

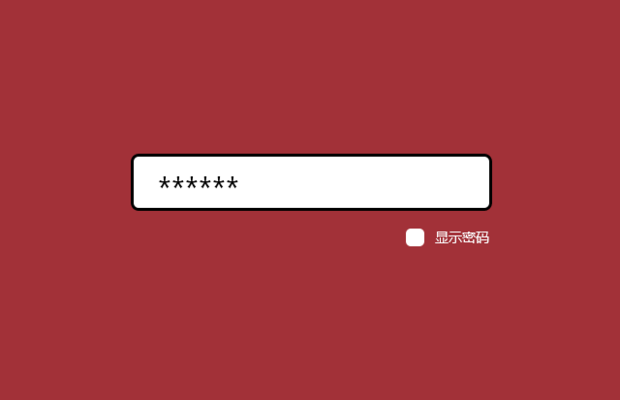
插件描述:在Windows(Windows 7以上)系统以及IE里,当输入密码的时候,右边会有一个小眼睛,按下这个小眼睛,就会显示密码,这样可以防止输错密码。如果你想在的网站上也有这样的功能,那么你可以试试jquery.toggle-password,它适用于众多系统下的浏览器,包括移动设备。
在 Windows(Windows 7以上)系统以及 IE 里,当输入密码的时候,右边会有一个小眼睛,按下这个小眼睛,就会显示密码。在一些手机里面也有一个“显示密码”的复选框,勾选之后输入的密码就变成明文了。这样的功能可以很好的防止输错密码,尤其是一些只需输入一次密码的注册。
这个功能虽然很好,但是在其他地方好像很少。如果你想在的网站上也有这样的功能,那么你可以试试 jquery.toggle-password,它是一个基于 jQuery 的插件,适用于众多系统下的浏览器,包括移动设备。
使用方法
引入文件
HTML
密码:
显示密码
JavaScript$(function(){
$('#password').togglePassword({
el: '#togglePassword'
});
});
参数参数类型默认值说明
el字符串无指定事件出发对象(必填)
ev字符串click指定触发事件





















 175
175











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








