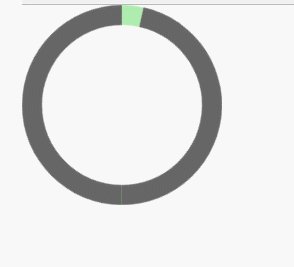
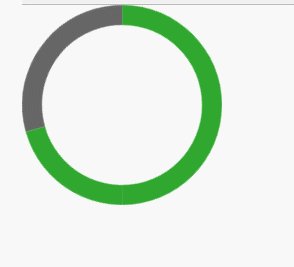
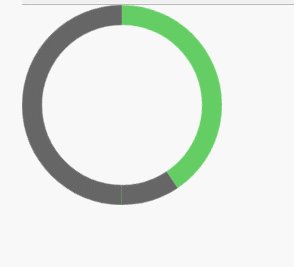
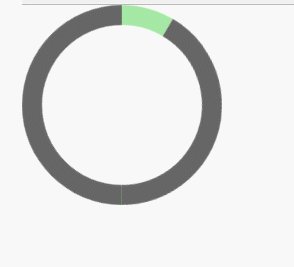
效果图:

html代码:
css代码:
.rect-box{
width: 200px;
height: 200px;
/*border: 1px solid #ccc;*/
box-sizing: border-box;
position: relative;
}
.rect{
width: 100px;
height: 200px;
box-sizing: border-box;
position: absolute;
overflow:hidden;
top: 0;
}
.left{
left: 0;
}
.right{
right: 0;
}
.rect > div{
width: 200px;
height: 200px;
border:20px solid transparent;
border-radius: 50%;
box-sizing: border-box;
position: absolute;
top:0;
z-index: 3;
transform: rotate(45deg);
}
.right .circle{
border-top:20px solid #666;
border-right:20px solid #666;
border-left:20px solid rgb(81, 197, 81);
border-bottom:20px solid rgb(81, 197, 81);
right:0;
-webkit-animation: right 5s linear infinite;
}
.left .circle{
border-bottom:20px solid #666;
border-left:20px solid #666;
left:0;
-webkit-animation: left 5s linear infinite;
}
@-webkit-keyframes right{
0%{
border-left:20px solid rgb(182, 239, 182);
border-bottom:20px solid rgb(182, 239, 182);
-webkit-transform: rotate(45deg);
}
50%{
border-left:20px solid rgb(81, 197, 81);
border-bottom:20px solid rgb(81, 197, 81);
-webkit-transform: rotate(225deg);
}
100%{
border-left:20px solid green;
border-bottom:20px solid green;
-webkit-transform: rotate(225deg);
}
}
@-webkit-keyframes left{
0%{
border-top:20px solid rgb(81, 197, 81);
border-right:20px solid rgb(81, 197, 81);
-webkit-transform: rotate(45deg);
}
50%{
border-top:20px solid rgb(81, 197, 81);
border-right:20px solid rgb(81, 197, 81);
-webkit-transform: rotate(45deg);
}
100%{
border-top:20px solid green;
border-right:20px solid green;
-webkit-transform: rotate(225deg);
}
}





















 708
708











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








