sass只是了解过,却没有实际操作。下午空余一部分时间,搭个SASS环境扫扫盲吧。遇到的问题还真是不少。
sass安装:
根据实际操作的过程,总结以下步骤:(限window系统)
1、下载RubyInstaller,运行安装(只管点击next即可)。
2、在开始程序中找到Start Command Prompt with Ruby,如下图
点击后出现命令窗口:
命令行中输入:
gem insall sass
不放心可以输入如下命令看下sass的版本号。
sass -v
至此sass安装成功。
配置webstorm中sass:
在webstorm中settings中搜索file watchers工具,在此工具中添加一个scss的watcher,按照下图设置各项。点击ok
这样webstorm中sass配置好了。
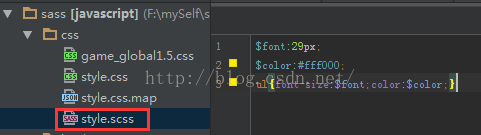
建个scss文件试试如下图,写个简单的sass代码
会自动生成对应的css文件。如下图:
电脑上安装的webstorm当生成文件的路径默认的时,会需要手动同步目标文件才能看到最新的修改。(不知道是自己设置的问题还是什么,有了解的伙伴可以多多交流哟)。当然如果是按照默认的路径会在.scss文件下实时产生修改过的.css文件。
ps:项目所在的路径中请不要出现中文,不然sass在编译是会出现编码错误呀。
环境搭好了,学习sass的路才刚刚开始。


























 441
441

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








