在网页开发中,我们经常看到有人使用css background-position属性来做切图,为什么要使用css Sprite切图技术呢?
css Sprite切图技术主要就是将多张图片放在一张图片里面,这有助于减少http网页请求,并且提高网页的性能,对SEO也有很大的帮助,css Sprite切图技术主要使用到了css中的“background-image”,“background- repeat”,“background-position”,“width”,“height”等属性对div背景进行设定,例如我们要切开如下这张图里面的图标。

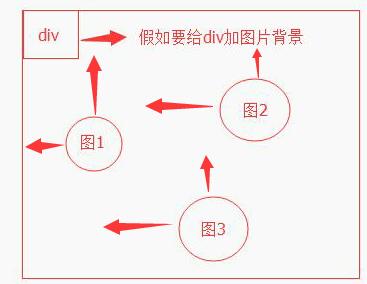
我们要使用css background-position属性来定位到上面图片中的某张图标,然后将某个图标切下来,该如何理解呢?可以先看一下下面这种图:

上图红色框框表示的是:内部一个div,上面是一张大图片,里面有三个小图片,他们的左上角是重合的,横纵坐标是“0,0”如果我们想要把其中的一张图加成div的背景,div坐标保持不变,该小图就应该平移,先向左移动,移动的距离记录为负数,然后再向上移动,也记录为负数。
我们开发者想要知道大图里面的小图标向左向上移动的距离应该是多少?要么自己打开photoshop,并点击窗口---信息菜单,就会显示你鼠标的坐标,然后将鼠标放在图标左上角,就可以显示大图片里面小图标的坐标了。
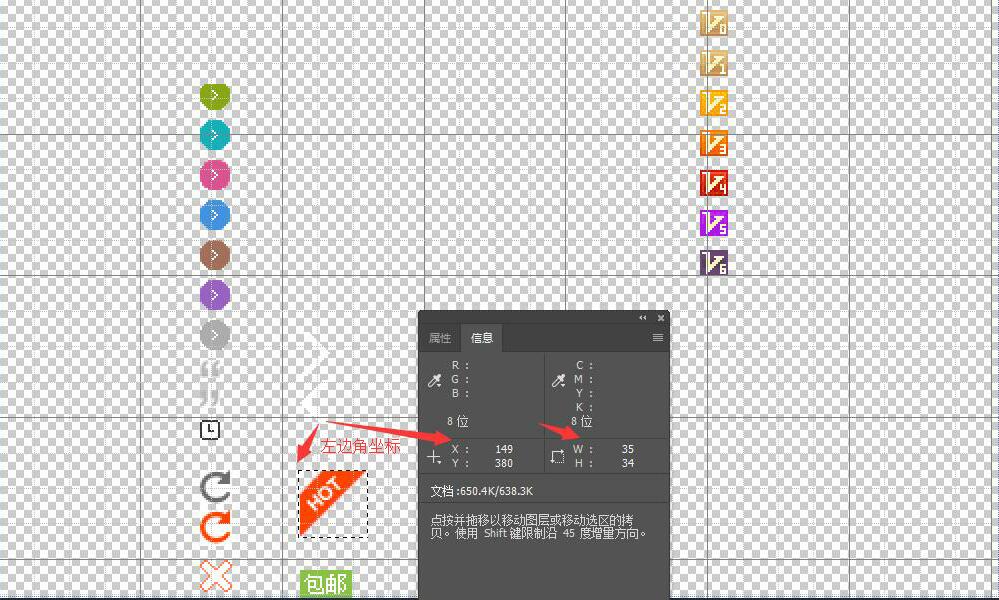
要么就是美工在切图的时候,直接将每个小图标里面的坐标,宽高大小告诉我们网页开发者,然后我们就可以使用css background-position属性来设置背景图片的位置了,如下图标就是获取大图片中小图标的方法。

上图假如我们要使用HOT图标作为背景,就用photoshop调出坐标工具,以像素为单位,然后ps的矩形选框工具,选择这个图标,将鼠标放在图标左上角的位置,就会显示该图标所在大图片的横纵坐标以及宽度与高度了,此时我们就可以使用css background-position来切图了,代码如下:HTML>
.imgDiv{
width:35px;
height:34px;
background-image: url(xiaotubiao.png);
background-position: -149px -380px;
}
.imgDiv2{
width:28px;
height:14px;
background-image: url(xiaotubiao.png);
background-position: -149px -429px;
}
上面小编切掉了“hot图标”与“包邮”这两张图标,效果如下:

这样就简单的完成了css Sprite切图技术,“background-position: -149px -380px;”表示HOT图标向左偏移距离为149px,向上偏移距离为380px。
如果有什么建议或意见,可以关注“太平洋学习网”微信公众号,与小编联系。
来源网站:太平洋学习网,转载请注明出处:http://www.tpyyes.com/a/js_css/475.html





















 3453
3453











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








