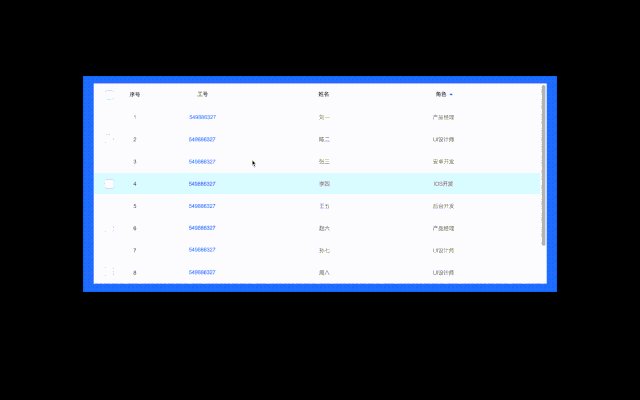
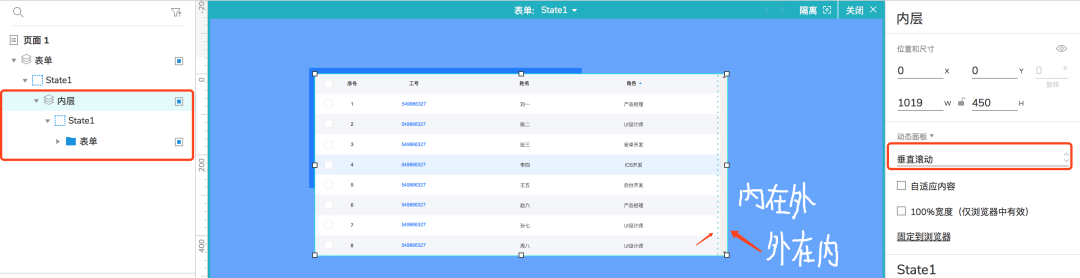
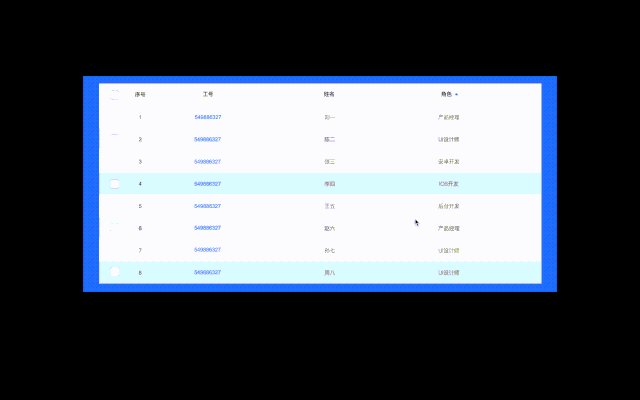
| 一、Axure制作页面,当页面需要滚动时不出现滚动条我们有时候做一个页面很长,一屏或者一个模块显示不完全,现在很多设计为了界面更简洁舒适不提供分页,那怎么办呢?就要做成滚动页,但是滚动条在有的地方出现影响美观,例如下方表格需要滚动。1. 软件界面
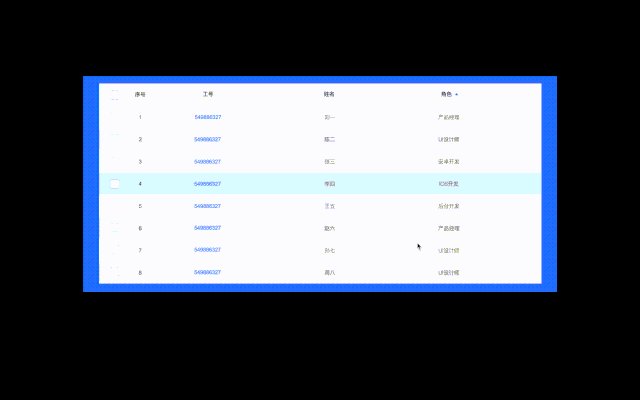
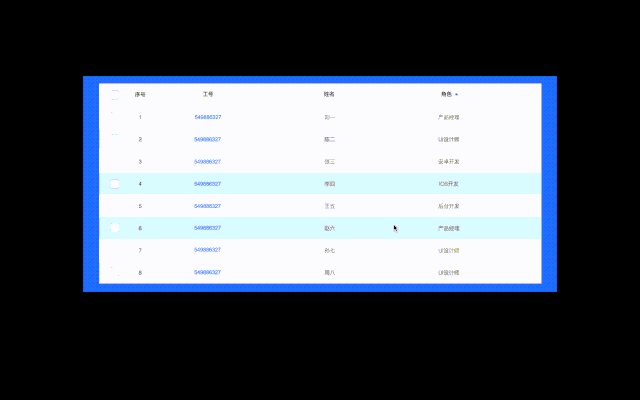
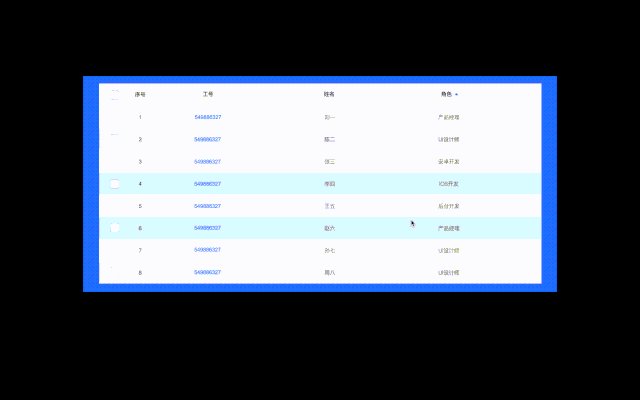
2. 效果展示 我们看到会有一个滚动条
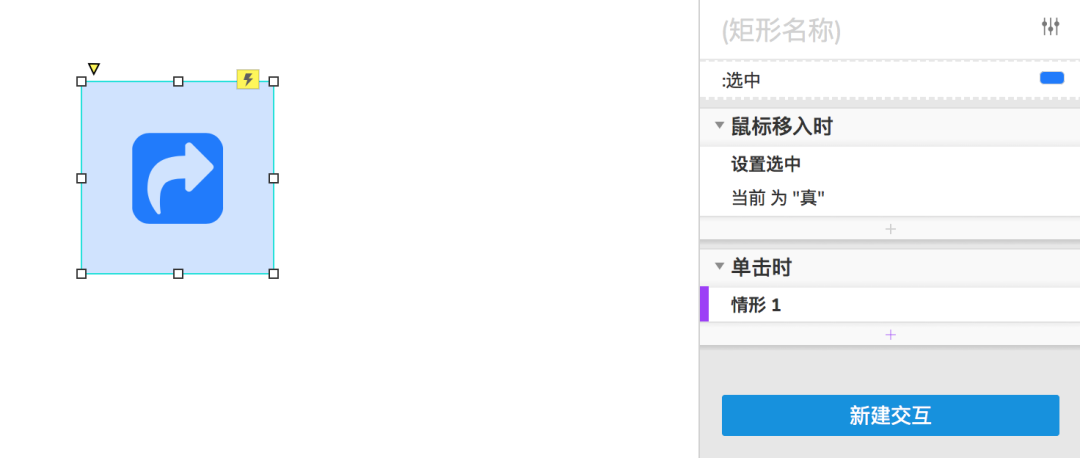
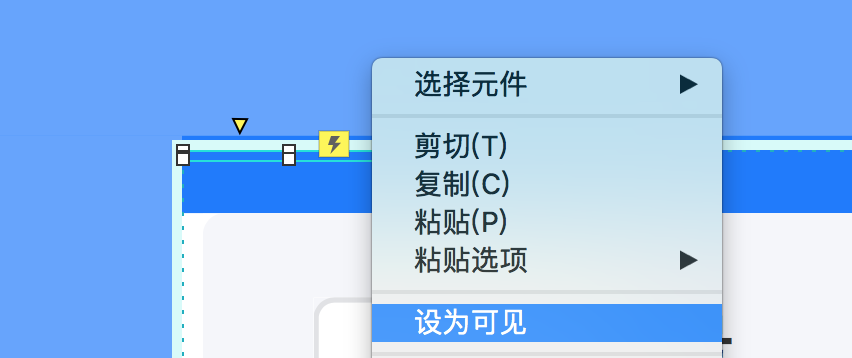
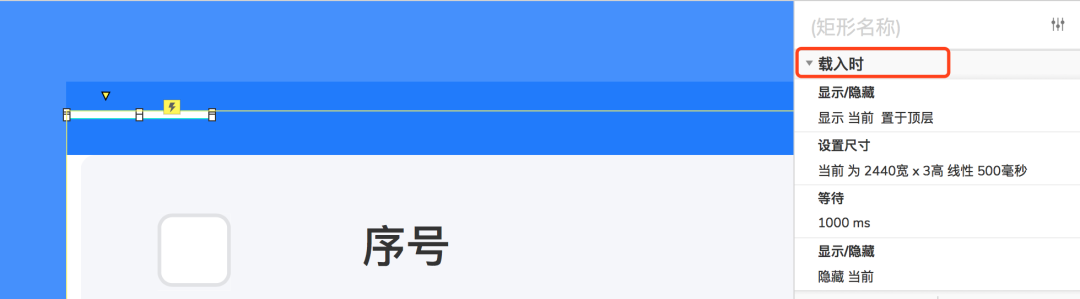
三、Axure制作打开页面顶部加载动效 插入矩形设置尺寸:40*3(根据实际页面定),设置圆角交互首先选中矩形,右键“设为隐藏”,设置后如下图:
| ||||
axure 动态面板 自动适应浏览器宽度_Axure教程:这几个小技巧你一定要知道
最新推荐文章于 2023-12-27 16:23:10 发布



























 2232
2232











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








