内部管理系统需要多种流程设计,方便在 Web PC 手动设计业务流程,保证单个业务可以设计多个流程,并且可以进行流程跟踪的综合要求。
后端有一套自己的流程引擎,解析相应的 xml,然后部署业务流程。
起初后端是想直接用 activiti-designeer 做流程设计,该方法基本满足业务需求,但后期发现这样做太麻烦,于是推荐前端使用 BPMN插件,放在管理系统中使用,生成 xml 及 svg 字符串传给接口,保存该业务流程。官方实例
基本用法
安装依赖包
yarn add bpmn-js
yarn add bpmn-js-properties-panel // 属性面板
yarn add camunda-bpmn-moddle // BPMN读写,与流程引擎相关联
初始化
let xml; // BPMN 2.0 xml
let viewer = new BpmnJS({
container: '#canvas',
height: 400,
});
viewer.importXML(xml, function(err) {
if (err) {
console.log('error rendering: ', err)
} else {
console.log('rendered:')
}
});
React 中用法
使用了 ant-design-pro 最初搭建好的后台项目(非 ts 版本) 搭建的项目:
BPMN React 例子,更多关注 思否


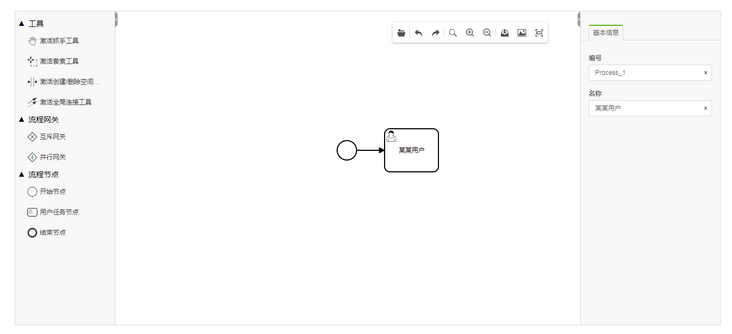
流程设计的界面按照图片上的布局可以分成四部分:左(工具面板)、中(画布)、右(表单面板)、悬浮(附加操作)
1.工具面板 --> 添加流程网关、工具跟相应的节点,起到流程设计过程中的辅助作用
2.画布 --> 绘制流程图,点击网关/节点,可操作对应网关/节点,调整节点间的关系
在项目中引入 bpmn-js/lib/Modeler 获取 BPMN 建模器,然后创建一个建摸器
import BpmnModeler from 'bpmn-js/lib/Modeler';
this.bpmnModeler = new BpmnModeler({
container: '#canvas',
});
可以在当前 Modeler 的基础上添加一些额外的功能。比如,工具面板,调色板等等
import Modeler from 'bpmn-js/lib/Modeler';
import {assign, isArray} from 'min-dash';
import inherits from 'inherits';
import CustomTranslate from './customTranslate';
import CustomPalette from './customPalette';
import ColorPickerModule from './customColor';
export default function CustomModeler(options) {
Modeler.call(this, options);
this.customElements = [];
}
inherits(CustomModeler, Modeler);
CustomModeler.prototype._modules = [].concat(CustomModeler.prototype._modules, [
CustomTranslate,
CustomPalette,
ColorPickerModule,
]);
3.表单面板 --> 可对流程网关/节点添加字段标记及条件
import propertiesPanelModule from 'bpmn-js-properties-panel'; // bpmn中自带的控件
import propertiesProviderModule from './PanelToolbar'; // 自定义表单
// PanelToolbar/index.js
import inherits from 'inherits';
import PropertiesActivator from 'bpmn-js-properties-panel/lib/PropertiesActivator';
import baseInfo from './parts/BaseInfoProp








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 542
542











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








