使用Vue UI之前,先要了解下 Vue CLI,以下为官方介绍:
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供:
- 通过 @vue/cli 搭建交互式的项目脚手架。
- 通过 @vue/cli + @vue/cli-service-global 快速开始零配置原型开发。
- 一个运行时依赖 (@vue/cli-service),该依赖:可升级;基于 webpack 构建,并带有合理的默认配置;可以通过项目内的配置文件进行配置;可以通过插件进行扩展。
- 一个丰富的官方插件集合,集成了前端生态中最好的工具。
- 一套完全图形化的创建和管理 Vue.js 项目的用户界面。
Vue CLI 致力于将 Vue 生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接,这样你可以专注在撰写应用上,而不必花好几天去纠结配置的问题。与此同时,它也为每个工具提供了调整配置的灵活性,无需 eject。
Vue CLI官方地址:https://cli.vuejs.org/zh/

现在我们来安装Vue CLI
Vue CLI 系统有3个组件:
- CLI (@vue/cli) 是一个全局安装的 npm 包,提供了终端里的 vue命令。可以快速创建一个新项目的脚手架
- CLI 服务 (@vue/cli-service) 是一个开发环境依赖。
- CLI 插件是向你的 Vue 项目提供可选功能的 npm 包。Vue CLI 插件的名字以 @vue/cli-plugin- (内建插件) 或 vue-cli-plugin- (社区插件) 开头,非常容易使用。
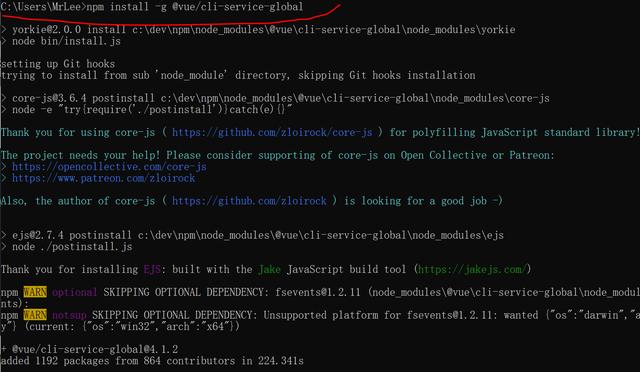
Vue CLI安装非常简单,命令窗口输入:【npm install -g @vue/cli-service-global】

使用图形化界面创建项目
命令窗口输入【vue ui】

服务启动后,会打开一个浏览器窗口,界面如下:

如果没有看到浏览器界面,可以打开浏览器,输入命令窗口中显示的地址:http://localhost:8000/
其项目管理路径为:http://localhost:8000/project/select
选择一个空目录,点击在此创建新项目,如下图

创建VUE项目
选择默认继续

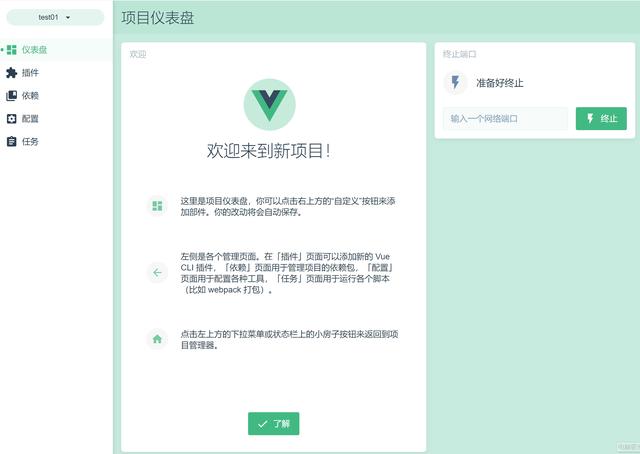
项目创建好后,会打开项目管理页面

运行项目
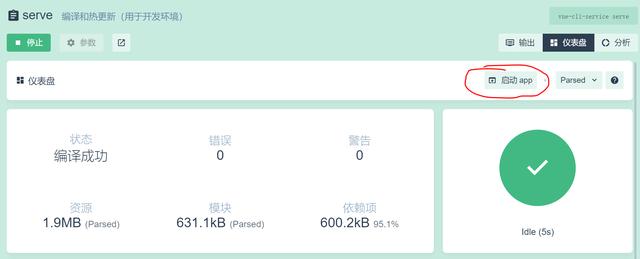
打开如下界面,点击运行

运行成功后,点击启动APP,打开创建的项目

启动APP

第一个样例界面
打开项目目录,修改下文件看看

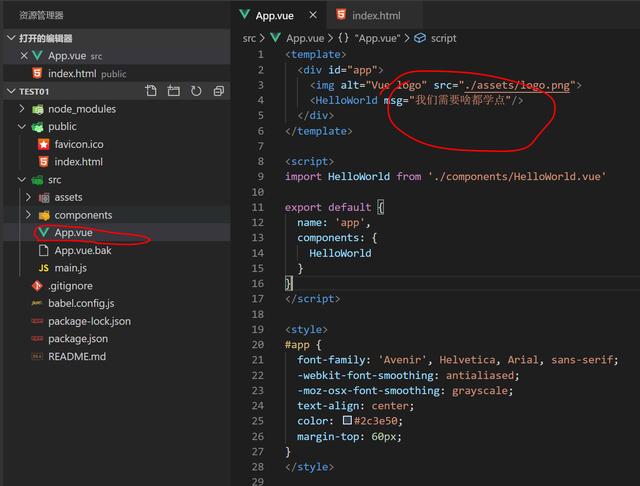
修改App.vue文件

浏览器查看前端页面,已经自动刷新了






















 828
828











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








