我们能够定义动画的起始状态和结束状态,以及它们之间的一系列状态。
下面是一个简单的CSS3动画示例:
@keyframes fadeIn {
from { opacity: 0; }
to { opacity: 1; }
}
.fade-in-element {
animation: fadeIn 1s ease-in;
}
在这个例子中, .fade-in-element 类的元素将在1秒内淡入屏幕,使用 ease-in 作为缓动函数。 opacity 属性从0变化到1,实现了元素的淡入效果。
5.1.2 动画效果的选择和应用场景
选择合适的动画效果对于增强用户体验至关重要。动画不应该仅仅是为了装饰,而是应该有一个明确的目的,比如引导用户的注意力、解释某个操作的结果,或者提供视觉反馈。常见的动画应用场景包括按钮点击效果、表单验证反馈、页面加载指示器等。
动画效果也应该保持简洁,并且不干扰用户界面的可用性。过度的动画可能会导致用户体验变差,甚至引起用户的不适。因此,在设计动画时,应该考虑它们是否为用户的体验增色,而不是仅仅作为技术炫耀。
5.2 动画效果的优化和注意事项
5.2.1 动画效果的优化技巧
为了确保动画的流畅性,开发者需要进行优化。首先,应该限制动画效果的复杂度,并且仅在需要时使用。其次,尽量使用GPU加速的CSS属性(比如 transform 和 opacity ),因为它们可以由GPU硬件加速,减少CPU的负载,并且提供更流畅的动画体验。
另一个重要的优化技巧是避免在动画过程中使用 position: fixed; ,因为这个属性会导致浏览器进行昂贵的重排操作。可以通过 position: absolute; 来避免这个问题。
5.2.2 动画效果在实际开发中的注意事项
在开发过程中,开发人员需要确保动画效果在不同浏览器和设备上都具有良好的兼容性。可以使用工具如Autoprefixer自动添加浏览器前缀,并且进行跨浏览器测试。
另外,要注意不要过度使用动画,以免影响用户的浏览体验。例如,避免在关键的用户操作路径上添加不必要的动画,这样可能会导致用户感到困惑或沮丧。始终将用户需求放在首位,设计符合用户直觉的动画效果。
最后,开发人员应该考虑提供动画的开关选项,特别是对于有视觉障碍的用户或者希望减少视觉干扰的用户。这可以通过媒体查询、用户设置或浏览器扩展来实现。通过这种方式,可以确保所有用户都能获得良好的体验。
简介:本文详细介绍了在JavaScript中实现自动消息弹窗的过程。包括基本概念、使用alert()函数和setTimeout()实现定时弹窗、自定义弹窗样式和动画、以及如何响应用户交互。同时提供了关于响应式设计和事件处理的最佳实践,以确保弹窗在不同设备和场景下具有良好的用户体验。
























 580
580

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








