
遇到的问题
最近在使用layui做一个管理系统,由于前端技术有限,在开发过程中也遇到这样那样的问题,即比较简单的问题有时也要搞半天。。
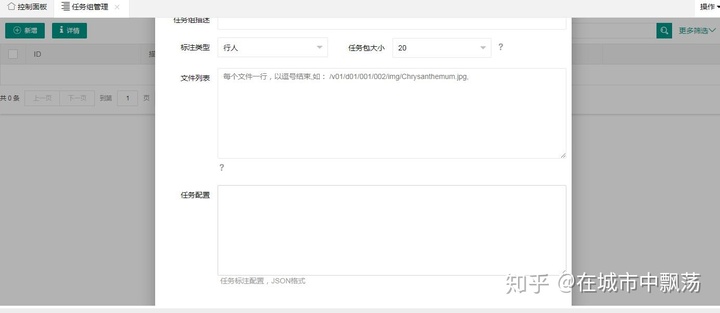
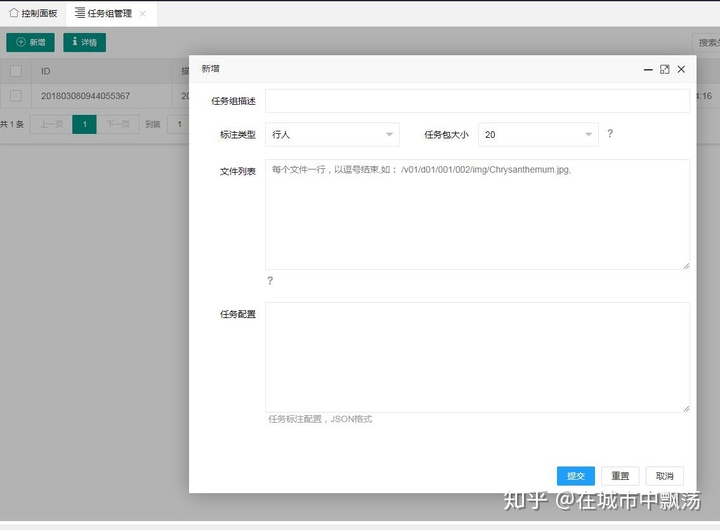
layer弹出窗口在弹出时指定了area,弹出后,如果当前页面(iframe)大小比弹出的窗口小,那么就会出现无法操作弹出窗口的尴尬情况。查看官方文档以及搜索引擎,都没有找到好的办法。如图所示:

弹出窗口比当前页面大
这时,唯有放大整个页面才能看到完全的弹出窗口,才可以操作。
我的尝试
我的思路时通过监听页面的resize事件,通过layer.style(layerIndex, {})重新设置弹出窗口的大小和位置。
1、定义页面变量
var layerIndex;
var layerInitWidth;
var layerInitHeight;
2、在layer.open的完成事件中获取窗口初始大小及窗口索引
在success方法中取得相关值
//获取当前弹出窗口的索引及初始大小
layerIndex = index;
layerInitWidth = $("#layui-layer"+layerIndex).width();
layerInitHeight = $("#layui-layer"+layerIndex).height();
//此处调用是因为,初始弹出窗口时,window也可能小于窗口,这里调用一次调整,resizeLayer为自定义的方法,后面给出
utils.resizeLayer(layerIndex,layerInitWidth,layerInitHeight);
完整片断:
laytpl($('#edit-tpl').html()).render(d,
function(html) {
layer.open({
type: 1,
title: '新增',
content: html,
maxmin: true,
area: ['800px', '690px'],
btn: ['提交', '重置', '取消'],
yes: function(index, layero) {
layerIndex = index;
$('form[lay-filter="form-edit"]').find('button[lay-submit]').click();
return false;
},
btn2: function(index, layero) {
layerIndex = index;
$('form[lay-filter="form-edit"]').find('button[type="reset"]').click();
return false;
},
success: function(layero, index) {
//获取当前弹出窗口的索引及初始大小
layerIndex = index;
layerInitWidth = $("#layui-layer"+layerIndex).width();
layerInitHeight = $("#layui-layer"+layerIndex).height();
//utils.resizeLayer(layerIndex,layerInitWidth,layerInitHeight);
form.render(null, 'form-edit');
}
});
});
3、监听window的resize事件,重新设置大小
监听window变化,调用resizeLayer方法重设置弹出窗口大小
$(window).resize(function() {
utils.resizeLayer(layerIndex,layerInitWidth,layerInitHeight);
});
4、重新设置函数
若window比窗口小,取小的值来设置弹出窗口的大小,因为多个页面都要调用,在此封装到utils中作为一个函数来调用
resizeLayer:function (layerIndex,layerInitWidth,layerInitHeight) {
var docWidth = $(document).width();
var docHeight = $(document).height();
var minWidth = layerInitWidth > docWidth ? docWidth : layerInitWidth;
var minHeight = layerInitHeight > docHeight ? docHeight : layerInitHeight;
console.log("doc:",docWidth,docHeight);
console.log("lay:",layerInitWidth,layerInitHeight);
console.log("min:",minWidth,minHeight);
layer.style(layerIndex, {
top:0,
width: minWidth,
height:minHeight
});
}
5、效果

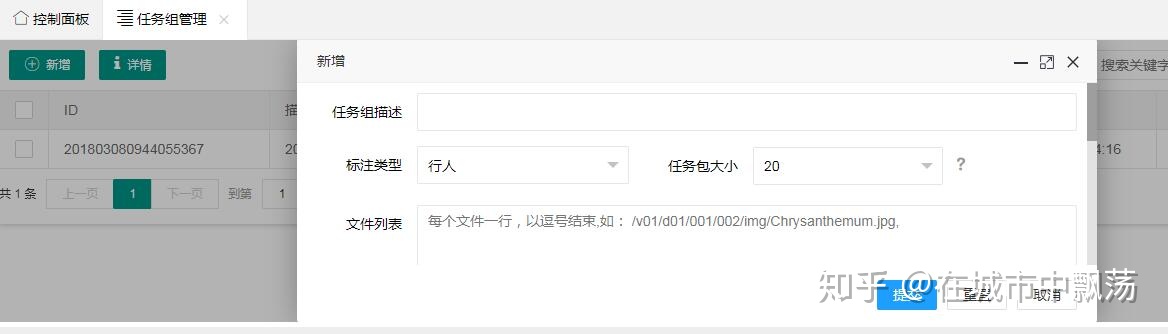
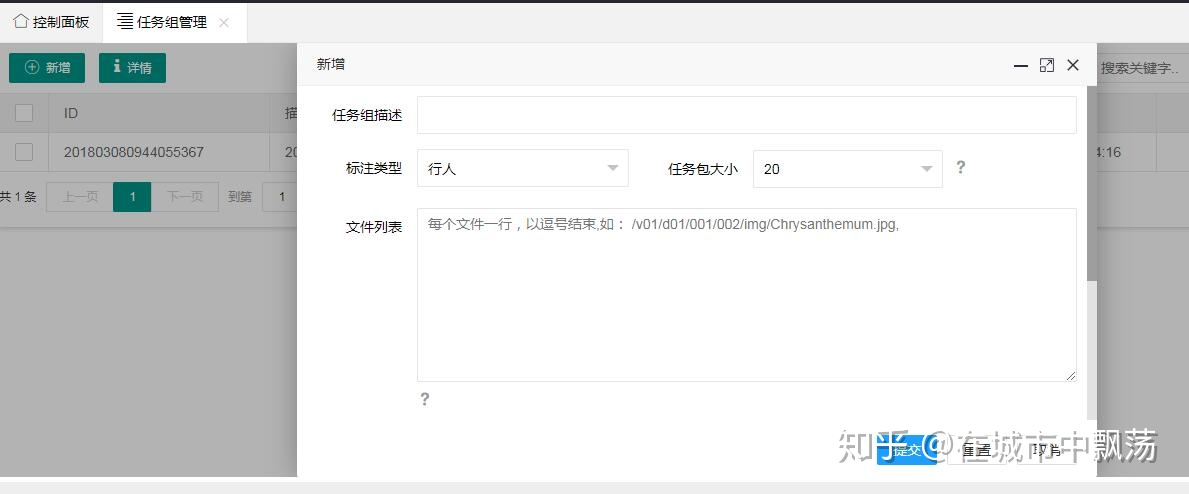
初始时窗口比window小的情况,自动适应了

调整window大小,自动适应

window正常情况下,窗口使用原始设置的大小
总结
初学layui做项目,前端也不熟悉,只有先这样解决了。
btw:用的版本是layui-v2.2.4




















 2169
2169











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








