大家都知道css是根据样式表名字来给名字匹配的html元素添加对应的效果的,但是有时候一个html元素却用了几个css样式表,那么这几个样式表之间是怎么样的关系呢?最终的页面效果会是什么样的呢?
下面我们来说一下css的三大特性,彻底搞懂多个css样式表之间是如何相爱相杀的。

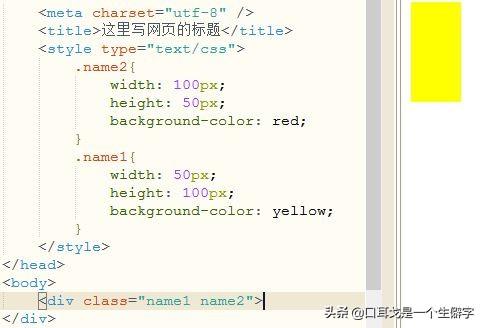
我们可以看到我们给了一个div容器两个不同的样式表,但是最终在浏览器展现的效果是name1这个样式生效了,而name2仿佛失踪了一样,这是为什么呢?
CSS(Cascading Style Sheets)又称为层叠样式表,他有一个层叠性的性质,这个性质就是用来解决如上述情况下引起的样式冲突问题。
当多个样式作用于同一个(同一类)标签时,样式发生了冲突,总是执行后边的代码(后边代码层叠前边的代码),和标签调用选择器的顺序没有关系。所以我们可以看到在style中name2在name1之前生成,但是即便name1书写在name2的前面它也不会被覆盖,因为决定性因素是css样式表中的书写顺序。这是因为浏览器渲染网页,会先下载文档内容,加载头部的样式资源,然后按照从上而下,自外而内的顺序渲染DOM内容,所以写在前面的样式会被覆盖掉。
二. 继承性
CSS继承性是指被包在内部的标签将拥有外部标签的样式性质。他的前提是元素之间存在包含关系。
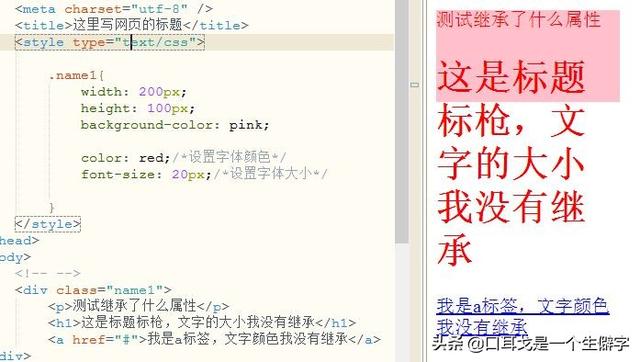
并不是所有有包含关系的元素都可以继承样式,字体,文本等属性可以在css中实现继承,例如文字颜色、大小、字体、粗细等等。而边距,背景等属性就不被继承。
特殊情况:
h系列不能继承文字大小。
a标签不能继承文字颜色。
下面来看看效果图:

三.优先级
定义css样式时,经常出现两个或更多规则应用在同一元素上,这时就会出现优先级的问题。
下面几种不同的情况:
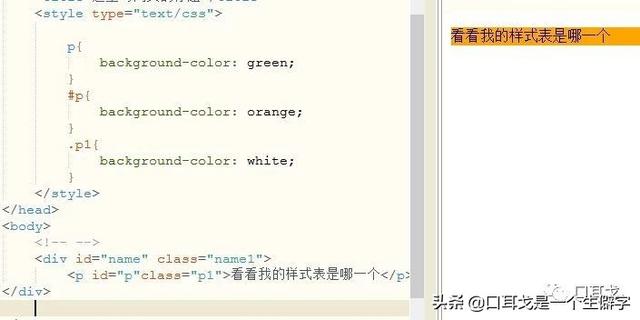
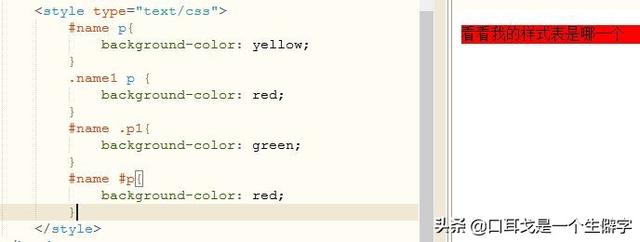
第一种比较:都只有一个选择器的时候,可以看出,id选择器选择下的p元素样式生效了。

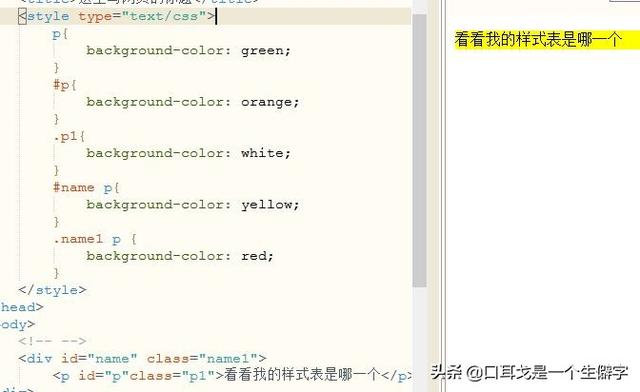
第二种比较: 有多个选择器的时候,明显的可以看到,多选择器选中的样式生效了,单个选择器打不过呀。

第三种比较:多选择器选中之间的比较,这就可以看出id选择器+id选择器最厉害了。

公众号:口耳戈
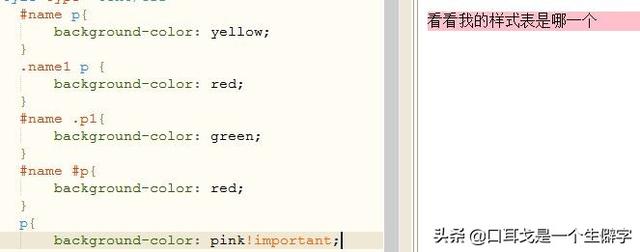
特殊的情况:css里面有个boss级别的属性!important,谁加上了它,谁就是最大的。

优先级的规则:
默认样式 < 标签选择器< 类选择器 < id选择器 < 行内样式 < !important
我们称它叫权重,是这样累加的。先从id选择器开始比,id选择器的数目相等就比较类选择器,如果还是相等,再比较标签选择器,值得注意的是,比较一层层比,哪一层比较少,那么后面都不用比较了,来看看下面的例子
a.#q #w #e .q .e
b.#q #w #e .q .e .r
c.#q .q .w .e. r. t. y .u .i(假设此处有10个标签)
id选择器a有三个,b有三个,c只有一个,所以c淘汰,ab继续比较,类选择器a两个,b有三个,所以a淘汰,无论c中类选择器有多少个,但是它一开始就输了,根本无法参与后面的比较。
优先级还有两个特点,一是继承的权重为0,二是权重是会叠加的。
如何有什么疑问或者建议欢迎在下方评论





















 506
506











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








