HTML5中的语义元素
语义元素是HTML5中最重要的介绍之一。在以前的HTML版本中,具有id或class属性的通用
HTML中的语义元素具有内在含义,并将该含义传达给浏览器和开发人员。它们清楚地定义了它们包含的内容类型(例如,使用标记代替了
让我们看一下语义元素及其含义。
元素
所述元素定义文档或节的报头。它通常包含徽标,搜索栏,导航链接等。
HTML 元素的示例:html>
Title of the documentli {
display: inline-block;
margin-right: 10px;
color: #778899;
}
- Home
- About us
Welcome to our page
Title of the document
The content of the paragraph.

元素
所述元素定义导航链接的块,或者在当前文档中或者其他文件。请注意,并非HTML文档中的所有链接都可以放在元素内;它不能包含在HTML文档中。它只能包含主要的导航块。例如,不能将标记放置在标记中,以在网站的页脚中定义链接。
HTML 元素的示例:html>
Title of the documentProgramming Courses
HTML | CSS | JavaScript | PHP |
Welcome to W3Docs!

元素
该元素用于指定一个独立的,自包含的内容(文章,博客文章,评论等)。元素的内容具有其含义,很容易与其余网页内容区分开。
HTML 元素的示例:html>
Title of the documentTitle of the article
Text of the article

元素
所述元素用于组独立部分含有逻辑连接的内容(消息块,联系信息等)在网页内。
HTML 元素的示例:html>
Using the section tagHypertext markup language HTML
HTML is the standard markup language for creating web pages and web applications. Browsers receive HTML documents from a web server or from local storage and render the documents into multimedia web pages. HTML describes the structure of a web page semantically and originally included cues for the appearance of the document.
CSS
A formal language that is used as a description zone, formatting the appearance of a web page written with the help of markup languages HTML and XHTML but it can be applied to any XML-document, for example, to SVG or XUL.

元素
所述元素定义与关于围绕元素中的内容的附加信息的部分。它通常用于通过附加信息来增强文章,或突出显示用户可能感兴趣的部分。
HTML 元素的示例:html>
Title of the documentI like watching Game of Thrones.
Game of Thrones
Game of Thrones is an American fantasy drama television series created by David Benioff and D. B. Weiss. It is an adaptation of A Song of Ice and Fire, George R. R. Martin's series of fantasy novels

元素
所述元素定义了一个网页或一个部分的页脚。通常,它包含版权信息,联系方式,导航链接等。
HTML 元素的示例:html>
Title of the document.header {
height: 40px;
padding: 20px 20px 0;
background: #e1e1e1;
}
.main-content {
height: 60vh;
padding: 20px;
}
footer {
padding: 10px 20px;
background: #666;
color: white;
}
a {
color: #00aaff;
}
Main content
This is some paragraph.
Company © 北盟网校. All rights reserved.

所述元素用来提供作者或物品,文件或网页的所有者的联系人信息。
HTML
元素的示例:html>Title of the documentAuthor: W3docs Team
Send Mail to the Author

元素
所述元素定义了页面的主要内容。标记的内容必须唯一,并且不能重复其他文档中重复的相同类型的块,例如站点的页眉,页脚,菜单,搜索,版权信息等。
HTML 元素的示例:html>
Title of the documentProgramming languages
Languages HTML and CSS are intended for site layout.
HTML
HTML (Hyper Text Markup Language) is a language of hypertext markup, which is used to create web pages.
...
...
CSS
CSS is a language of styles, defining the display of HTML documents.
...

所述
HTML
A cute baby

所述
HTML
Image of a baby

元素
所述元素定义在一个24小时时钟或在公历一个确切的日期的人类可读的时间。
HTML 元素的示例:html>
Title of the document.The game will be held onSeptember 28.
It will start at 19:00

元素
所述元件用于标记具有相关的文本的一部分。它可用于突出显示文本以显示重点,突出显示搜索结果中的搜索字词以提供上下文,或用于通过不同显示方式区分用户添加的新内容。
HTML 元素的示例:html>
Title of the documentLearn HyperText markup language (HTML) on bamn.cn website.

元素
当具有从右到左方向性的语言(例如阿拉伯语或希伯来语)与从左到右的语言内联使用时,元素用于隔离双向文本。
HTML 元素的示例:html>
Title of the documnetExample of using the bdi element
أرمينيا جميلة This sentence in Arabic is automatically displayed from right to left.

元素
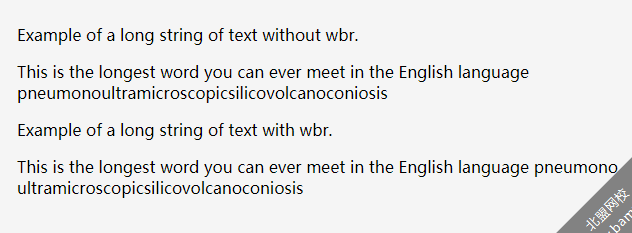
所述标记用于指示浏览器,其中一个线断裂可在文本被添加。与
标签(强制浏览器插入换行符)不同,在情况下,浏览器首先分析其内容,然后在必要时插入换行符(单词或URL地址太长)。
HTML 元素的示例:html>
Title of the documentExample of a long string of text without wbr.
This is the longest word you can ever meet in the English language pneumonoultramicroscopicsilicovolcanoconiosis
Example of a long string of text with wbr.
This is the longest word you can ever meet in the English language pneumonoultramicroscopicsilicovolcanoconiosis






















 5018
5018











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








