一. 删除一个商品案例
将要操作的表格

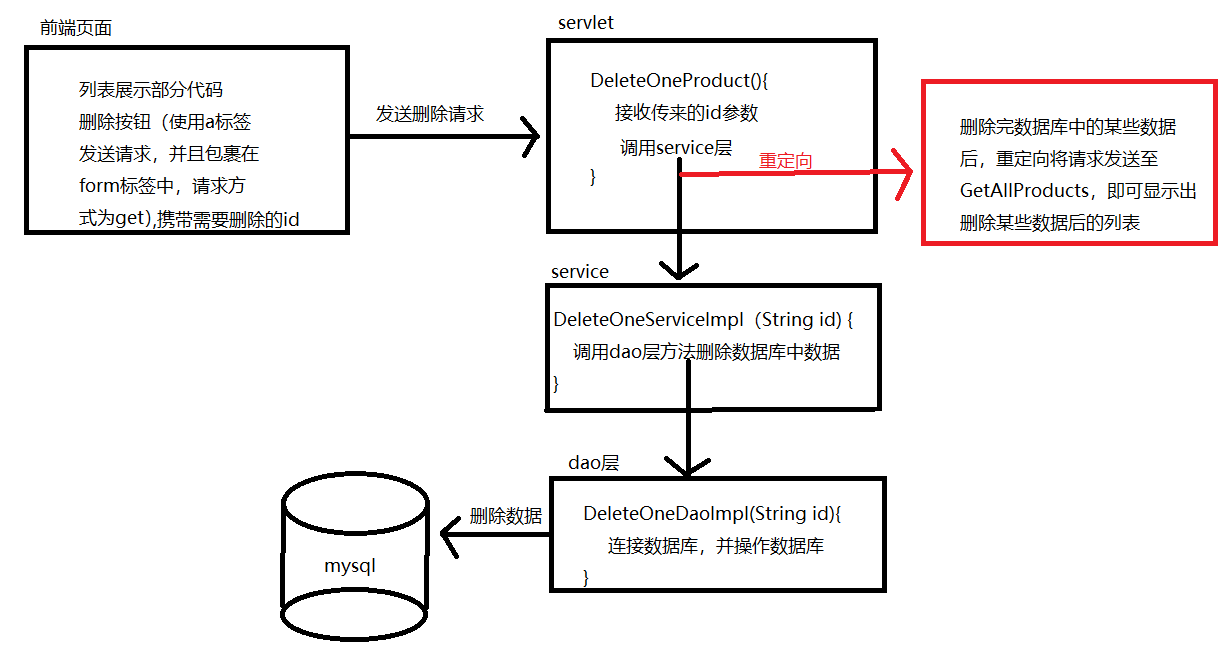
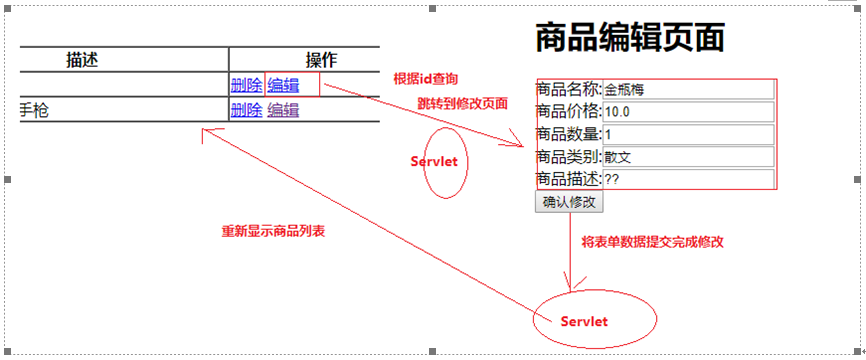
思路图

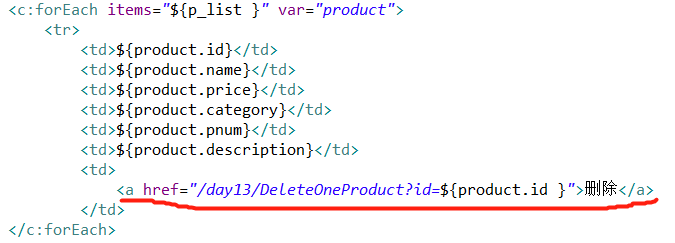
前端代码


>
Insert title here查詢商品列表
idnamecategorypnumdescription描述${product.id}${product.name}${product.price}${product.category}${product.pnum}${product.description}删除
View Code
此处删除直接使用a标签发送请求,用form表单也可以,但写起来麻烦:

后段部分代码
servlet
DeleteOneProduct


public classDeleteOneProduct extends HttpServlet {private static final long serialVersionUID = 1L;
DeleteOneService deleteOneService= newDeleteOneServiceImpl();//删除一个商品
protected voidservice(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String id= request.getParameter("id");try{
deleteOneService.deleteOneProduct(id);
response.sendRedirect("/day13/GetAllProducts");
}catch(Exception e) {
e.printStackTrace();
}
}
}
View Code
service层
DeleteOneService接口


public interfaceDeleteOneService {/**
* 删除一个商品*/
public voiddeleteOneProduct(String id) throws Exception;
}
View Code
接口实现类(DeleteOneServiceImpl)


public classDeleteOneServiceImpl implements DeleteOneService{
DeleteOneDao deleteOneDao= newDeleteOneDaoImpl();
@Overridepublic voiddeleteOneProduct(String id) throws Exception {
deleteOneDao.deleteOneProductFromDB(id);
}
}
View Code
dao层
DeleteOneDao接口


public interfaceDeleteOneDao {/**
* 从数据库删除一个商品*/
public voiddeleteOneProductFromDB(String id) throws Exception;
}
View Code
接口实现类(DeleteOneDaoImpl)


public classDeleteOneDaoImpl implements DeleteOneDao {//创建数据库连接池,并放在静态代码块中
staticQueryRunner runner;static{
ComboPooledDataSource dataSource= newComboPooledDataSource();
runner= newQueryRunner(dataSource);
}/**
* 从数据库中删除数据*/@Overridepublic voiddeleteOneProductFromDB(String id) throws SQLException {
String sql= "delete from products where id= ?";
runner.update(sql, id);
}
}
View Code
二. 删除多个商品案例
思路:删除一个商品是前端发送删除请求(携带一个商品的id),删除多个商品则是前端发送删除请求(携带多个商品的id)
前端该如何选中多个商品呢?----->多选框,此处只能使用form表单,不然不能将多个id传至后端
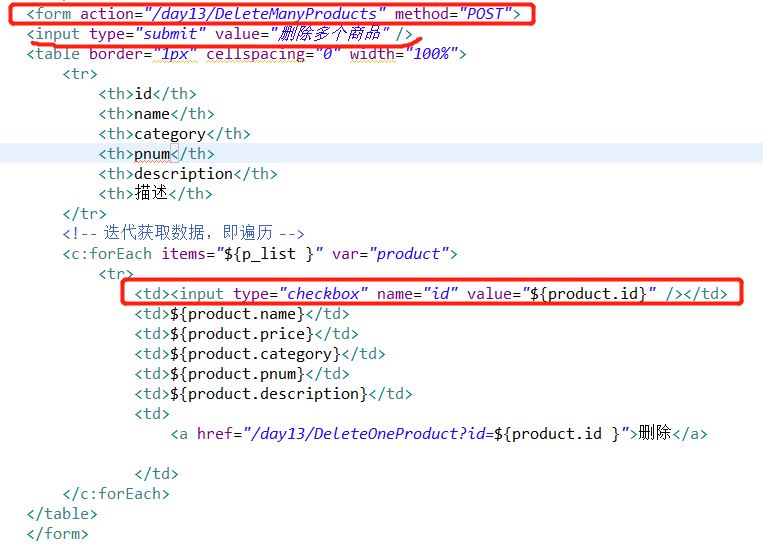
前端代码


>
Insert title here查詢商品列表
idnamecategorypnumdescription描述${product.name}${product.price}${product.category}${product.pnum}${product.description}删除
View Code
部分截图

后段部分
DeleteManyProduct


public class DeleteManyProducts extends HttpServlet {
private static final long serialVersionUID = 1L;
ProductsService productsService = new ProductsServiceImpl();
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//接收参数
String[] idList = request.getParameterValues("id");
for (String id : idList) {
try {
productsService.deleteManyProducts(id);
} catch (Exception e) {
e.printStackTrace();
}
}
response.sendRedirect("/day13/GetAllProducts");
}
}
View Code
其他部分类似删除第一个商品的案例
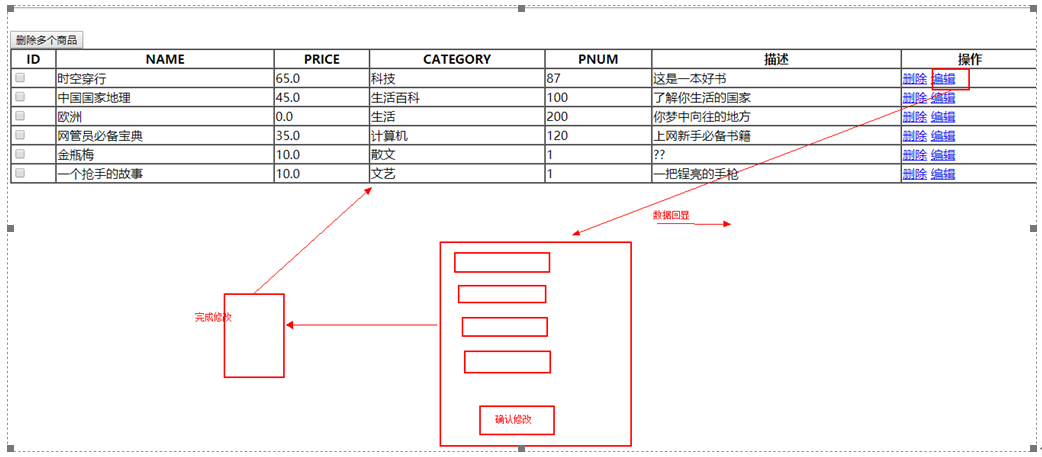
三 编辑(修改商品信息)

修改商品信息
(1)修改页面:添加一个修改商品的编辑页面
(2)点击编辑按钮,将当前的id发送到后台,后台根据此id查询商品
(3)将要修改的商品展示到点击编辑后跳转的页面上
(4)修改,将修改完的数据提交到后台,后台完成修改
(5)跳转到页面展示

大致步骤: 查询商品-->得到商品的列表---->点击编辑(传待修改---id)------>后台接收id信息并查询一条数据--->将数据放在域中,跳转(转发)至修改product信息页面(对应servlet:showProduct)---->表单提交修改后的数据---->后台(EditProduct)接收修改后的参数,经过层层调用,最终调用dao层的方法更新数据库信息------>重定向至查询所有商品的请求(GetAllProducts)
代码实现
第一部分:将要修改的商品查询并在页面上显示出来,然后修改
前端代码


>
Insert title here修改
View Code
后台部分
showProduct


public class showProduct extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
ProductsService productsService = new ProductsServiceImpl();
try {
// 获取数据(id)
String id = request.getParameter("id");
Products product = productsService.getProductById(id);
// 将数据存入request域中
request.setAttribute("product", product);
// 转发
request.getRequestDispatcher("/edit.jsp").forward(request, response);;
} catch (Exception e) {
e.printStackTrace();
}
}
}
View Code
service层
接口


/**
* 根据商品id查询商品
* @param id
* @return
* @throws Exception
*/
public Products getProductById(String id) throws Exception;
View Code
实现类


// 根据id查询某个商品的信息
@Override
public Products getProductById(String id) throws Exception {
Products product = productsDao.getProductByIdFromDB(id);
return product;
}
View Code
dao层
接口


// 根据id从数据库中取一个商品
public Products getProductByIdFromDB(String id) throws Exception;
View Code
实现类


// 根据id从数据库中获取一个商品
@Override
public Products getProductByIdFromDB(String id) throws Exception {
String sql = "select * from products where id= ? ";
Products product = runner.query(sql, new BeanHandler<>(Products.class), id);
return product;
View Code
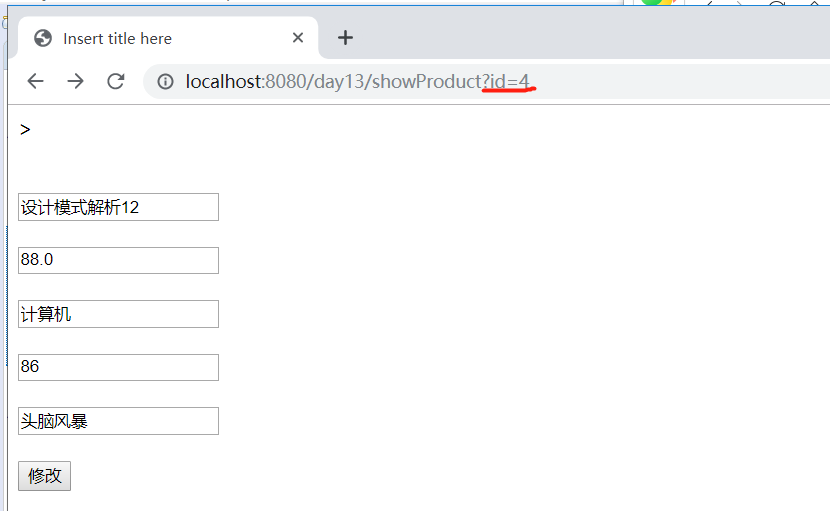
这部分代码运行的结果如下图

第二部分:点击上图修改后的代码
servlet
EditProduct


protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
ProductsService productsService = new ProductsServiceImpl();
try {
// 接收数据并存储至Products中
request.setCharacterEncoding("utf-8");
int id = Integer.parseInt(request.getParameter("id"));
String name = request.getParameter("name");
double price = Double.parseDouble(request.getParameter("price"));
String category = request.getParameter("category");
int pnum = Integer.parseInt(request.getParameter("pnum"));
String description = request.getParameter("description");
Products product = new Products(id, name, price, category, pnum, description);
productsService.editProductById(product);
response.sendRedirect("/day13/GetAllProducts");
} catch (Exception e) {
e.printStackTrace();
}
}
}
View Code
service
接口


/**
* 根据商品id编辑商品
* @param product
* @throws Exception
*/
public void editProductById(Products product) throws Exception;
View Code
实现类


// 根据id编辑某个商品的信息
@Override
public void editProductById(Products product) throws Exception {
productsDao.editProductByIdFromDB(product);
View Code
dao层
接口


// 根据id编辑数据库中某个商品
public void editProductByIdFromDB(Products product) throws Exception;
View Code
实现类


// 根据id编辑某个商品
@Override
public void editProductByIdFromDB(Products product) throws Exception {
String sql = "update products set name=?, price=?, category=?, pnum=?, description=? where id =?";
runner.update(sql, product.getName(), product.getPrice(), product.getCategory(), product.getPnum(), product.getDescription(),product.getId());
View Code
运行就能得到并在页面上显示修改后的页面
四. 校验用户名是否已经注册
1. Ajax
1.1 什么是ajax
Ajax(Asynchronous javaScript and XML)是一种异步请求或者发送数据的web开发技术,对于改善用户的体验和页面性能很有帮助。简单说,在不需要重新刷新页面的情况下,Ajax通过异步请求加载后台数据,并在网页上呈现出来。常见运用场景有表单验证是否登录成功、百度搜索下拉框提示等等
Ajax目的:提高用户体验,较少网络数据的传输量
1.2 Ajax原理
Ajax请求数据流程中最核心的依赖是浏览器提供的XMLHttpRequest对象,它相当于一个中间人,使得浏览器可以在发送HTTP请求与接收HTTP响应,浏览器接着做其他事情,等到XHR返回来的数据再渲染页面。理解
2. jQuery补充
jQuery对象
$(用来代表jQuery,这样写方便)对象 $()页面加载函数$(function(){})
选择器:选择要操作的元素
(1)id选择器 $("#id")
(2)class选择器$(".class")
(3)元素选择器$("div")
事件绑定:
$("#id").click(function(){}) :获取焦点
$("#id").blur(function(){}) :失去焦点
点击弹框
js对象(绑定事件时使用onclick)
Insert title here$(function(){//点击->弹框,js对象的绑定使用onclick
document.getElementById("btn").οnclick=function(){
alert("hello")
}
点击
jquery对象(绑定事件时用click)
// $.post,jquery对象的绑定使用click
$("#btn").click(function(){
$.post("/day14/AjaxDemo1")
})
失去焦点
$("#input").blur(function(){
$.post("/day14/AjaxDemo1")
})
3 发送请求(jquery的ajax请求方法)
3.1 $.post()
jQuery的ajax方法,异步的使用post方法请求后台
参数1 请求url
参数2 携带的请求数据(json格式)
参数3 请求成功以后执行的函数:接收后台数据 方法的参数类型可以为string Json xml html
参数4 json

案例(参数4不知道怎么放)
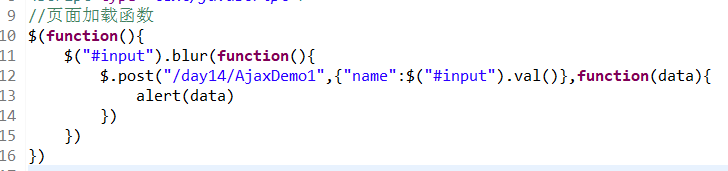
前端代码


//页面加载函数
$(function(){
$("#input").blur(function(){
$.post("/day14/AjaxDemo1",{"name":$("#input").val()},function(data){
alert(data)
})
})
})
点击
View Code

AjaxDemo1代码
public class AjaxDemo1 extendsHttpServlet {private static final long serialVersionUID = 1L;protected voidservice(HttpServletRequest request, HttpServletResponse response)throwsServletException, IOException {
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
response.setContentType("text/html; charset=UTF-8");
response.getWriter().write("这个世界会好吗");
}
}
3.2 $.get()
形式与post相似
3.3 $.ajax
各参数代表什么
$.ajax({})
{
url: “” , 路径
data:{}, 数据
type:””, 请求方式 post get
dataType:”json” 默认的是text xml 接收请求成功后的响应数据的数据解析格式
success:function(data){//data 成功时的回调函数 接收请求成功后的响应数据
回调函数体......
将数据展示在页面
}
}
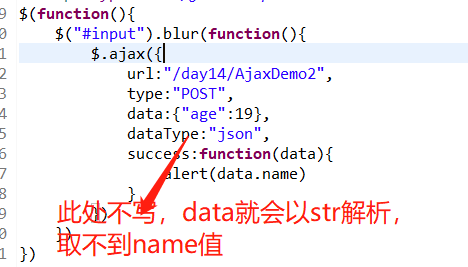
案例
前端代码


$("#input").blur(function(){
$.ajax({
url:"/day14/AjaxDemo2",
type:"POST",
data:{"age":19},
dataType:"json",
success:function(data){
alert(data.name)
}
})
})
})
点击
View Code

AjaxDemo2


public class AjaxDemo2 extendsHttpServlet {private static final long serialVersionUID = 1L;protected voidservice(HttpServletRequest request, HttpServletResponse response)throwsServletException, IOException {
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
response.setContentType("text/html; charset=UTF-8");
System.out.println("haha");
String age= request.getParameter("age");
System.out.println(age);
User user= new User("reba",22);
String str=JSON.toJSONString(user);
response.getWriter().write(str);
}
}
View Code
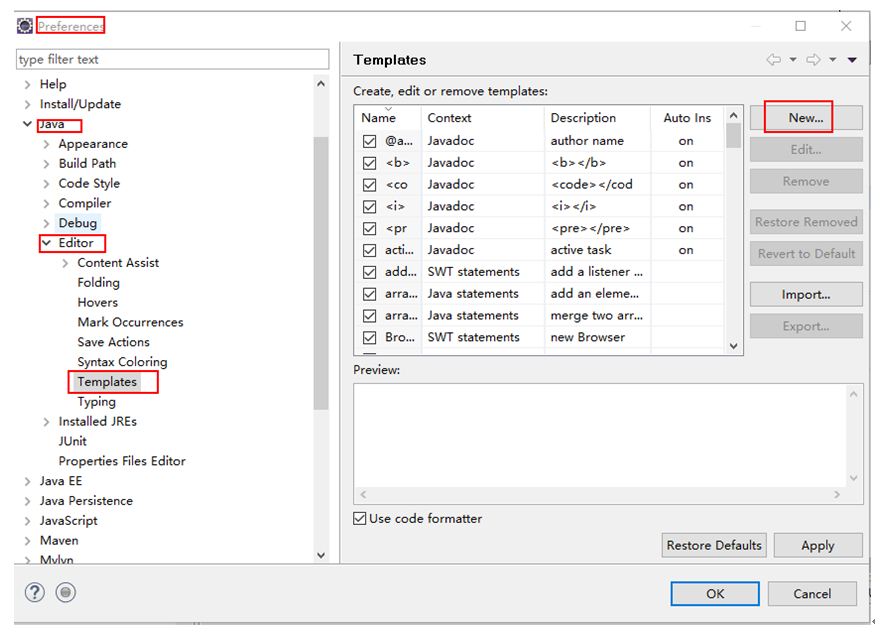
3.4 servlet模板

代码
package${enclosing_package};import java.io.IOException;import javax.servlet.ServletException;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;importjavax.servlet.http.HttpServletResponse;public class ${primary_type_name} extendsHttpServlet {private static final long serialVersionUID = 1L;protected void service(HttpServletRequest request, HttpServletResponse response) throwsServletException, IOException {
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
response.setContentType("text/html; charset=UTF-8");
}
}
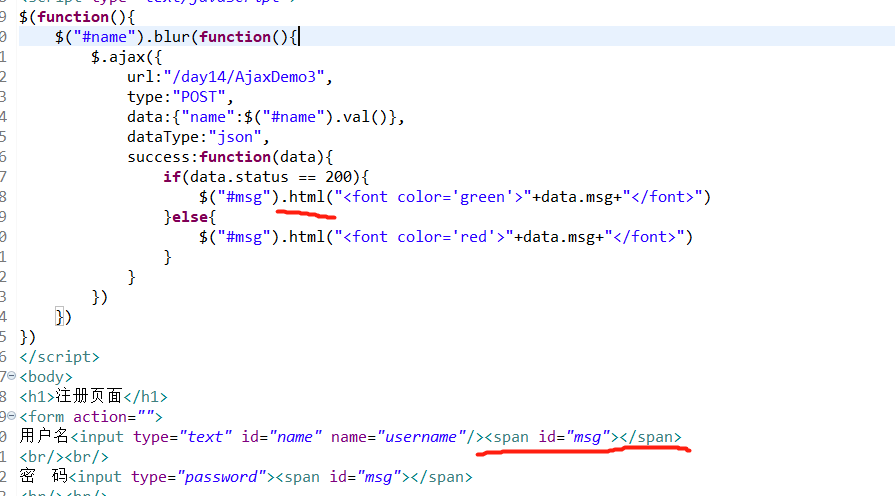
校验用户名是否注册
前端代码


$(function(){
$("#name").blur(function(){
$.ajax({
url:"/day14/AjaxDemo3",
type:"POST",
data:{"name":$("#name").val()},
dataType:"json",
success:function(data){if(data.status== 200){
$("#msg").html(""+data.msg+"")
}else{
$("#msg").html(""+data.msg+"")
}
}
})
})
})
注册页面
用户名
密 码
注册
View Code

后端部分
servlet
AjaxDemo3


public class AjaxDemo3 extendsHttpServlet {private static final long serialVersionUID = 1L;protected voidservice(HttpServletRequest request, HttpServletResponse response)throwsServletException, IOException {
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
response.setContentType("text/html; charset=UTF-8");try{
UserService userService= newUserServiceImpl();
String name= request.getParameter("name");
System.out.println(name);
User user=userService.ajaxLogin(name);
System.out.println(user);
PageResult result= newPageResult();if(user != null) {
result.setStatus(400);
result.setMsg("用户名已存在");
}else{
result.setStatus(200);
result.setMsg("可以注册");
}
String res=JSON.toJSONString(result);
System.out.println(res);
response.getWriter().write(res);
}catch(Exception e) {
e.printStackTrace();
}
}
}
View Code
service
接口


public interfaceUserService {public User ajaxLogin(String name) throwsException;
}
View Code
接口实现类


public class UserServiceImpl implementsUserService {
UserDao userDao= newUserDaoImpl();
@Overridepublic User ajaxLogin(String name) throwsException {
User user=userDao.getUserByUserNameFromDB(name);
System.out.println("====1======");returnuser;
}
}
View Code
dao
接口


public interfaceUserDao {//根据用户名查用户
public User getUserByUserNameFromDB(String name) throwsException;
}
View Code
接口实现类
public class UserDaoImpl implementsUserDao{staticQueryRunner runner;static{
ComboPooledDataSource dataSource= newComboPooledDataSource();
runner= newQueryRunner(dataSource);
}
@Overridepublic User getUserByUserNameFromDB(String name) throwsException {
String sql= "select * from user where username like ?"; //模糊查询
User user= runner.query(sql, new BeanHandler<>(User.class), "%"+name+"%");returnuser;
}
}
pojo(略)





















 270
270











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








