应用
那些将系统停留在 iOS 12 或更老版本的“养老”用户,经常会遇到应用需要 iOS 13 以上系统才能下载的情况,如何解决呢?方法有二,往下看。

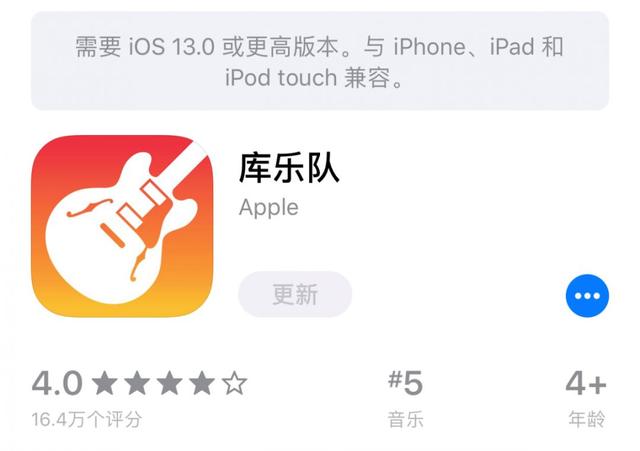
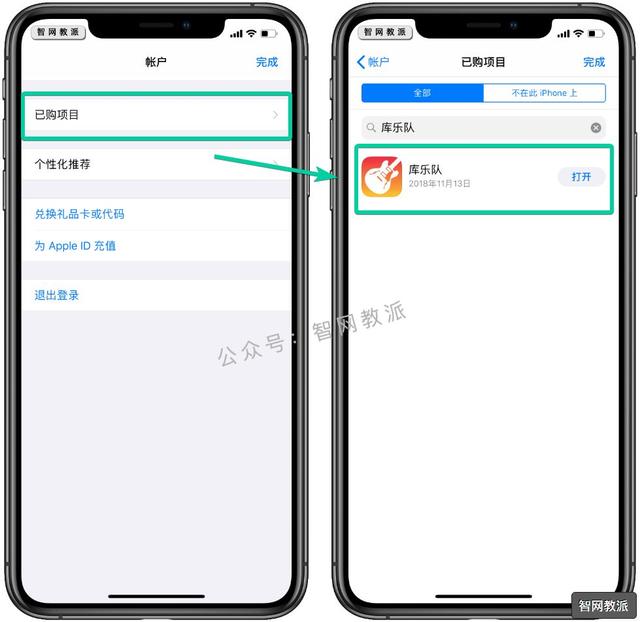
上图是在 iOS 12 系统中打开『库乐队』,而更新按钮显示灰色,页面上说明更新至 iOS 13 才能正常兼容,那就说明此应用的旧版本还是可以在 iOS 12 中下载的。这时我们就需要用到万能的『已购项目』了,只要之前下载过,那么此应用就能在已购项目中获取到合适自己系统的版本。

如果你从未下载过该应用,那么可以用一部 iOS 13 设备登录你的商店 ID 下载,之后便会出现在你的『已购项目』中,但前提是该应用有兼容低版本系统的旧版本,如果是一开始就只兼容 iOS 13,那就无法在『已购项目』中下载成功。
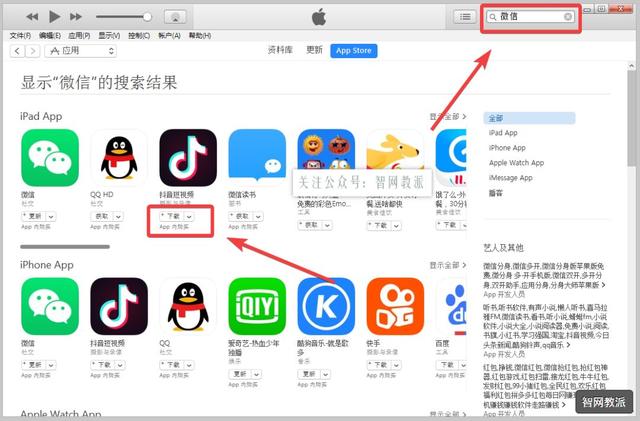
除了借助 iOS 13 设备来下载之外,我们还可以使用 iTunes 来帮忙,登录商店 ID 后,我们在 iTunes 的 App Store 中搜索你想要的应用,点击下载,该应用便会出现在你 iPhone 的『已购项目』中,届时返回 iPhone 再下载即可。

如果你动手能力不差,可以看看下面这篇文章,使用 iTunes 抓包降级应用,想要哪个版本就下载哪个版本。
iPhone 降级 APP 官方渠道,超详细教程!
注意,新版的 iTunes 已经不带 App Store 了,只有旧版 12.6.3、12.6.4 和 12.6.5 带 App Store,智网教派工号有提供合适的版本,聊天窗口回复【降级】即可获取。







 这篇博客介绍了如何在不升级到iOS13的情况下,通过「已购项目」和iTunes下载兼容iOS12的应用。方法包括利用已下载过的应用在「已购项目」中找到旧版本,或者在iOS13设备上下载后同步到旧设备。此外,还提到了使用iTunes抓包降级应用的高级技巧。
这篇博客介绍了如何在不升级到iOS13的情况下,通过「已购项目」和iTunes下载兼容iOS12的应用。方法包括利用已下载过的应用在「已购项目」中找到旧版本,或者在iOS13设备上下载后同步到旧设备。此外,还提到了使用iTunes抓包降级应用的高级技巧。
















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








