HTML如何使用模板(1)?
>在不知道如何使用模板的方式动态生成HTML代码。我们一般是这样做的。
天啦,不知道看完之后是什么感受?总之这样的体验很不好。既不利于自己修改BUG也不利用修改样式。
那么怎么解决这个问题呢?
当然既然说到这了我们当然是有解决办法的,
方案(1):
我们通过jquery的$.load()请求,如,$(“#demo”).load(“data.html”)通过这样的方式我们可以将data.html里面的html代码拿过来,至于怎么使用就不用说了吧。
我们甚至可以通过ID来加载部分的代码,如:$(‘#demo’).load(“data.html#test”).这段代码就是加载data.html中ID为test的元素的html代码。
注意:这种方式更适合加载静态的html代码,对于需要动态处理的就不太方便了。
方案(2):
方案二也是我今天需要重点来向大家介绍的,主要是使用
<script type="text/html" id="demo"></script>我们下来看一下需求,我们做前端经常会遇到需要做类似于问卷、答题等需求。题型一般不会很复杂,但是我们需要去动态的生成题目。如果没有一个好的方法做起来还是比较费时。
先看一个示意图:

当点击通过模板生成题目的时候我们可以看到题目已经被生成出来了。
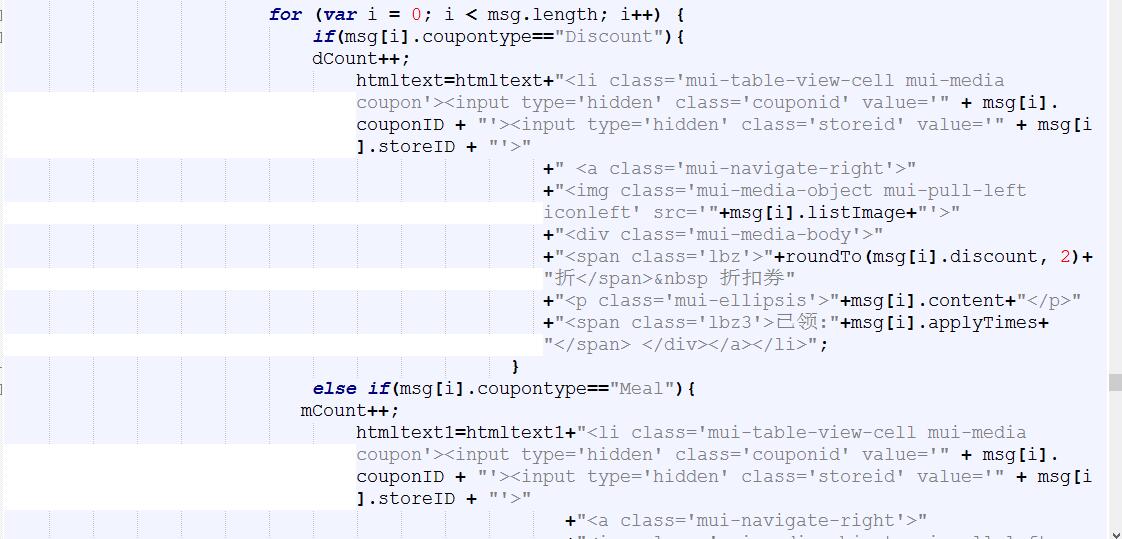
直接贴代码让大家看下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>模板页的使用</title>
<script src="../js/jquery-2.0.3.min.js"></script>
<script src="../js/mui.min.js"></script>
<link href="../css/mui.min.css" rel="stylesheet" />
<script type="text/javascript" charset="UTF-8">







 本文介绍了两种HTML模板的使用方法,包括jQuery的$.load()和使用text/html类型的Script标签。详细阐述了如何拆分HTML代码片段,动态绑定数据,以及批量替换元素ID,简化复杂HTML结构的过程。
本文介绍了两种HTML模板的使用方法,包括jQuery的$.load()和使用text/html类型的Script标签。详细阐述了如何拆分HTML代码片段,动态绑定数据,以及批量替换元素ID,简化复杂HTML结构的过程。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 318
318

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










