JavaScript中可以使用window对象的prompt()方法来实现弹出输入框。prompt()方法用于显示可提示用户进行输入的对话框。

Window 对象
Window 对象表示浏览器中打开的窗口。
如果文档包含框架( 或 标签),浏览器会为 HTML 文档创建一个 window 对象,并为每个框架创建一个额外的 window 对象。
prompt() 方法
prompt()方法用于显示可提示用户进行输入的对话框。
这个方法返回用户输入的字符串。
语法:prompt(msg,defaultText)
示例:
HTML中文网点击按钮查看输入的对话框。
点我
function myFunction(){
var x;
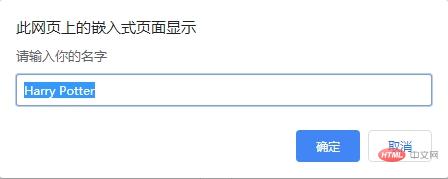
var person=prompt("请输入你的名字","Harry Potter");
if (person!=null && person!=""){
x="你好 " + person + "! 今天感觉如何?";
document.getElementById("demo").innerHTML=x;
}
}
实现结果:






















 3906
3906











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








