图标在UI设计体系中,是重要......
(此处省略1000字)

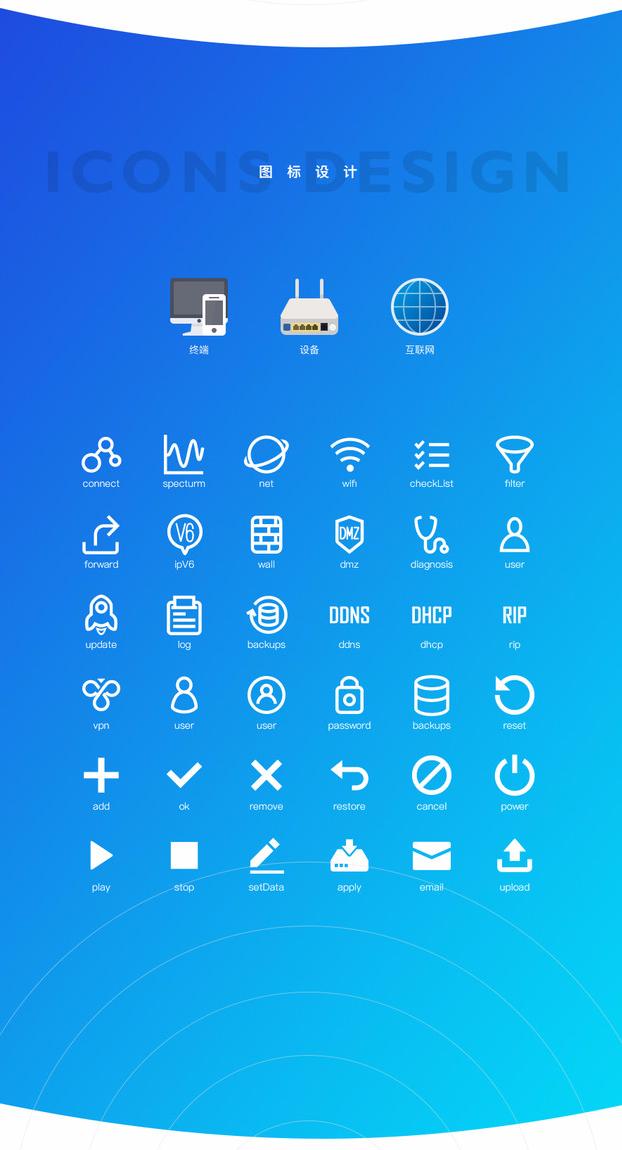
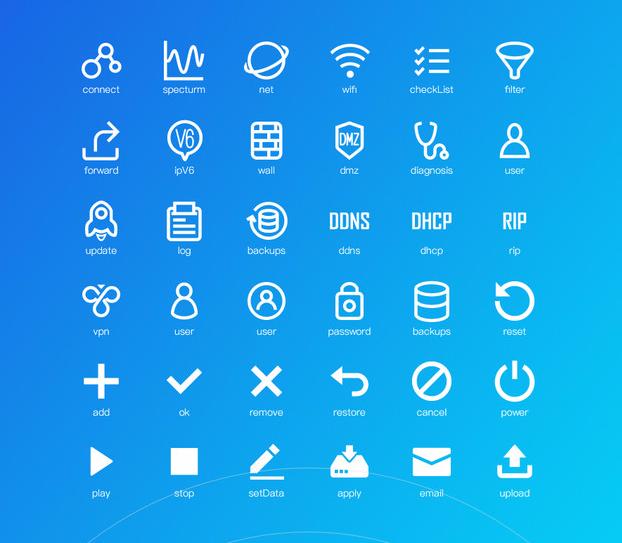
直接上图!

上图是我以前绘制的一套图标作品,
感兴趣的话就一起来了解一下我平时是怎么创作一套图标的吧~
制作过程
1、搜集+临摹+原创
积累素材是设计师必备的“基本功”,同时也是“职业病”。
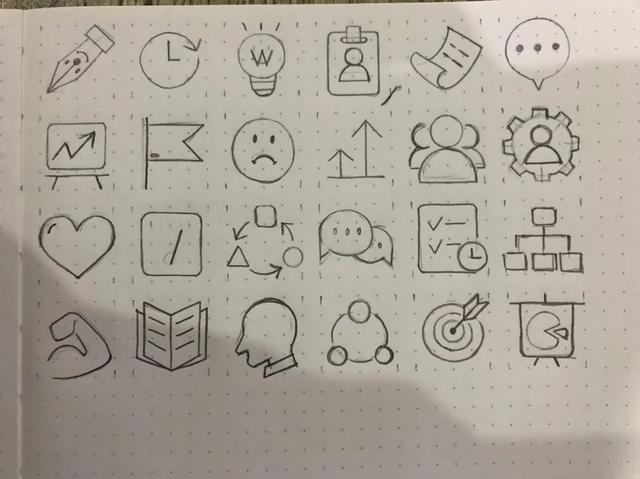
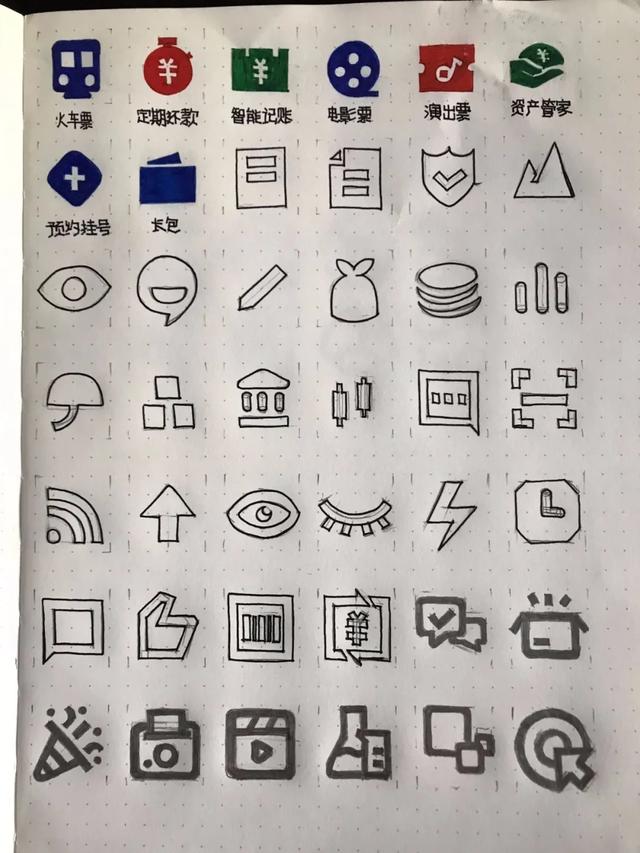
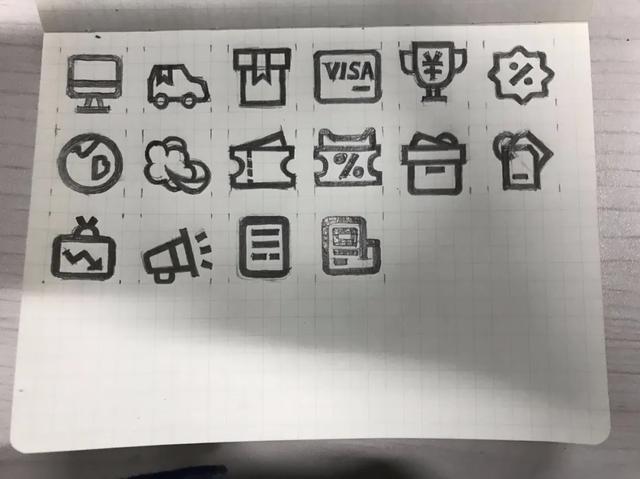
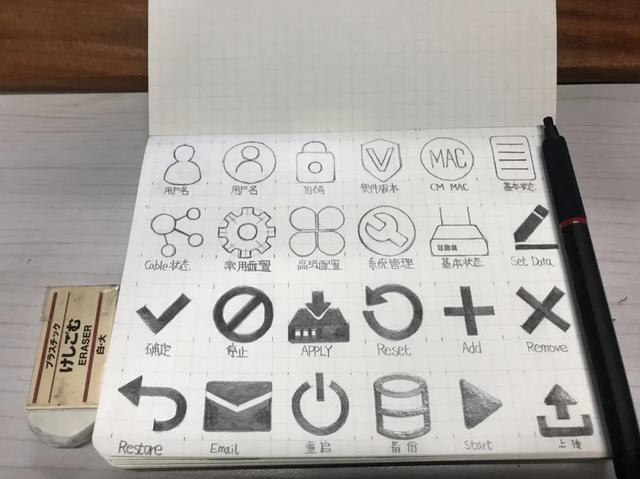
平时我会有意识的在速写本上绘制一些简易的图标,如果在一些APP中看到比较好的图标,我也会临摹下来。
下面给大家随机展示一些我平时绘制的图标。






除了绘制图标以外,我平时也喜欢绘制一些其他的图案


2、反复打磨
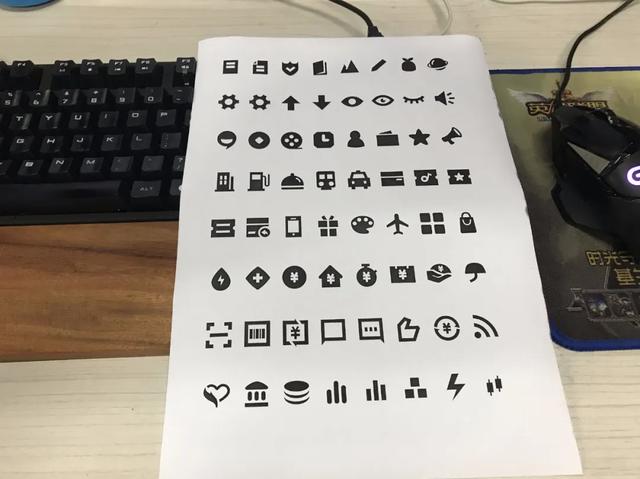
将绘制好的图标利用电脑矢量化后打印出来,根据打印稿用笔标记出不合理的地方,比如:线条太粗了,重心不稳.......对不合理的地方进行反复修改,再次打印,再修改,循环多次后直到得到自己满意的效果,最后定稿。

下面这幅手绘图就是文章一开始给大家展示的图标成品的手绘最终稿了。


需要强调的是,这一次图标的绘制,有一个特殊的地方,其中一个图标是有实物的。


3、图标插件化
最后,将图标上传阿里的iconfont网站,制作成字体图标。

然后将字体图标做成插件(我演示的是ps插件,也可以做成其它xd/sketch/figma插件)

制作过程就是给每个图标赋予关键字,然后利用正则表达式,可以方便的搜索所有图标。
不过这个步骤我就不详细解释了,因为

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








