使用webstorm编辑器
创建项目
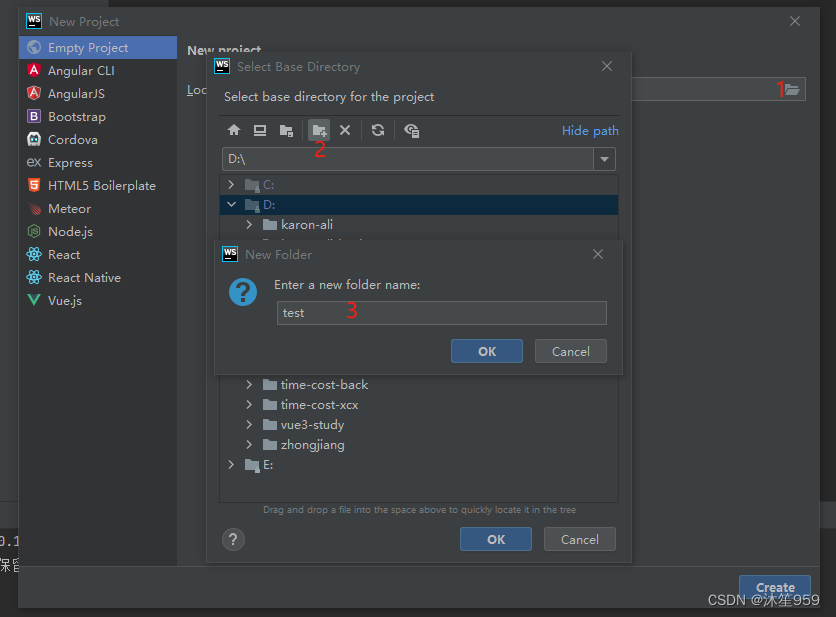
打开编辑器,点击左上角File—New—Project,点击1,选择储存的文件夹(此处为D盘),点击2,输入3,点击OK,选中刚刚创建的文件夹,点击OK,点击create

安装vue3
创建完成后,打开控制台,安装vue
npm create vue@latest

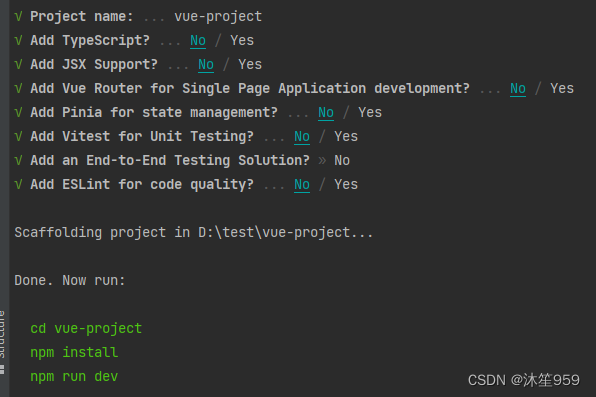
此处会有些配置选项,需要就选Yes,不需要就选No,依次执行以下两条命令
npm install
npm run dev

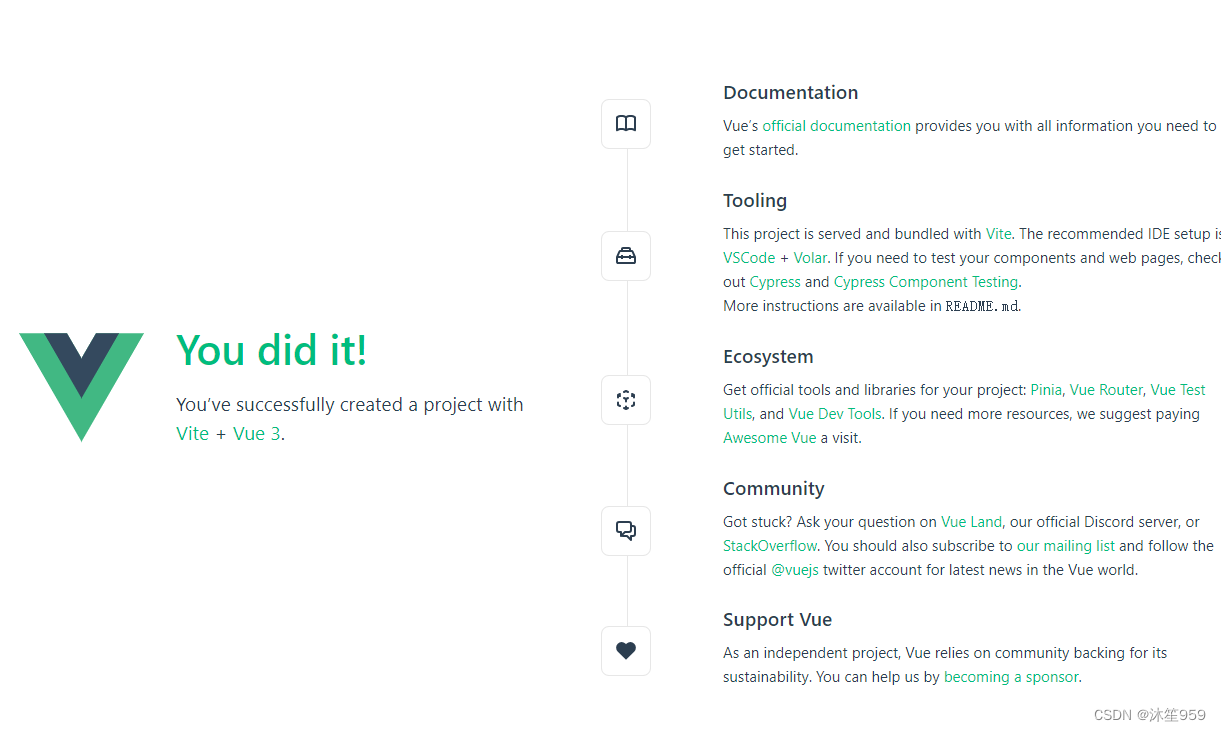
看到此页面说明项目创建成功了
安装vue-router及配置
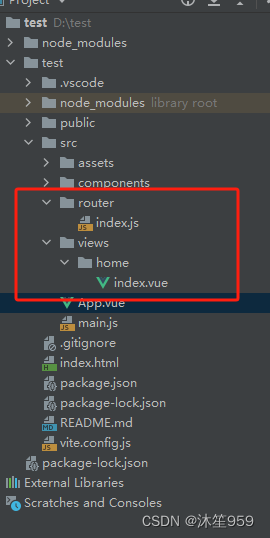
安装vue-router,创建views文件夹-home文件夹-index.vue文件,创建router文件夹再创建index.js文件
npm install vue-router

router—index文件内容:
/**导入路由**/
import {createRouter,createWebHashHistory} from "vue-router";
/**创建路由对象*/
const home = () => import('@/views/home/index.vue')
const routes = [
{
path:'/',
redirect:'/home',
},
{
path: '/home',
name:'home',
component:home
}
]
/**配置组件路由映射关系*/
const router = createRouter({
history:createWebHashHistory(),
routes
})
/**导出路由*/
export default router
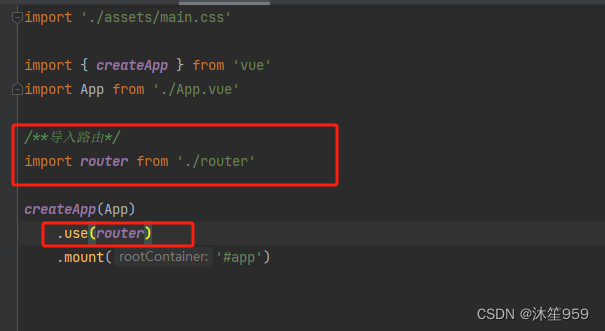
main.js内容

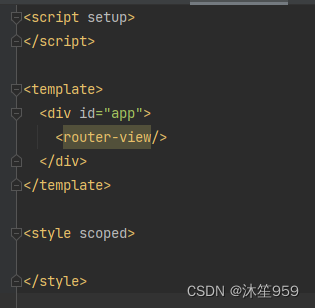
App.vue文件:

pinia安装及配置
在vue2中使用vuex进行状态管理,在vue3中使用pinia进行状态管理
实际上,pinia就是Vuex的升级版,官网也说过,为了尊重原作者,所以取名pinia,而没有取名Vuex,所以大家可以直接将pinia比作为Vue3的Vuex。
优点:
- Vue2和Vue3都支持,这让我们同时使用Vue2和Vue3的小伙伴都能很快上手。
- pinia中只有state、getter、action,抛弃了Vuex中的Mutation,Vuex中mutation一直都不太受小伙伴们的待见,pinia直接抛弃它了,这无疑减少了我们工作量。
- pinia中action支持同步和异步,Vuex不支持
- 良好的Typescript支持,毕竟我们Vue3都推荐使用TS来编写,这个时候使用pinia就非常合适了
- 无需再创建各个模块嵌套了,Vuex中如果数据过多,我们通常分模块来进行管理,稍显麻烦,而pinia中每个store都是独立的,互相不影响。
- 体积非常小,只有1KB左右。
- pinia支持插件来扩展自身功能。
- 支持服务端渲染。
安装命令
npm install pinia
创建store文件夹,创建一个menuList.js文件,内容:
import {defineStore} from "pinia";//引用pinia
//useMenuStore为函数名,menuList为store中的唯一id,menuList为存储的属性名
export const useMenuStore = defineStore('menuList', {
state: () => {
return {
menuList: [
{id: Math.random(), appGroupName: 'vue', path: '/vue'},
{id: Math.random(), appGroupName: 'js', path: '/js'},
{id: Math.random(), appGroupName: 'css', path: '/css'},
]
}
}
})
使用:
//引用menuList文件
import {useMenuStore} from "../../store/menuList";
//{menuList}中的名字必须与menuList.js文件中的state中的要使用的属性名称相同
const {menuList} = useMenuStore()
this.menuList = menuList
console.log(this.menuList)
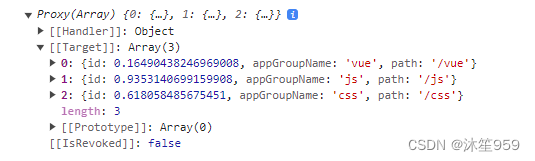
结果:

详细解释点击这里
scss的安装及使用
安装命令:
npm install node-sass sass-loader sass -D
scss变量的使用:
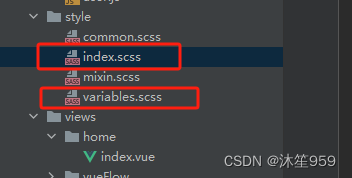
创建一个scss文件

内容如下:
$navHeight:50px;
$sidebarWidth:80px;
$white:#ffffff;
在vite.config.js文件中配置:
css: {
preprocessorOptions: {
scss: {
additionalData: '@import "./src/style/variables.scss";'
},
},
},

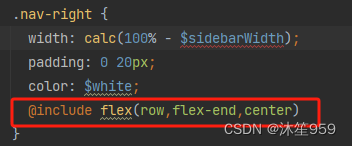
使用mixin.scss
在style文件夹中创建mixin.scss文件,内容如下:
@mixin flex($direction:row,$justify:flex-start,$align:center,$wrap:wrap){
display: flex;
flex-direction: $direction;
justify-content: $justify;
align-items: $align;
flex-wrap: $wrap;
}
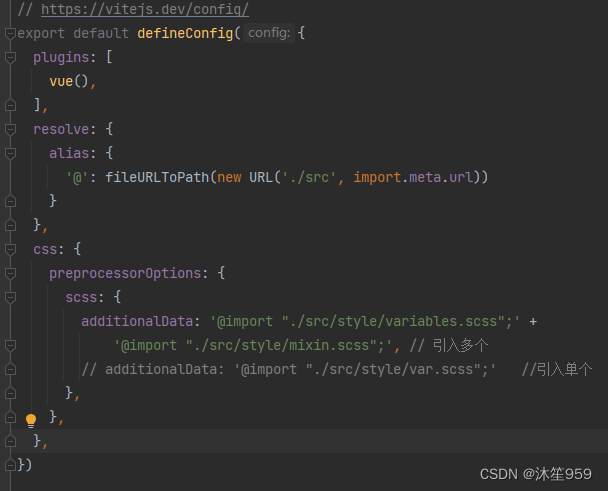
同样在在vite.config.js文件中配置:
css: {
preprocessorOptions: {
scss: {
additionalData: '@import "./src/style/variables.scss";' +
'@import "./src/style/mixin.scss";', // 引入多个
// additionalData: '@import "./src/style/var.scss";' //引入单个
},
},
},























 5680
5680











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








