
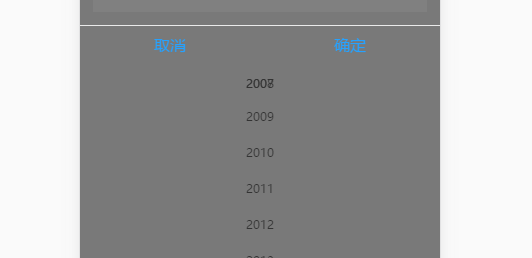
截图中是DatePicker组件按需引入后弹出时的样式错乱,全部引入的话和官网的Demo一样。我们希望继续使用DatePicker组件的按需引入,请问有什么解决方案呢?

这是在我项目中全部引入后的效果,和官网一样。
下面是main.js中引入的mintUI的组件代码
/**
mintUI按需引入
*/
//actionsheet组件
import {Actionsheet} from 'mint-ui';
import 'mint-ui/lib/actionsheet/style.css';
Vue.component(Actionsheet.name, Actionsheet);
// loadMore组件
import { Loadmore } from 'mint-ui';
import 'mint-ui/lib/loadmore/style.css';
Vue.component(Loadmore.name, Loadmore);
//滚动条组件
import { Spinner } from 'mint-ui';
import 'mint-ui/lib/spinner/style.css';
Vue.component(Spinner.name, Spinner);
//日期选择器组件
import { DatetimePicker } from 'mint-ui';
import 'mint-ui/lib/datetime-picker/style.css';
Vue.component(DatetimePicker.name, DatetimePicker);
//mintUI全部引入
// import MintUI from 'mint-ui'
// import 'mint-ui/lib/style.css'
// Vue.use(MintUI)
剩下的组件代码就没贴了,因为也是从Github上抠的






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








