在 HTML 中,数学运算符是预留的。如果希望正确地显示预留字符,我们必须在 HTML 源代码中使用字符实体(character entities)。
数学运算符用于表示数学和算数操作符,那么如何在HTML中引用数学运算符?下面本篇文章就来给大家介绍一下,希望对大家有所帮助。

在 HTML 中,数学运算符是预留的。如果希望正确地显示预留字符,我们必须在 HTML 源代码中使用字符实体(character entities)。
字符实体类似这样:&entity_name;
//或者
entity_number;
示例:
减号:−或 −
小于号:< 或 <
约等于:≈或≈
输出:

说明:实体名称对大小写敏感!使用实体名而不是编号的好处是,名称易于记忆。不过坏处是,浏览器也许并不支持所有实体名称(对实体数字的支持却很好)。
一些常见的数学运算符是:字符实体名称实体编号描述
°°°角度符号
÷÷÷除法
?½½分数 1/2
?¼¼分数 1/4
?¾¾分数 3/4
≤≤≤小于等于
>>>大于
≥≥≥大于等于
?−−减号
×××乘法
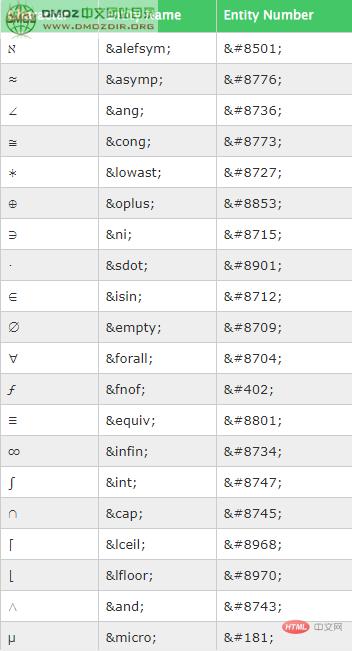
一些复杂的数学符号:






















 985
985











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








