要达到的目的
css3样式均匀设置子元素的间隔,首尾元素左右不设置间隔
关键样式(CSS3)
.toolbar > div,
.toolbar > div:first-child,
.toolbar > div:last-child {
margin-left: 5px;
margin-right: 5px;
}
.toolbar > div:first-child {
margin-left: 0;
}
.toolbar > div:last-child {
margin-right: 0px;
}
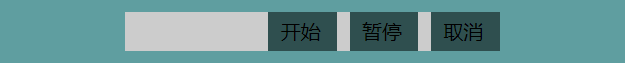
达到的效果

完整示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.frame{
display: flex;
justify-content: center;
align-items: center;
width: 500px; height: 50px;
background-color: cadetblue;
}
.arctic{
display: flex;
justify-content: flex-end;
width: 300px;
background-color:#ccc;
}
.toolbar > div,
.toolbar > div:first-child,
.toolbar > div:last-child {
margin-left: 5px;
margin-right: 5px;
}
.toolbar > div:first-child {
margin-left: 0;
}
.toolbar > div:last-child {
margin-right: 0px;
}
.action{
width: 35px;
float: left;
background-color:darkslategray;
padding: 5px 10px;
}
</style>
</head>
<body style="display: flex;justify-content: center;">
<div class="frame">
<div class="toolbar arctic">
<div class="action">开始</div>
<div class="action">暂停</div>
<div class="action">恢复</div>
<div class="action">取消</div>
</div>
</div>
</body>
</html>























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








