大型项目中,不管首页需不需要那么多变量,vuex都会一次性打包进去,vuex会很大,因为都是一次性加载的需求:按需异步加载vuex解决方案如下
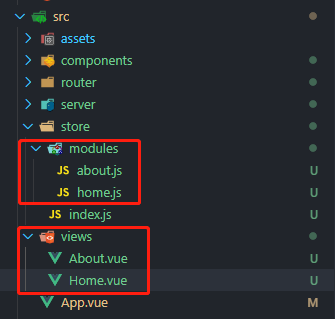
第一步: 把.vue文件对应的vuex拆分出来,

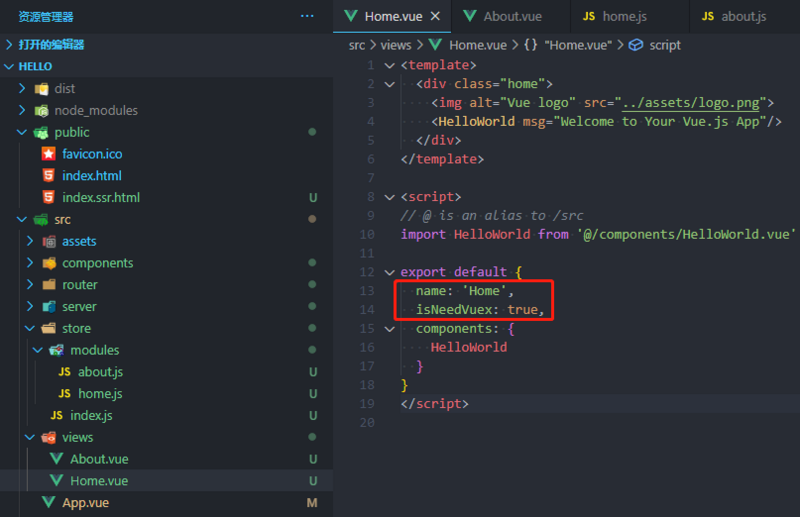
第二步:在xxx.vue文件里面添加 name 和 isNeedVuex 属性
 注意:为了保证引入store下的文件名字跟组件命名一样,请自行选择合理的命名方式
注意:为了保证引入store下的文件名字跟组件命名一样,请自行选择合理的命名方式
第三步:用到 Vue.use 和 Vue.mixin 两个api
在main.js中添加如下代码:Vue.use(function() {
Vue.mixin({
beforeCreate: function() {
// $options是组件选项,包含组件.vue文件的 `export default` 的属性
// 为了拿到在组件定义的是否按需加载的属性值 `isNeedVuex`
if(this.$options.isNeedVuex) {
// 需要设置.vue文件的name属性,跟单文件组件名字命名一样
let name = this.$options.name;
import("./store/modules/" + name).then((res) => {
console.log(res);
// res.default就是代表我们在store/modules文件夹下对应文件的export default对象
// registerModule是vuex自带的方法,请自行搜索
// 第一个参数是动态注入的模块名,第二个参数是模块导出对象
this.$store.registerModule(name, res.default);
});
}
}
});
});

关于找一找教程网
本站文章仅代表作者观点,不代表本站立场,所有文章非营利性免费分享。
本站提供了软件编程、网站开发技术、服务器运维、人工智能等等IT技术文章,希望广大程序员努力学习,让我们用科技改变世界。
[vuex按需加载,避免首页初始化所有数据]http://www.zyiz.net/tech/detail-149804.html





















 1284
1284











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








