cute-cnblogs
说明
“我经常有那种感觉,如果这个事情来了,你却没有勇敢地去解决掉,它一定会再来。生活真是这样,它会一次次地让你去做这个功课直到你学会为止。” —— 《像我这样笨拙地生活》
博客园样式一直是我想改的,之前使用过别人写好的样式模版,加了很多东西,可惜有一天全丢失了,博客园帮忙找回来了一部分,但是不全面,基本相当于废了,于是决定重头再来,自己写一套样式。麋鹿鲁哟的博客园
需要文件的可以来 github ,喜欢我写的样式可以帮我点个 star 喔 ღゝ◡╹)ノ♡
好了,废话不多说,开始~
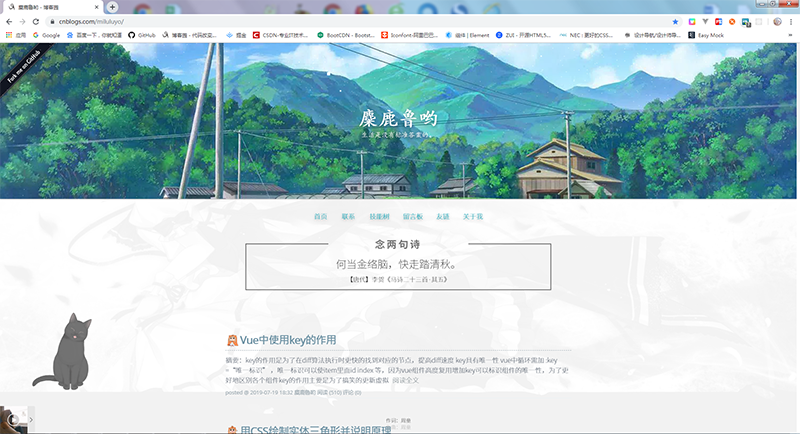
博客示例
介绍
可爱的博客园样式美化、自定义博客园样式 ღゝ◡╹)ノ♡
📖 本样式以简约可爱为核心,美化博客园的显示效果,增加自定义导航;
🍧 基于博客园主题“SimpleMemory”进行的样式修改;
🍓 支持响应式;

功能
🍎 导航点点动效随鼠标而动
🍊 导航栏自定义
🍒 页面诗意诗句模块
🍌 看板娘-猫(ฅ´ω`ฅ)
🍑 音乐-网易云
🍍 上吊的猫(PS:回到顶部)
🍉 底部跳动的鱼<<
🍇 点击页面跳动的小豆子及可爱的文字
🍋 评论增加OωO聊天表情
🍅 页面不同的导航背景及人物背景
🍐 github跳转小三角
使用方法
首先记得申请JS权限
其次博客皮肤选择 SimpleMemor
勾选禁用模板默认CSS
创建一个新随笔(这里使用选项中的TinyMCE(推荐)来编写的) —— “友链”;
点击 “编辑 HTML 源代码” 插入以下代码,点击更新;
只勾选 高级选项中的 “发布”、“允许评论”;
欢迎来到我的友链小屋
最后分别复制以下区域代码,并根据参数更改数据(PS:路径可进行更改也可不更改,自行down文件上传到博客园文件中,并更改引入路径)
(PS:建议将https://blog-static.cnblogs.com/files/elkyo/cute-cnblogs.css引入内的内容放到 页面定制CSS代码 区域)
页首Html代码
miluframe({
/*个人链接地址*/
Youself:'https://www.cnblogs.com/miluluyo/',
/*导航栏信息*/
custom:[{
name:'留言板',
link:'https://www.cnblogs.com/miluluyo/p/11578505.html',
istarget:false
},{
name:'技能树',
link:'https://miluluyo.github.io/',
istarget:true
}],
/*自己的友链页面后缀*/
Friends_of_the:'p/11633791.html',
/*自己的友链信息*/
resume:{
"name":"麋鹿鲁哟",
"link":"https://www.cnblogs.com/miluluyo",
"headurl":"https://images.cnblogs.com/cnblogs_com/elkyo/1558759/o_o_my.jpg",
"introduction":"大道至简,知易行难。"
},
/*友链信息*/
unionbox:[{
"name":"麋鹿鲁哟",
"introduction":"生活是没有标准答案的。",
"url":"https://www.cnblogs.com/miluluyo",
"headurl":"https://images.cnblogs.com/cnblogs_com/elkyo/1558759/o_o_my.jpg"
},{
"name":"麋鹿鲁哟的技能树",
"introduction":"大道至简,知易行难。",
"url":"https://miluluyo.github.io/",
"headurl":"https://images.cnblogs.com/cnblogs_com/elkyo/1558759/o_o_my.jpg"
}],
/*点击页面时候的弹出文本显示*/
clicktext:new Array("ヾ(◍°∇°◍)ノ゙加油哟~ ——麋鹿鲁哟","生活是没有标准答案的。 ——麋鹿鲁哟"),
/*github链接*/
githuburl:'https://github.com/miluluyo'
})
页脚Html代码
@media only screen and (max-width: 767px){
#sidebar_search_box input[type=text]{width:calc(100% - 24px)}
}
L2Dwidget.init({
"model": {
jsonPath: "https://unpkg.com/live2d-widget-model-hijiki/assets/hijiki.model.json",
"scale": 1
},
"display": {
"position": "left",
"width": 100,
"height": 200,
"hOffset": 70,
"vOffset": 0
},
"mobile": {
"show": true,
"scale": 0.5
},
"react": {
"opacityDefault": 0.7,
"opacityOnHover": 0.2
}
});
window.onload = function(){
$("#live2dcanvas").attr("style","position: fixed; opacity: 0.7; left: 70px; bottom: 0px; z-index: 1; pointer-events: none;")
}
参数说明
名称
类型
默认值/实例
描述Youself
字符串
https://www.cnblogs.com/miluluyo/
个人博客园首链接
custom
数组
[{
name:'相册',
link:'https://www.cnblogs.com/elkyo/gallery.html',
istarget:false
},{
name:'技能树',
link:'https://miluluyo.github.io/',
istarget:true
},{
name:'留言板',
link:'https://miluluyo.github.io/p/11578505.html',
istarget:false
}]
导航信息
name 导航名
link 导航链接
istarget true跳转到新页面上,false当前页面打开
Friends_of_the
字符串
11633791
友链文章的后缀名,若字符串为空则不显示友链
resume
对象
{
"name":"麋鹿鲁哟",
"link":"https://www.cnblogs.com/miluluyo/",
"headurl":"https://images.cnblogs.com/cnblogs_com/
elkyo/1558759/o_o_my.jpg",
"introduction":"大道至简,知易行难。"
}
自己的友链信息
name 导航名
link 导航链接
headurl 头像
introduction 语录
unionbox
数组
[{
"name":"麋鹿鲁哟",
"introduction":"生活是没有标准答案的。",
"url":"https://www.cnblogs.com/miluluyo",
"headurl":"https://images.cnblogs.com/cnblogs_com/
elkyo/1558759/o_o_my.jpg"
},{
"name":"麋鹿鲁哟的技能树",
"introduction":"大道至简,知易行难。",
"url":"https://miluluyo.github.io/",
"headurl":"https://images.cnblogs.com/cnblogs_com/
elkyo/1558759/o_o_my.jpg"
}]
友链数组
name 昵称
introduction 标语
url 链接地址
headurl 头像地址
clicktext
新数组
new Array("ヾ(◍°∇°◍)ノ゙加油哟~ ——麋鹿鲁哟",
"生活是没有标准答案的。 ——麋鹿鲁哟"),
点击页面时候的弹出显示
githuburl
字符串
https://github.com/miluluyo
github链接
最后
为了响应大家的号召,方便大家技术交流,现在建立了一个微信群,如果大家有需要可以扫码(或者搜我微信号:s978761)加我好友,我邀请你加入~本群是一个纯交流学习工作的群,不准发布广告、营销相关的信息!对了,加我记得备注上:博客园+名称 喔~
来源:oschina
链接:https://my.oschina.net/u/4280438/blog/4281839





















 1188
1188











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








