vant-weapp——Vant移动端组件库 ZanUi UI 库,包含 badge、btn、card、cell、color、dialog、form、helper、icon、label、loadmore、panel、quantity、steps、switch、tab、toast、toptip 共计 18 类组件或元素。https://github.com/youzan/vant-weapp
iView Weapp —UI组件库
weapp-library—在线借书小程序数据列表类
WePY 腾讯团队的库也很Nice https://wepyjs.gitee.io/wepy-docs/2.x/#/base/event
awesome-wechat-weapp —小程序开发资料库
使用第三方组件库(以vant weapp为例)
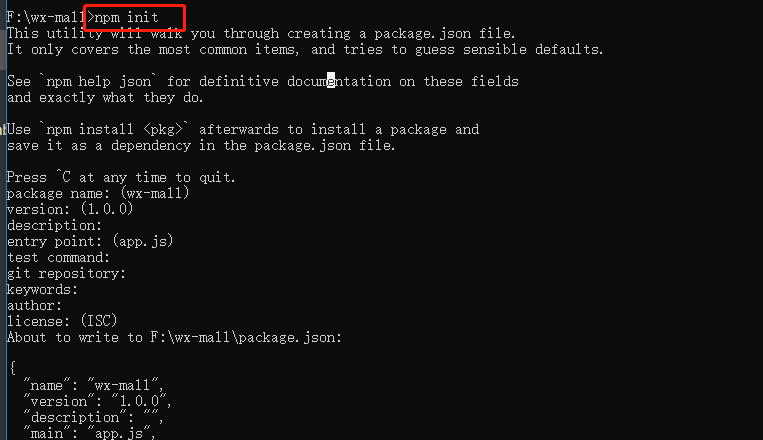
1、初始化
输入命令npm init,以下的东西都可以默认(即回车即可)。
在微信小程序开发工具中会多一个文件package.json,在这里面就可以进行包的配置。

2、安装第三方组件(vant组件库)
在终端输入命令npm i vant-weapp -S --production








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2805
2805











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








