【问题】
Docbook所生成的HTML的等式Equation,没有特殊处理,比如没有一定的背景色。
而之前已经给PDF中的等式添加了背景色了:
现在想要给HTML中的等式添加类似的背景色。
【解决过程】
1.等式Equation,是属于formal一类的,之前的配置是在:
docbook-xsl-ns-1.76.1\html\formal.xsl
中,然后拷贝出相关代码,再添加相应设置:
solid
0.5pt
silver
select="substring-after(normalize-space($formal.title.placement),
concat(local-name(.), ' '))"/>
before
结果出错:runtime error: file /home/develop/docbook/config_root/docbook-xsl-ns-1.76.1/html/common_html.xsl line 72 element attribute
xsl:attribute: Cannot add attributes to an element if children have been already added to the element.
2.然后又去试了:
#000000
solid
1px
1em
#dddddd
结果输出的HTML中的等式,也没有任何背景色等效果。
3.后来发现,其实上述equation所引用的设置是formal.object的配置:
select="$class"/>-float
所以打算在其基础上自己改,然后发发现,里面对于content所应用的设置,不是fo的那种xsl:attribute-set,而是通过div和class来匹配,配置html的输出的结果的。
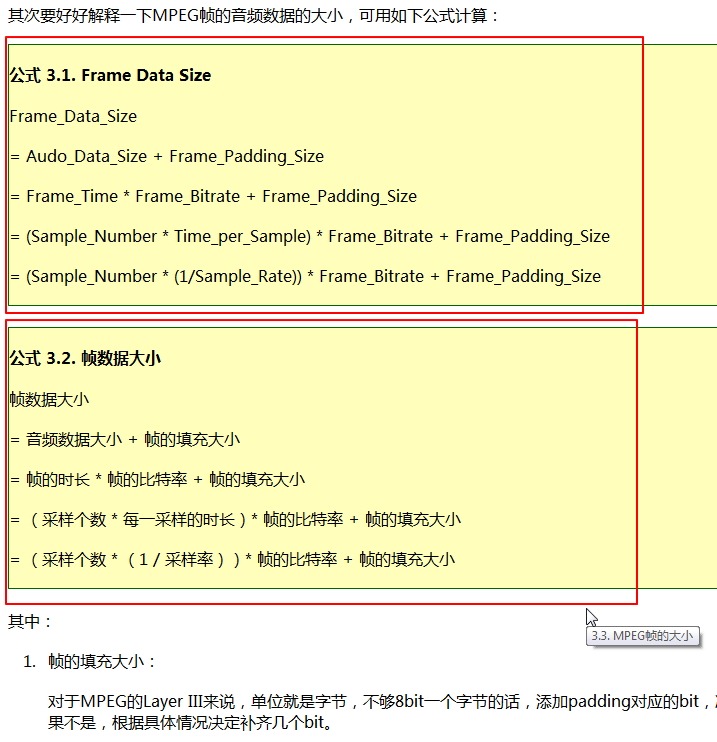
所以就去去看看当前所生成的HTML的equation部分的HTML源码到底是什么,然后发现是这样的:
公式 3.1. Frame Data Size
Frame_Data_Size
= Audo_Data_Size + Frame_Padding_Size
= Frame_Time * Frame_Bitrate + Frame_Padding_Size
= (Sample_Number * Time_per_Sample) * Frame_Bitrate + Frame_Padding_Size
= (Sample_Number * (1/Sample_Rate)) * Frame_Bitrate + Frame_Padding_Size
然后才明白,对于HTML的表格的输出效果的控制,其实也就是类似于之前所看到的:
中对于programlisting,也是通过对应的css来控制的,即用pre.programlisting,然后加上配置参数,就可以了。
所以,打算自己参考其配置,去写equation对应的css配置。
新建一个equation.css,然后里面写上:pre.programlisting {
background-color: #FFFF99 ;
border: 1px solid #006600 ;
}
div.equation {
background-color: #FFFFBB ;
border: 1px solid #006600 ;
}
然后生成的HTML中,打开了一下,发现还是没有效果,但是却看到其HTML源码中,已经有了对应的css引用了:
MPEG简介 + 如何计算CBR和VBR的MP3的播放时间然后猜测估计是没有把css文件拷贝到输出文件中,所以,就又去手动拷贝equation.css到输出的HTML文件夹中,然后刷新一下页面,HTML中就可以最终达到所需要的效果了,即equation有背景色了:

【总结】
想要给Docbook生成的HTML的等式equation添加背景色,
其实现的方式,和fo(PDF)所用的xsl:attribute-set不同,其是用另外的CSS去格式化HTML 的显示效果的。
即
1.需要另外去写css文件,比如,equation.css:pre.programlisting {
background-color: #FFFF99 ;
border: 1px solid #006600 ;
}
div.equation {
background-color: #FFFFBB ;
border: 1px solid #006600 ;
}
2. 然后再去添加HTML的css参数:
3. 生成HTML后,记得把该css文件拷贝到HTML的输出目录,此时,生成的HTML中的等式,才可以显示出对应的颜色。
提示:
1.注意css文件,相对于当前HTML的路径,不要弄错了。
2.此配置HTML中的等式的背景色的办法,其实也适用于其他类型,比如程序代码programlisting等等(上述例子已经包含对应配置了)。





















 1454
1454











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








