
设置tsconfig.json属性compilerOptions.paths
配置后引用
import Example from "@ceshitspaths";
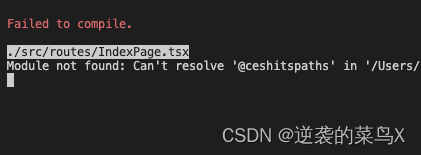
发现我的vscode编辑器已经能识别这个路径了,当我按下ctrl点击路径的时候,也自动跳转到了a.ts文件,再运行npm run start报错如下
Module not found: Can't resolve '@ceshitspaths'

原因:typescript根本不会对别名进行处理,只能借助第三方编译工具,例如babel,webpack。
解决方案:
我的项目使用的是roadhog编译,根目录添加webpack配置webpack.config.js,在配置文件中自动读取了tsconfig中path的属性来给webpack设置别名,避免多位置配置alias。
var tsconfig = require("./tsconfig.json");
var paths = tsconfig.compilerOptions.paths;
var alias = {};
Object.keys(paths).forEach(function (key) {
var value = paths[key][0];
alias[key] = `${__dirname}/${value}`;
});
console.log("alias", alias);
module.exports = (webpackConfig, env) => {
// 别名配置
const data = webpackConfig.resolve.alias;
webpackConfig.resolve.alias = {
// ...alias,
...data,
};
return webpackConfig;
};























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








