一、需求
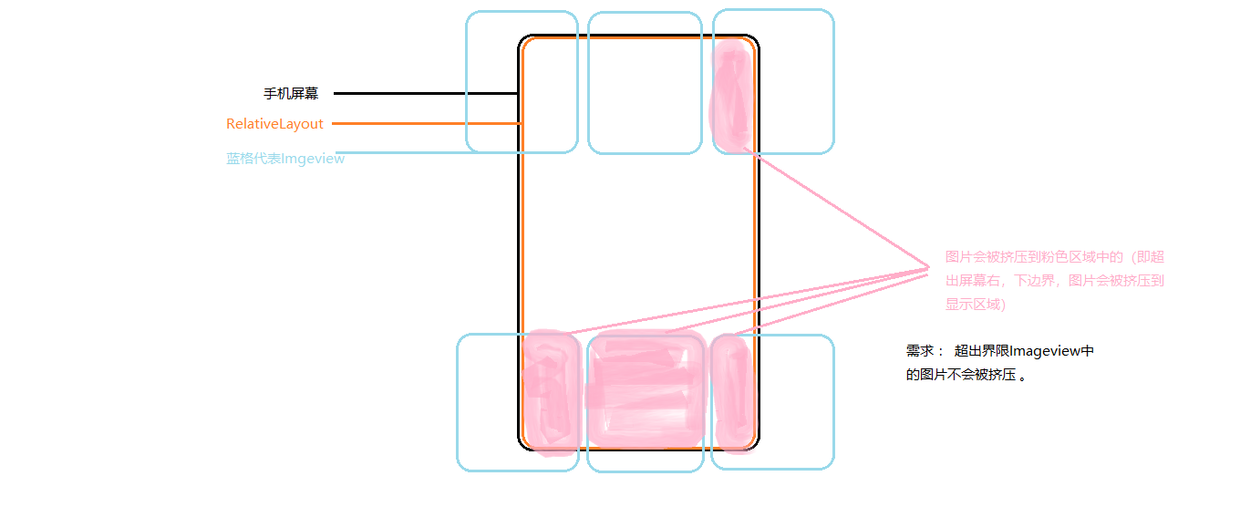
在屏幕边缘显示一张图片,超出屏幕宽度时,只显示图片的左边部分,并且不被挤压,其余部分剪切。但我在实际开发中,踩了个坑,这里做个记录,下面通过图片直观了解一下情况:
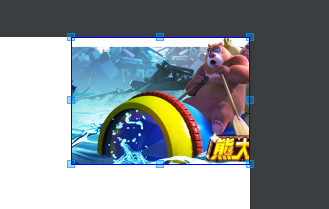
理想
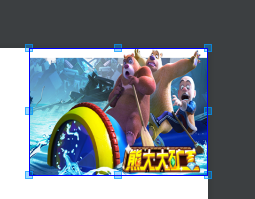
现实


目前可以确定,这种情况会出现在使用RelativeLayout作为ImageView父控件的情况下,其他类型的ViewGroup效果如何,暂不确定。
二、分析
这部分是我对问题研究的记录,心急的朋友可以直接跳到第三部分,看源码实现。
1、使用 HorizontalScrollView

这位朋友遇到的问题跟我是差不多的,当子控件ImageView超过父控件尺寸时,ImageView显示的图片就会挤压,热心的网友们给他支了一个招:把ImageVIew放在HorizontalScrollView控件里面。但是,我遇到的需求是不要滚动效果(不要跟我说可以屏蔽ScrollView滚动。。。),就单单显示图片的部分区域而已,使用HorizontalScrollView控件明显不适用,只能另寻出路了。
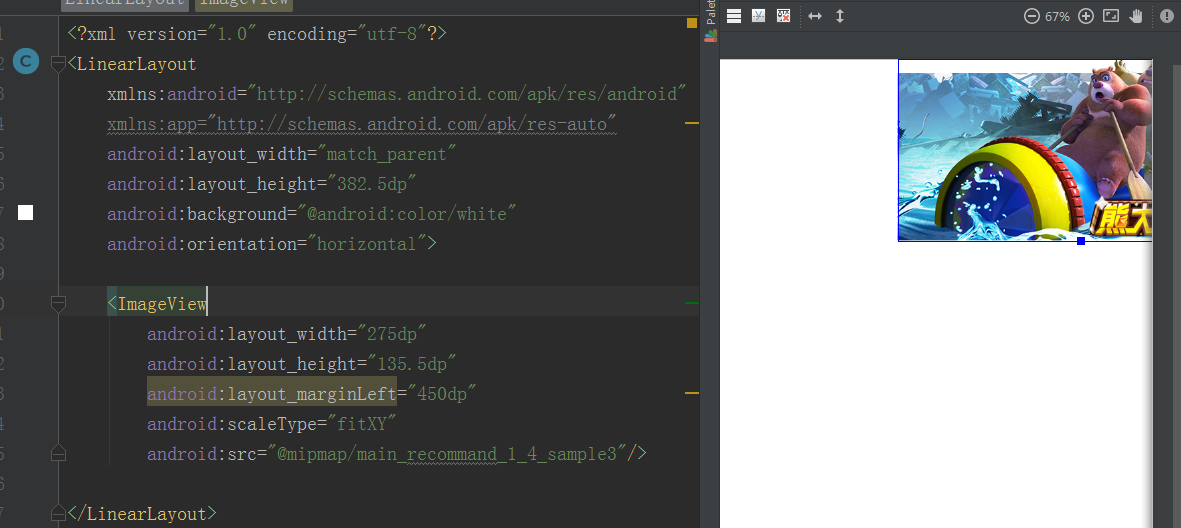
2、使用 LinearLayout
实践证明,使用LinearLayout作为ImageView的父控件,当ImageView超出父控件尺寸时,不会挤压图片。

这种方式是一种不错的解决方案,但是,局限性太大,大多数情况下,会希望使用RelativeLayout作为控件的父控件,所以,这种情况也不适用我目前的情况。
3、使用ImageView的ScaleType
因为前面的方案都要求将ImageView放置到特定父控件中,局限性太大,严重的,可能会造成UI多次绘制,降低性能,造成画面卡顿,所以,感觉还是从ImageView本身下手比较合理。
ImageView的ScaleType有如下几种:
缩放模式
裁剪
按比例
放大
缩小
描述
MATIRX
未知
未知
未知
未知
通过设定setImageMatrix函数相应的矩阵,来完成。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 5482
5482











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








