需求
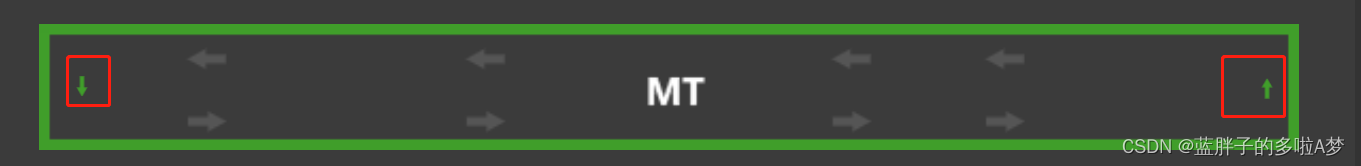
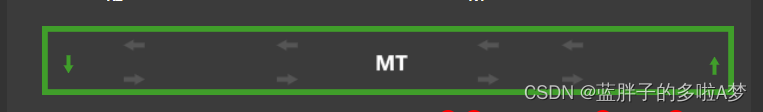
绿色框为背景图片,两个绿色箭头需要按照要求显示在框内的对应位置上

看到需求直接使用 position定位来解决,但是因为要求的分辨率为1024x768 ,比自身开发的电脑屏幕要小很多,所以也遇到了一些问题
问题
绿色边框背景图 ,考虑到页面呈现效果 设置了 93%的宽度,
.flow-img {
width: 93%;
}
绿色箭头 均为 position: absolute;

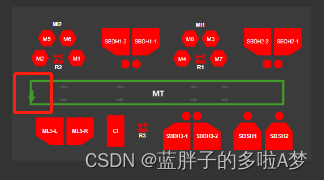
然后发现 小屏幕时,箭头位置偏移了,不能固定在要求的位置上,在尝试修改后发现,绿色边框图片外面还包有一层div,应该给这个div 设置宽度 93%,而绿色边框图片 宽度应为 100%

完整代码
<div class="middlePart">
//绿色边框背景图
<img src="../../../assets/images/status/flow.png" class="flow-img" />
<!-- 左侧下箭头 -->
<div class="arrow-left"><img :src="arrowRedUrl" class="arrowImg" /></div>
<!-- 左侧上箭头 -->
<div class="arrow-right">
<img :src="arrowRedUrl" class="arrowImg arrowImg-up" />
</div>
</div>
data() {
return {
arrowGreenUrl: require("../../../assets/images/status/redDown.png"),
arrowYellowUrl: require("../../../assets/images/status/yellowDown.png"),
arrowRedUrl: require("../../../assets/images/status/greenDown.png"),
};
},
<style rel="stylesheet/scss" lang="scss" scoped>
.middlePart {
position: relative;
width: 93%;
margin: 11px 0px 11px 35px;
}
.flow-img {
width: 100%;
}
.arrowImg {
width: 100%;
height: 100%;
}
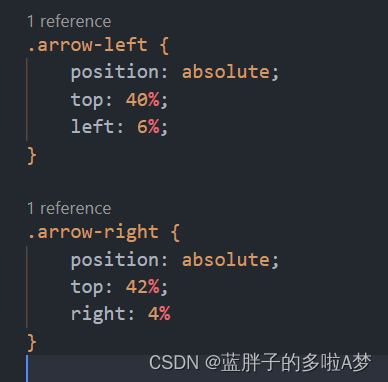
.arrow-left {
position: absolute;
top: 40%;
left: 6%;
}
.arrow-right {
position: absolute;
top: 42%;
right: 4%
}
.arrowImg-up {
transform: rotate(180deg);
}
</style>
效果
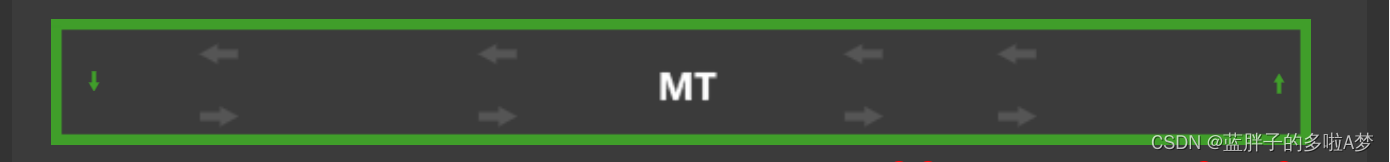
大屏

小屏幕

tips:
1. 使用定位时,父级应使用 position: relative;相对定位,子级使用 position: absolute;
2. 在有图片做背景时,考虑到适配不同屏幕,图片宽度不能写死,图片宽度应为100%
3. 定位时,使用百分比来匹配位置
- 一定要注意外层是否有
多个div嵌套,如果有 要找到最外层的作为父级!!!
























 1334
1334











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








