初学前端vue,在项目中遇到的一些莫名其妙的BUG:
![]()
BUG1:
如图:

在充电桩名称输入内容,但是不显示,手动输入其他选项,才会带出 充电桩名称 内容;
解决方法:
添加:@change="$forceUpdate()" 强制更新!解决问题;
<el-form-item label="充电桩名称" prop="equipmentName">
<el-input
v-model="formObj.equipmentName"
placeholder="充电桩名称"
maxlength="20"
show-word-limit
@change="$forceUpdate()"
>
</el-input>
</el-form-item>
<el-select
placeholder="请选择场站"
filterable
v-model="formObj.subordinateSiteId"
@change="$forceUpdate()"
>
<el-option
v-for="item in stationList"
:key="item.id"
:label="item.stationName"
:value="item.id"
>
</el-option>
</el-select>
BUG2、在一些弹窗中:下拉菜单不能及时更新,不能选择其他选项;
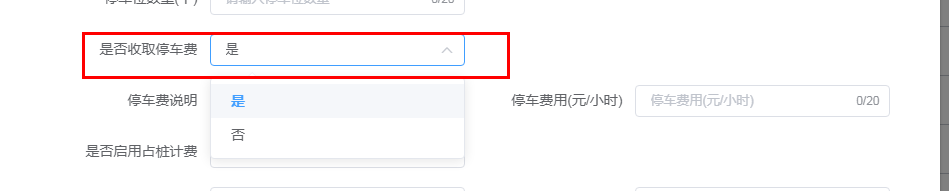
如图:

是否收取停车费用,默认值为否,但是打开弹窗后显示 是 或者 为空!
解决思路:
原因:如下图,打开弹窗的方法中 默认值未生效!
添加$forceUpdate()即可
handleStation(row) {
this.addStationVisible = true;
this.addStationForm = {};
//未生效
this.addStationForm.isParkingCost = 2;
this.addStationForm.isOccupyCost = 2;
this.$forceUpdate(); //强制更新form表单数据
},还有一种现象是:
是否收取停车费用 是否 不能来回切换! 或者 切换 的事件未能及时执行:
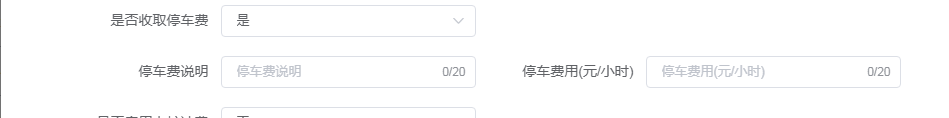
如图: 是否收取停车费,要求:选择 是 则下面文本框可以输入;选择否 则不可输入;
未能生效

还是强制更新解决问题:
changeIsParkingCost(val) {
console.log(val);
if (val == 2) {
this.IsParkingCost = true;
this.addStationForm.parkingCost = '';
this.addStationForm.parkingCostRemarks = '';
} else {
this.IsParkingCost = false;
}
this.$forceUpdate(); //强制更新form表单数据
},附 一篇详解文章:
http://www.qiutianaimeili.com/html/page/2019/03/7802qotr1x9.html






















 3308
3308











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








