昨天晚上有网友给我发私信请教这个问题,如何解决word内容复制粘贴的问题,说实话之前也是遇到过这个问题,也很头疼,花了很多时间都没搞定,当时老想着有没有简单点的方法,或者一句话,一句代码,但是最终发现这个想法就是一个空想。
这位网友也是在网上接了一个单子,给他们那里的一家企业做一个网站,企业那边的负责人希望发布内容的时候能够从word里面复制内容然后粘贴到网站的编辑器中,这样的话他们操作起来也简单一些。
为什么要开源?嗯,这是一个好问题,主要还是很多网友反馈了这个问题,有很多网友还是大学生,平时对这块的技术也比较感兴趣,希望通过源代码能够学习这块的技术,对自己也是一个提高,还有一些是自由职业者,平时在网上接一些网站做,然后有些用户也有这个需求,大多数企业网站管理员都不太懂技术,或者也有上班的员工。反正各种都有。考虑到这么多网友都有兴趣,而且都提供了邮箱,也没有时间一个个发源码了,这里就提供一个地址大家都可以下载。除了开源以外我们还提供了7*24小时的免费在线技术支持群,大家也可以加QQ群进行交流。
说实话开源后很多网友在论坛里面留言,说我们一言不合就开源,但确实他们从源码里面学习到了很多知识。为了让网友用起来更方便,我们针对授权这块做了改进,为网友免费提供了授权码生成工具,网友们可以免费下载,然后给自己的客户,和产品生成授权码,这样的话授权更灵活,更可控。
对于学生这一类网友,我们为你帖心的准备了免费的视频教程,可以免费观看学习,更快速的掌握这些知识点,成为产品专家。我们非常高兴与你分享这些内容。
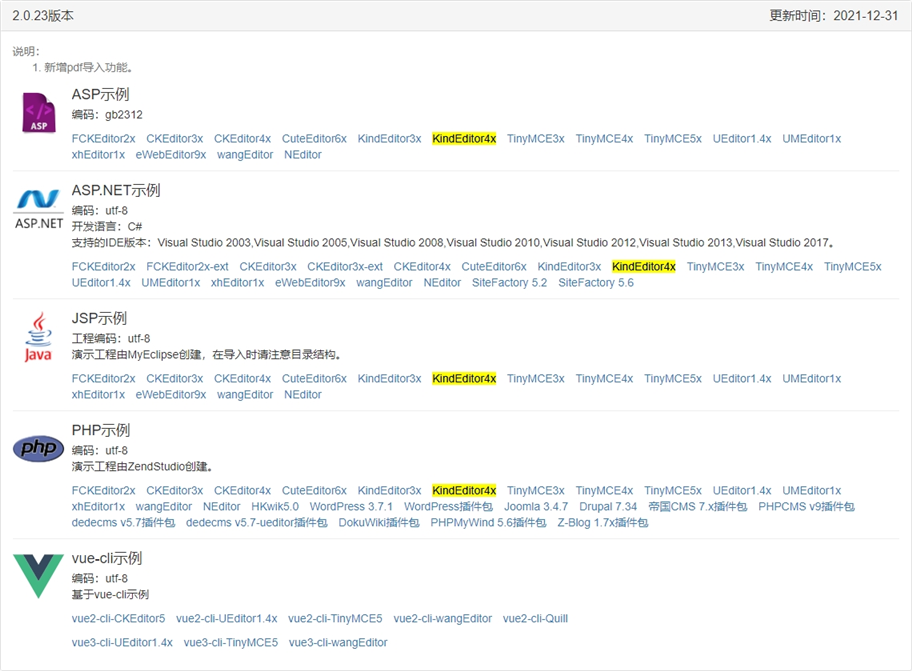
kindeditor网上这块研究的不多,一方面是他的官网打不开了,另外一方面是用的人没有其它几个编辑器多。但是国内用这个编辑器的公司还是有一些的。
实际上有很多网友将源码下载下来后是集成在自己的项目中使用的,这个也是完全可以的,开源也是为了能够和大家一起交流改进项目,像很多问题也是网友提出来的。
腾讯这边的话主要是在一个内部的业务系统中使用,之前选的是KindEditor,没有别的原因,一个是功能都有,另外一个是这个内部的业务系统对富文本编辑器这块的要求并不高,KindEditor基本上都能够满足,而且还能够自己扩展功能。另外腾讯也对产品源代码表现出了浓厚的兴趣。主要也是两个方面吧,第一点是我们产品的用户体验做的是比较好的,基本上使用过的用户都觉得不错,使用比较简单,部署也比较简单。甚至在SAAS这种商业上都能够使用。
之前在网上也找过相关的资料,论坛里面也有网友交流过,还加过很多QQ群和微信群,但是结果都不太令人满意。主要有几点,一点是网上提到的方案很多都不行,测试失败,
需要为KindEditor编辑器增加粘贴Word图片的功能,粘贴后图片能够自动上传到服务器中,服务器地址能够自定义
用户使用操作起来更方便一些,一般发新闻,或者发文章用的比较多,可以说是高频使用,
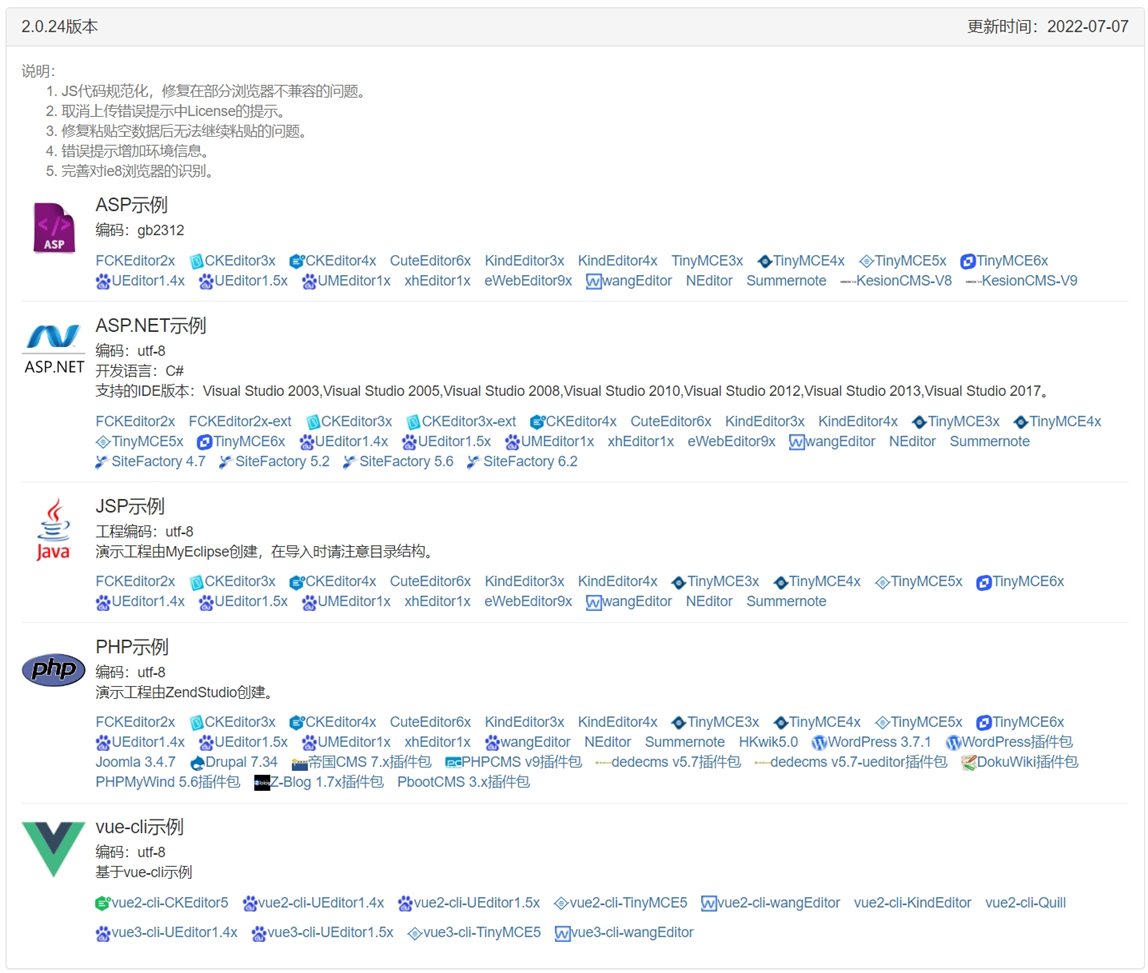
前端用了VUE2,VUE3,后端用了PHP,JSP,ASP,ASP.NET,SpringBoot
支持复制粘贴WORD公式的KINDEDITOR编辑器,KindEditor 实现ctrl+v粘贴图片并上传、word粘贴带图片,编辑器用的是KindEditor,需要为KindEditor增加复制粘贴图片的功能,复制word图片,复制本地图片,复制后粘贴到编辑器中,自动上传到服务器中。返回图片地址HTML,
视频教程: https://www.ixigua.com/7233245110635332152
主要步骤如下:

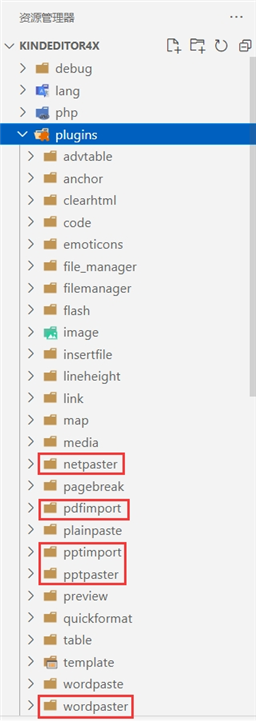
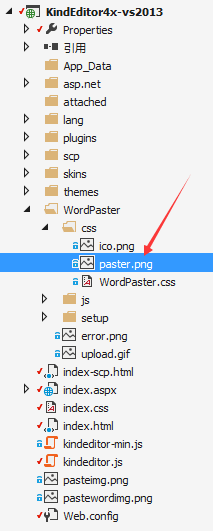
上传插件文件夹

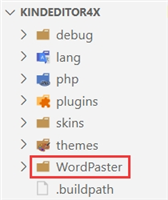
上传WordPaster文件夹

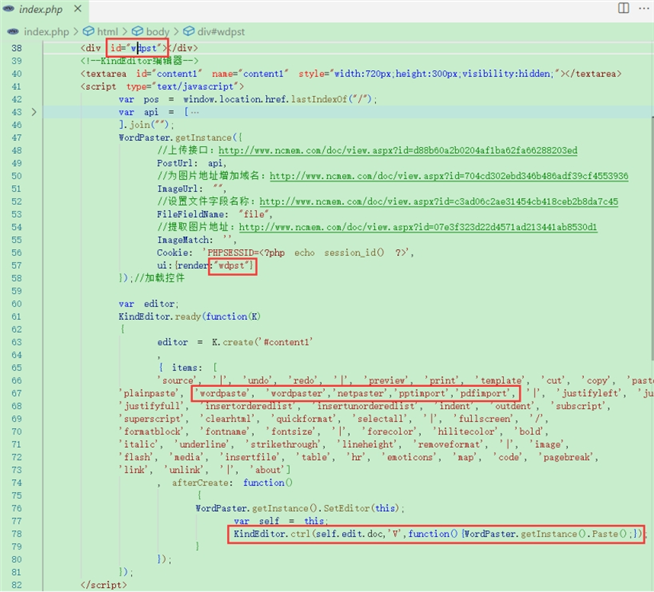
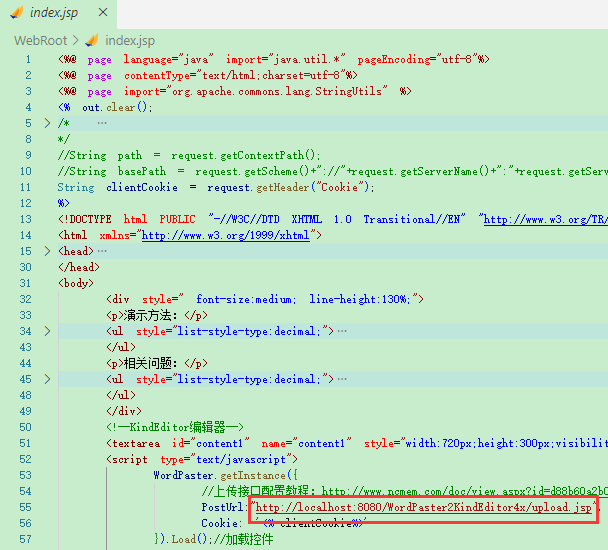
控件初始化
在head中引入组件文件
注意,不要重复引入jquery,如果您的页面已经引入了jquery这里就不要再引入jquery 1.4了。
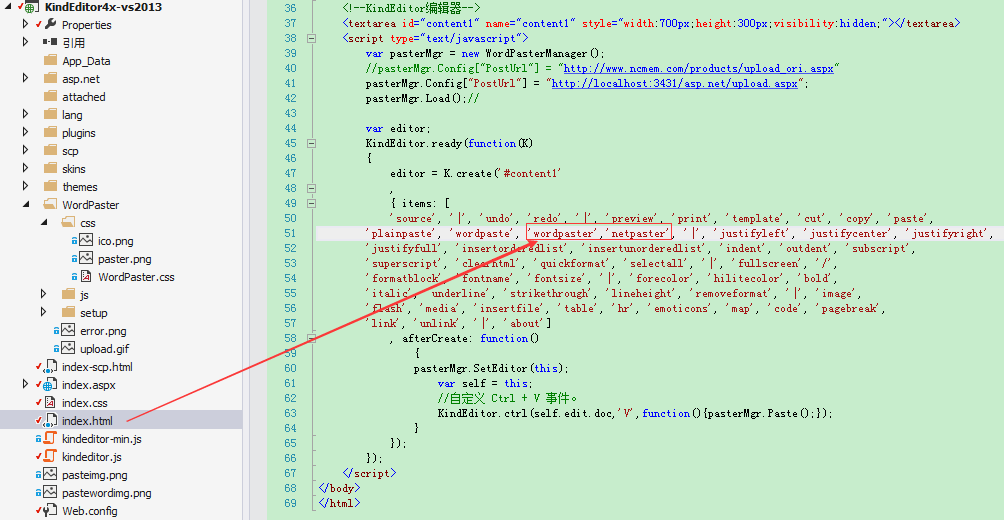
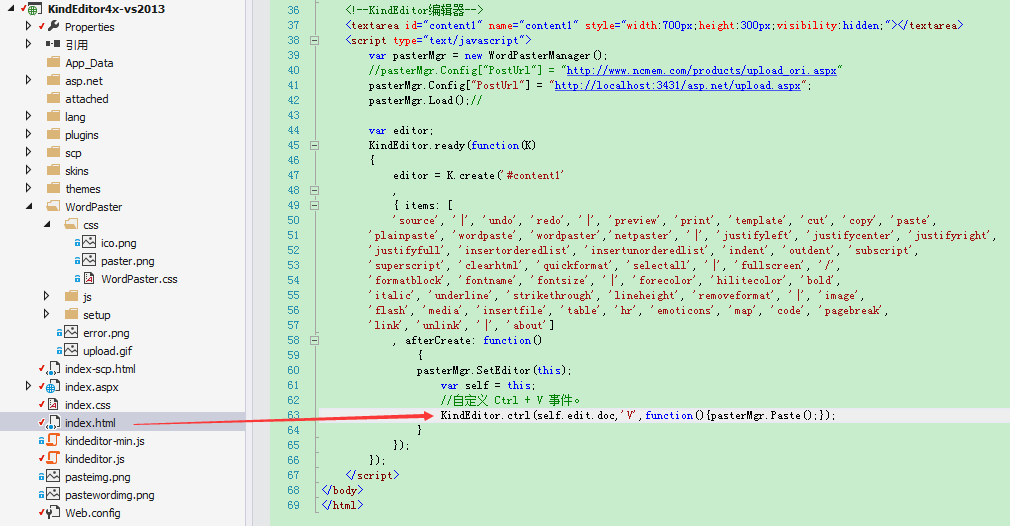
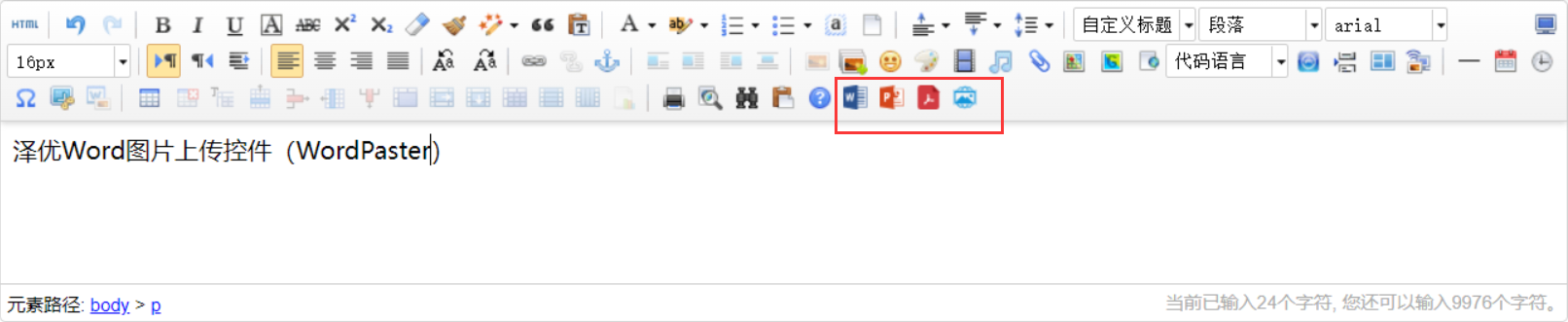
将插件添加到工具栏,并挂载KindEditor的Ctrl+V快捷键事件

注意:
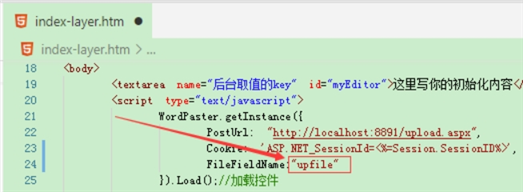
1.如果接口字段名称不是file,请配置FileFieldName。

参考:设置文件字段名称
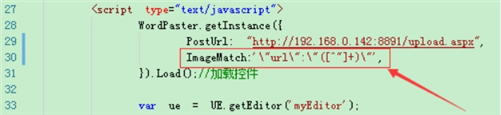
2.如果接口返回JSON,请配置ImageMatch

参考:提取图片地址
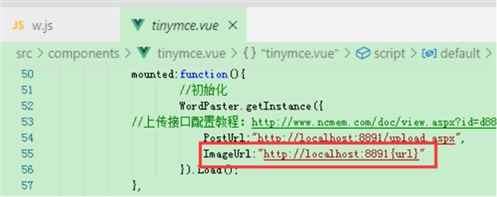
3.如果接口返回的图片地址没有域名,请配置ImageUrl

参考:图片地址增加域名
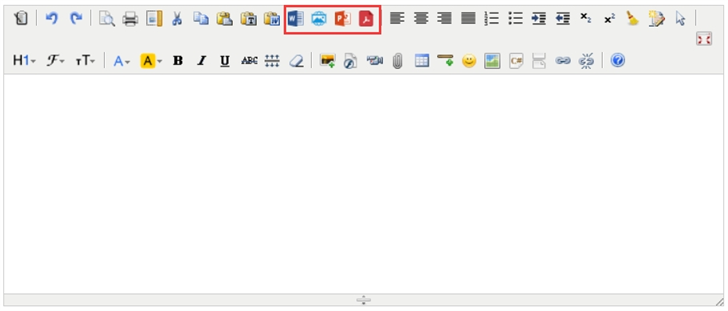
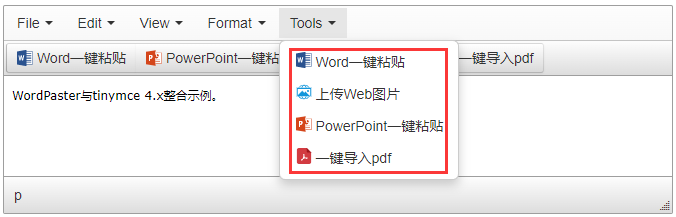
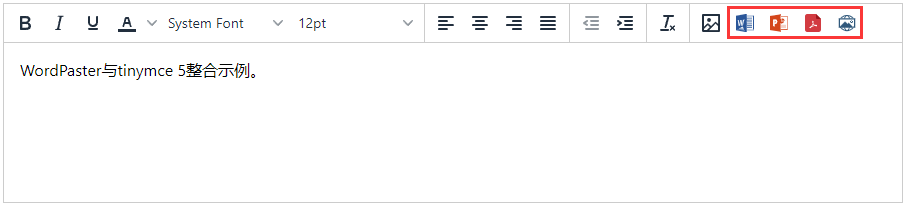
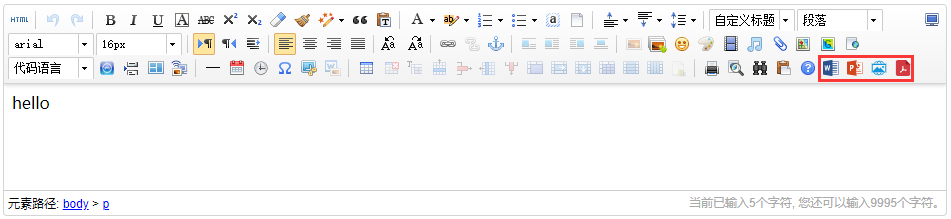
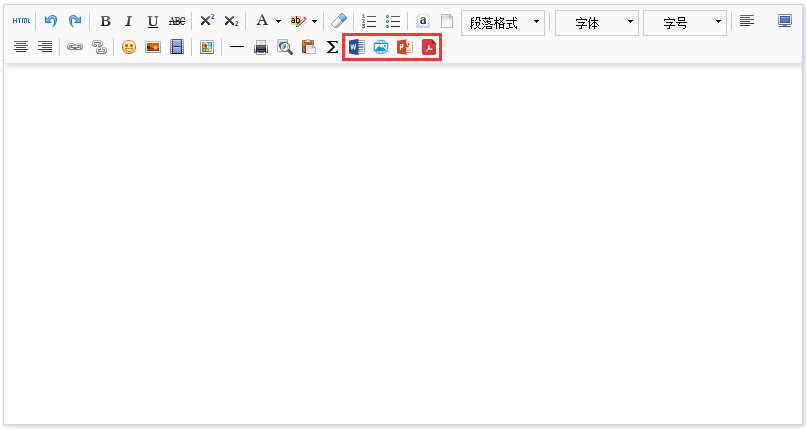
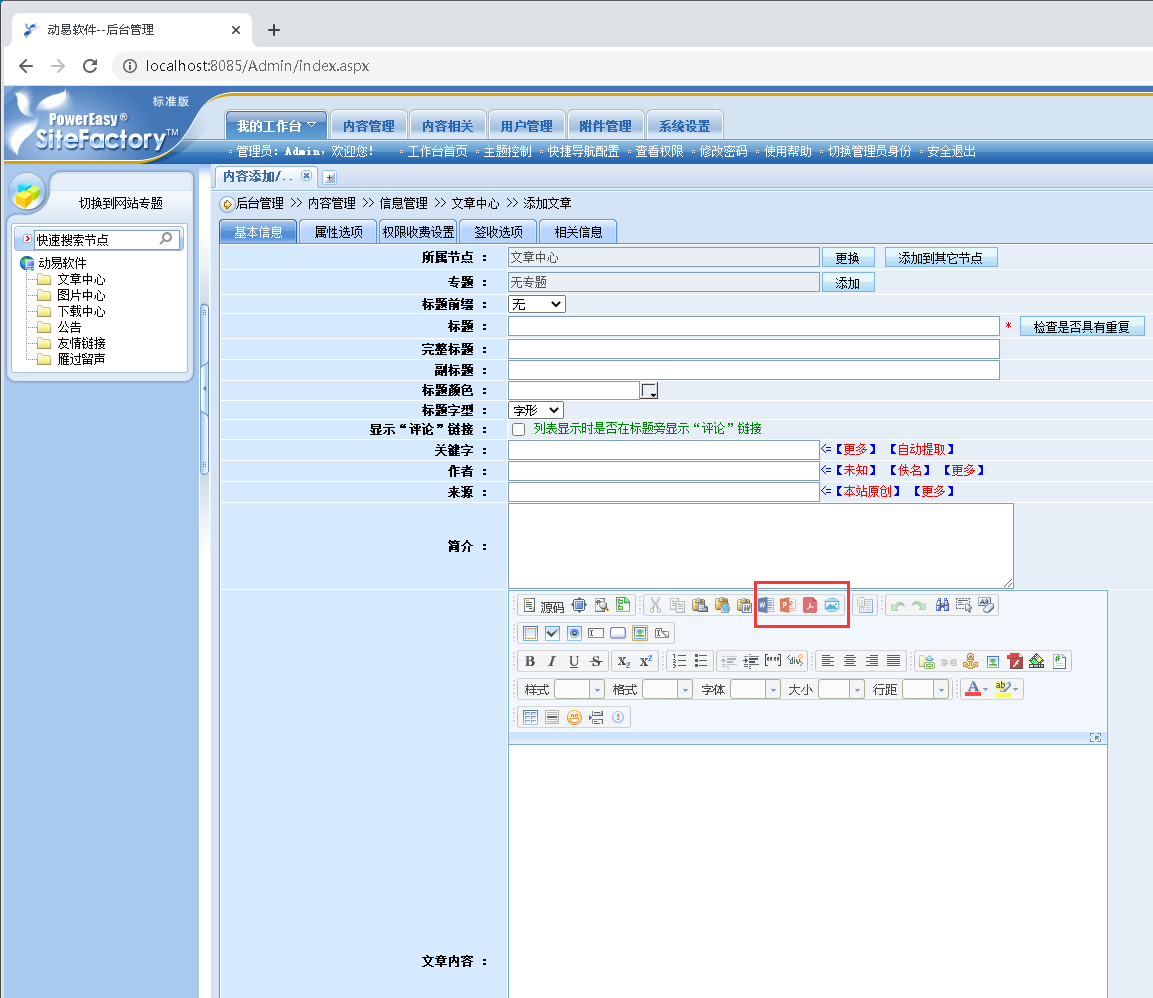
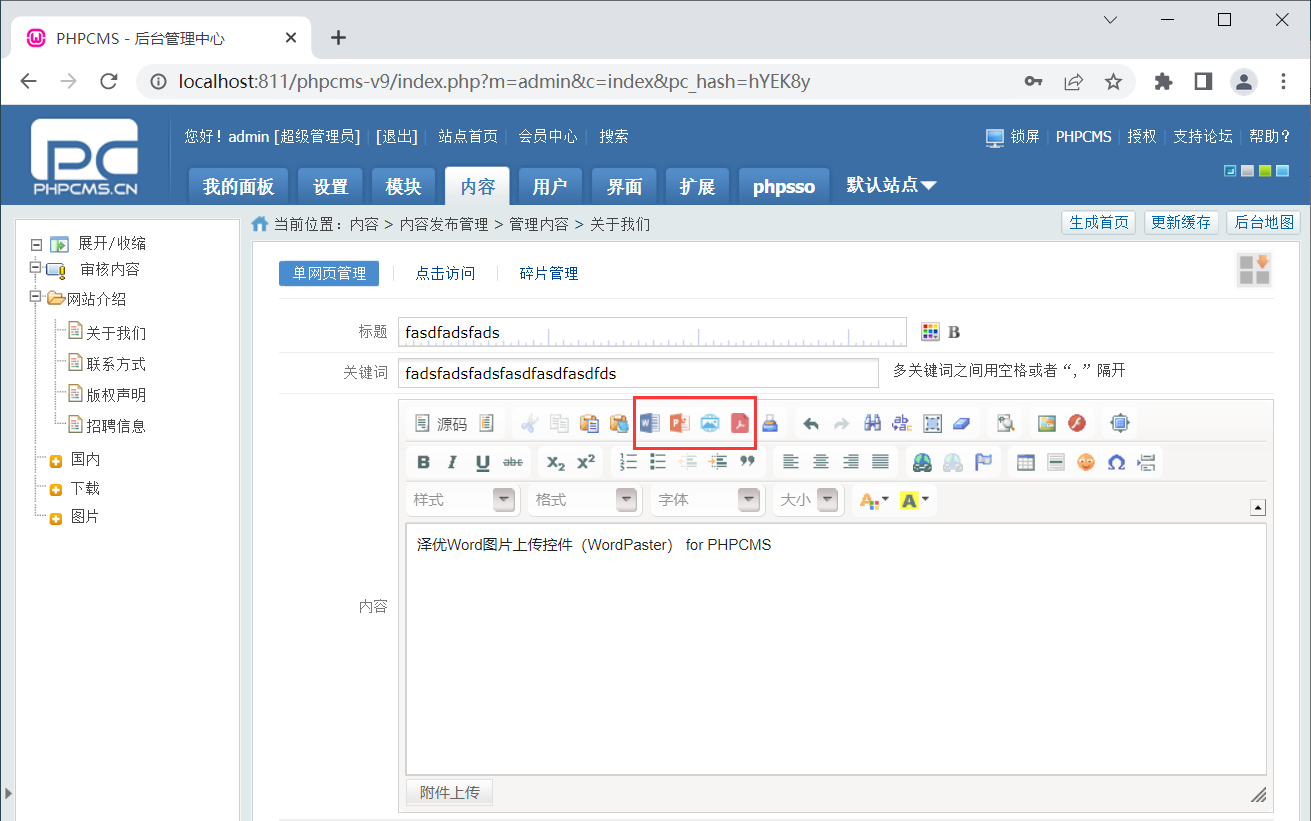
整合效果

常见问题:
1. 插件图片无法显示。
可能原因:a.缺少插件图片资源

b.工具栏中没有增加插件按钮

2. 粘贴图片无法显示。
可能原因:PostUrl地址不正确
PostUrl请使用完整路径(http://www.qq.com/upload.jsp),不要使用相对路径(/upload.jsp)。

3. Ctrl+V无法粘贴。
可能原因:没有定义Ctrl+V事件

4. 整合到项目中图片无法上传
可能原因:上传页面有登陆验证,上传时没有添加SESSION信息,导致上传失败。可在上传页面增加SESSION参数。
订阅版报价单:WordPaster2-订阅版-2024.pdf 政企版报价单:WordPaster2-政企版-2024.pdf
年费版报价单:WordPaster2-年费版-2024.pdf
OEM版报价单:WordPaster2-OEM版-2024.pdf
源码版:WordPaster2-源码版-2024.pdf
产品源代码:wordpaster-code.zip
授权生成器:wordpaster-lic-app.zip
1.国内唯一支持多种开发语言(.NET,.NET Core,JAVA,PHP,ASP)
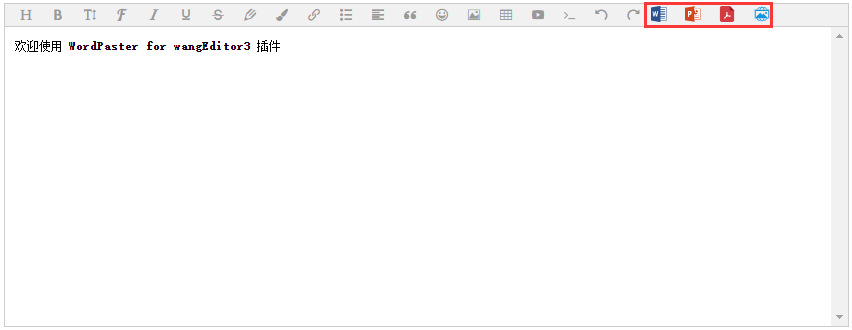
2.国内唯一支持多种编辑器(TinyMCE,CKEditor,UEditor,wangEditor)
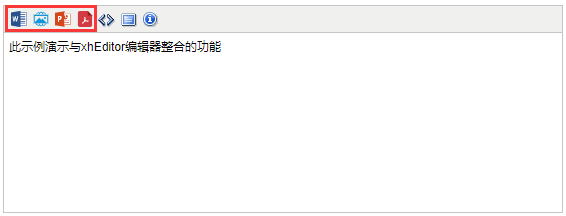
编辑器:FCKEditor,CKEditor,KindEditor,UEditor,TinyMCE,wangEditor,xhEditor,eWebEditor,JMEditor,CuteEditor,














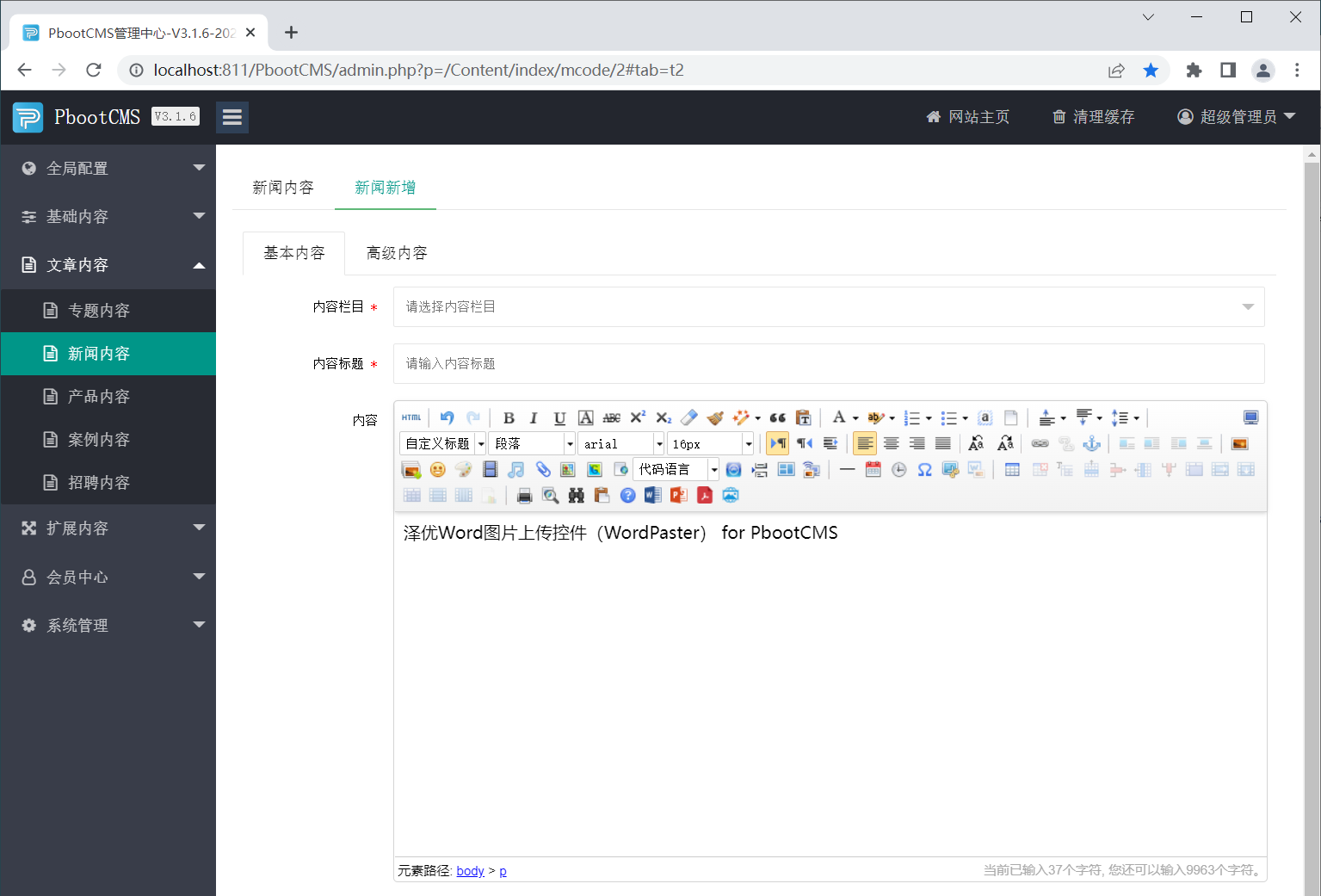
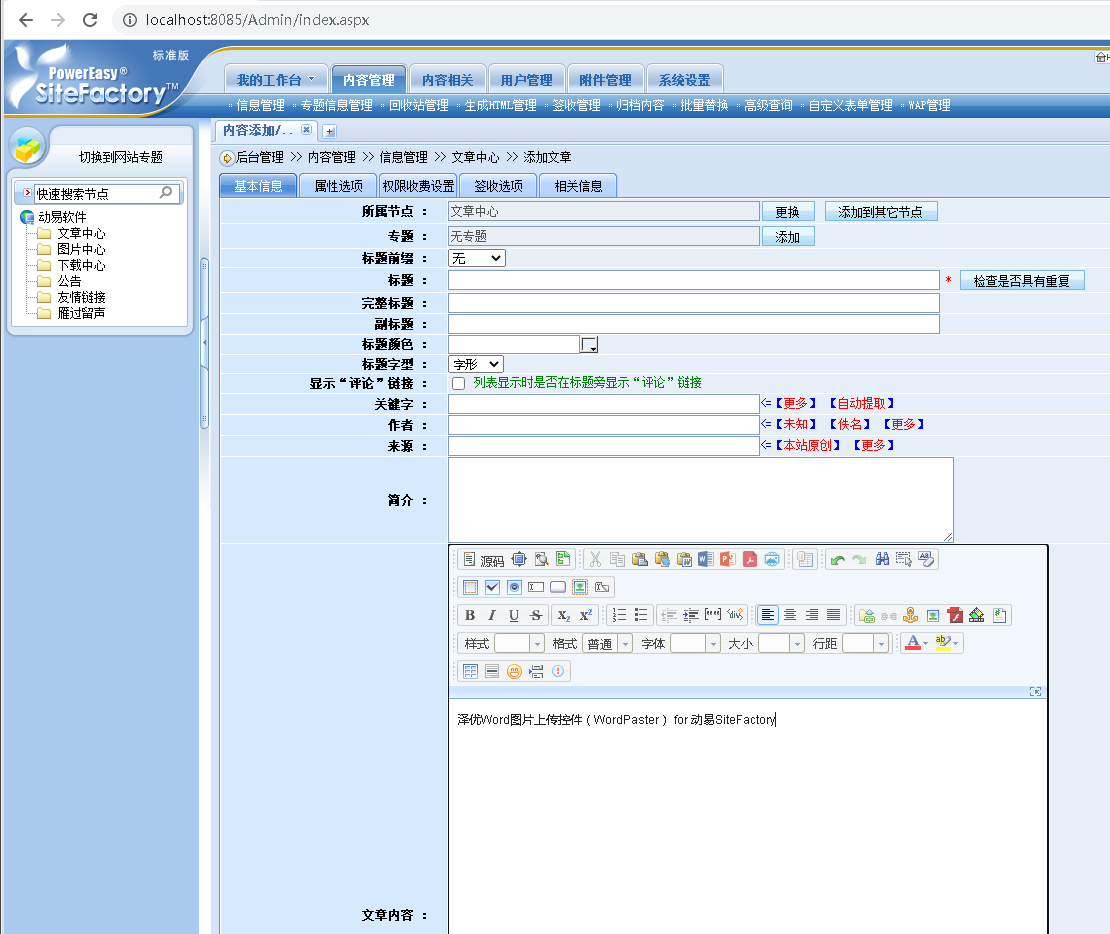
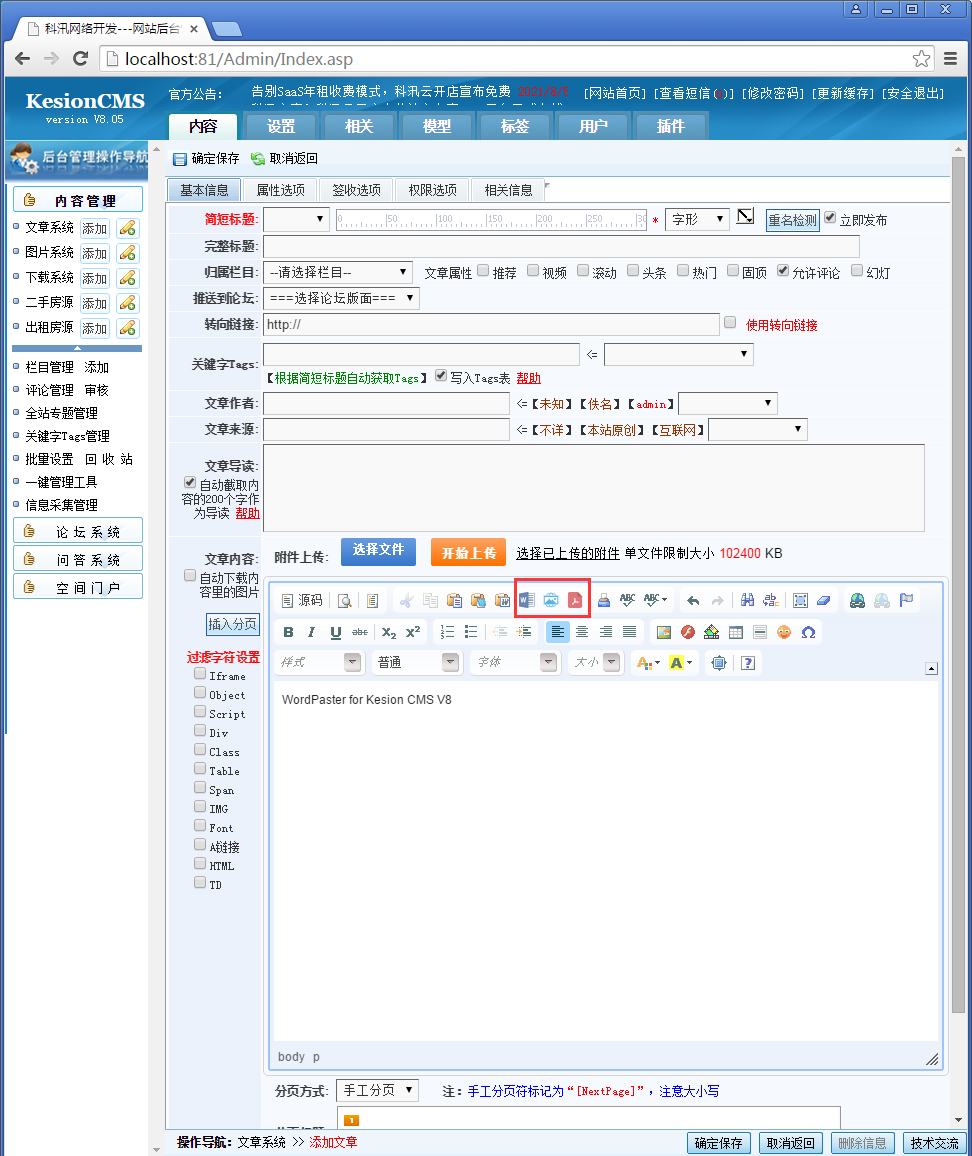
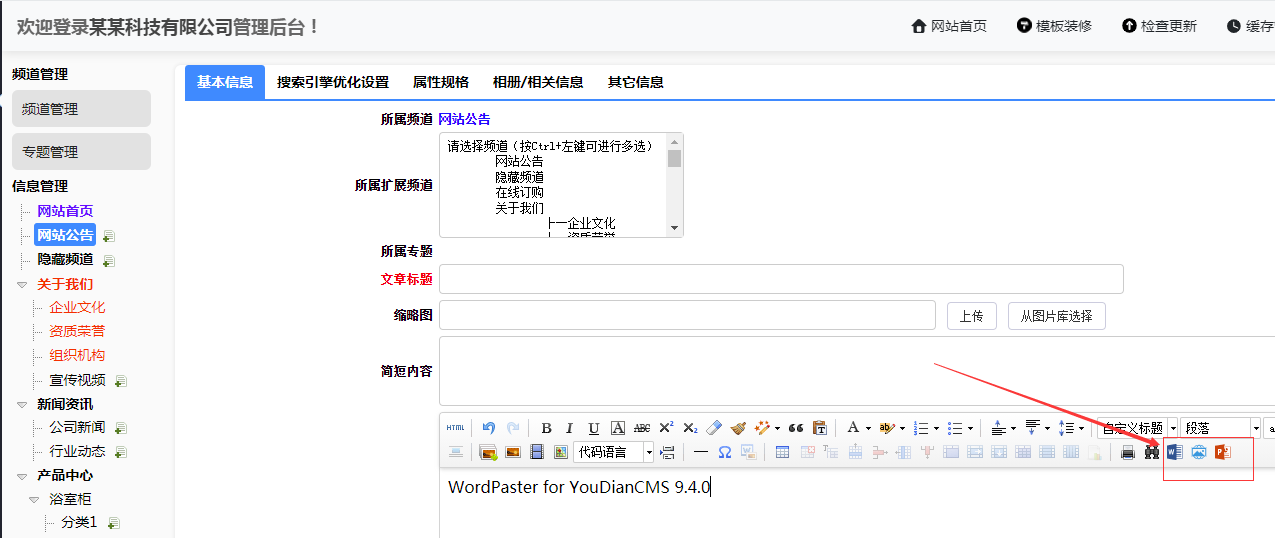
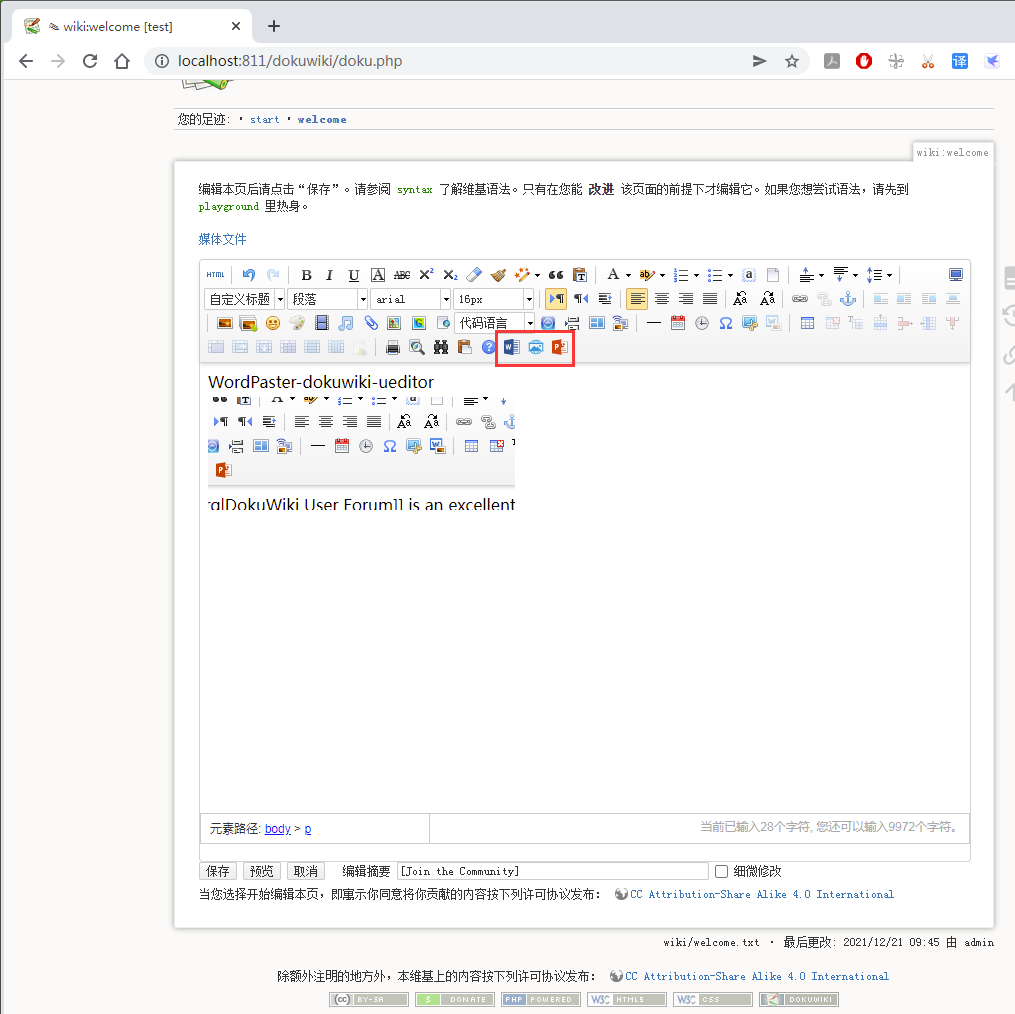
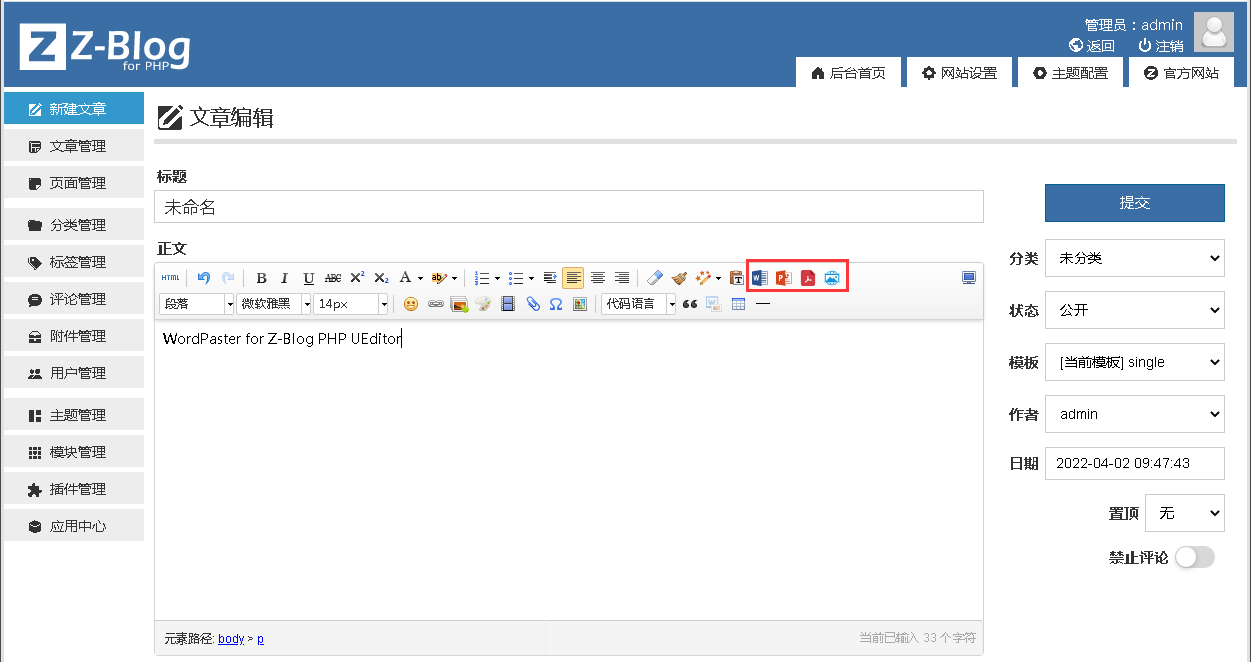
CMS和Web应用:动易SiteFactory,帝国CMS,DEDECMS,PHPCMS,PbootCMS,KesionCMS,FoosunCMS,YouDianCMS,DokuWiki,Z-Blog









5.Word,Excel,PowerPoint,PDF,微信公众号及网络图片一键导入
支持Word,Excel,PowerPoint文档内容一键粘贴。支持PDF文档一键导入,支持微信公众号和网络图片一键导入。


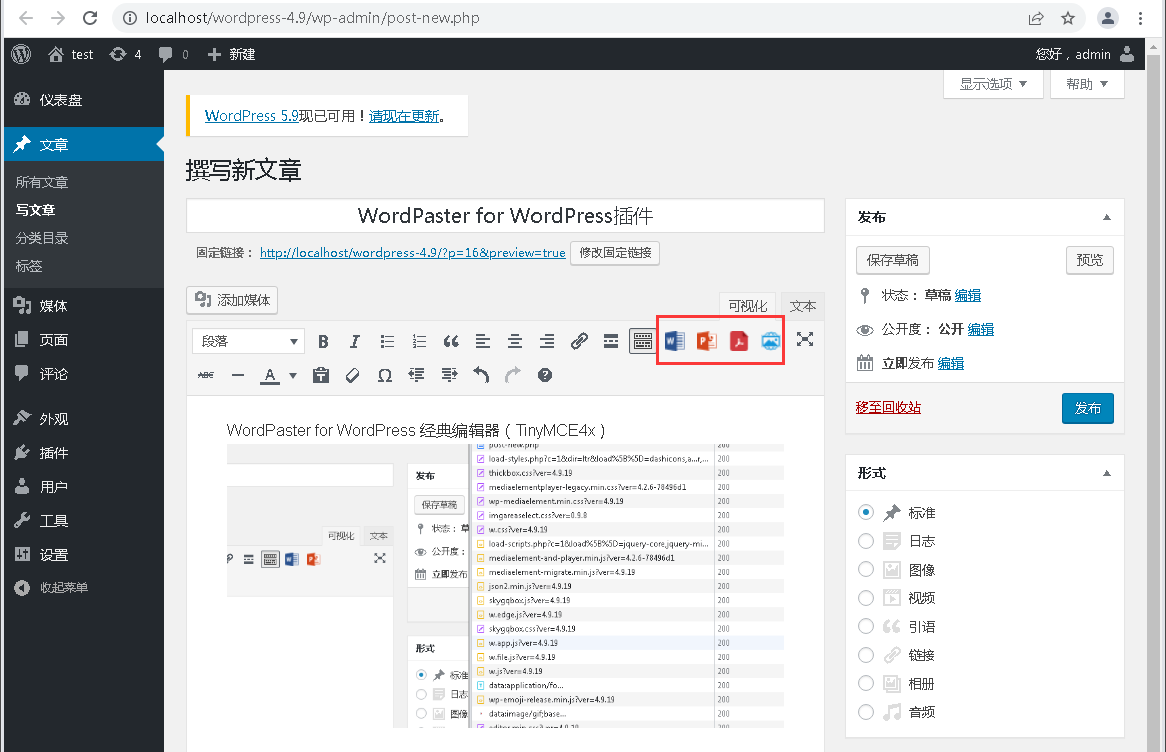
7.国内唯一支持第三方应用集成(WordPress,PHPCMS,DedeCMS,动易SiteFactory)
1.国内唯一支持完全买断授权,助力企业降本增效。
国内唯一提供OEM产品授权,完全买断产品使用授权,不限用户数量,不限站点数量,不限服务器数量。
适用群体:央企,国企,上市企业,企业集团,政府科研机构,CMS企业
免费下载OEM版报价单:WordPaster2-OEM版-2024.pdf
2.国内唯一支持IE浏览器,IE6,IE7,IE8,IE9,IE10,IE11
3.国内唯一免费提供源代码下载,满足企业100%自主安全可控需求。
有自己的产品,比如OA,CMS,可以集成到自己的产品中使用,然后销售给多个客户。
适用群体:央企,国企,上市企业,企业集团,政府科研机构
提供全平台产品源代码(Windows,macOS,Linux,信创国产化),免费提供远程一对一专业技术支持服务,加群。
免费下载产品源代码:wordpaster-code.zip
免费下载报价单:WordPaster2-源码版-2024.pdf
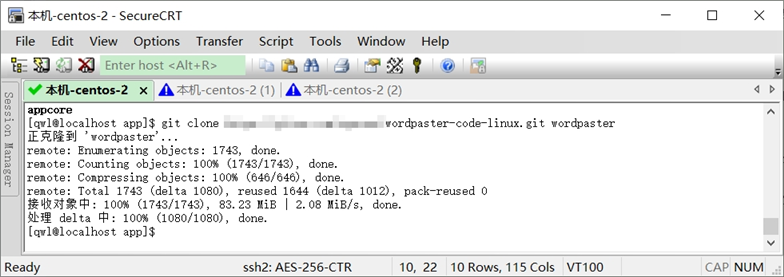
拉取源代码
从泽优核心代码库中拉取,这个代码库是完全对外开放的,所有用户均可访问

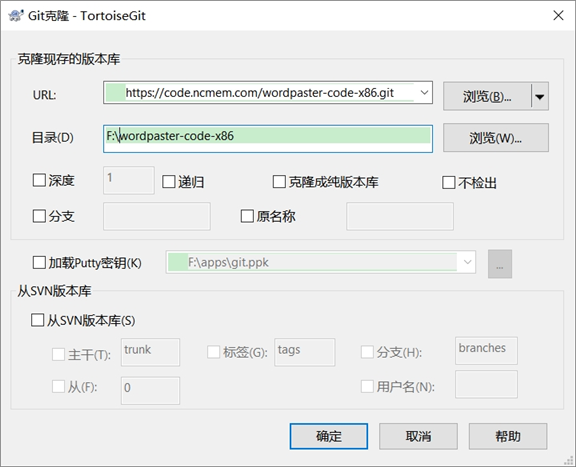
在Windows中克隆

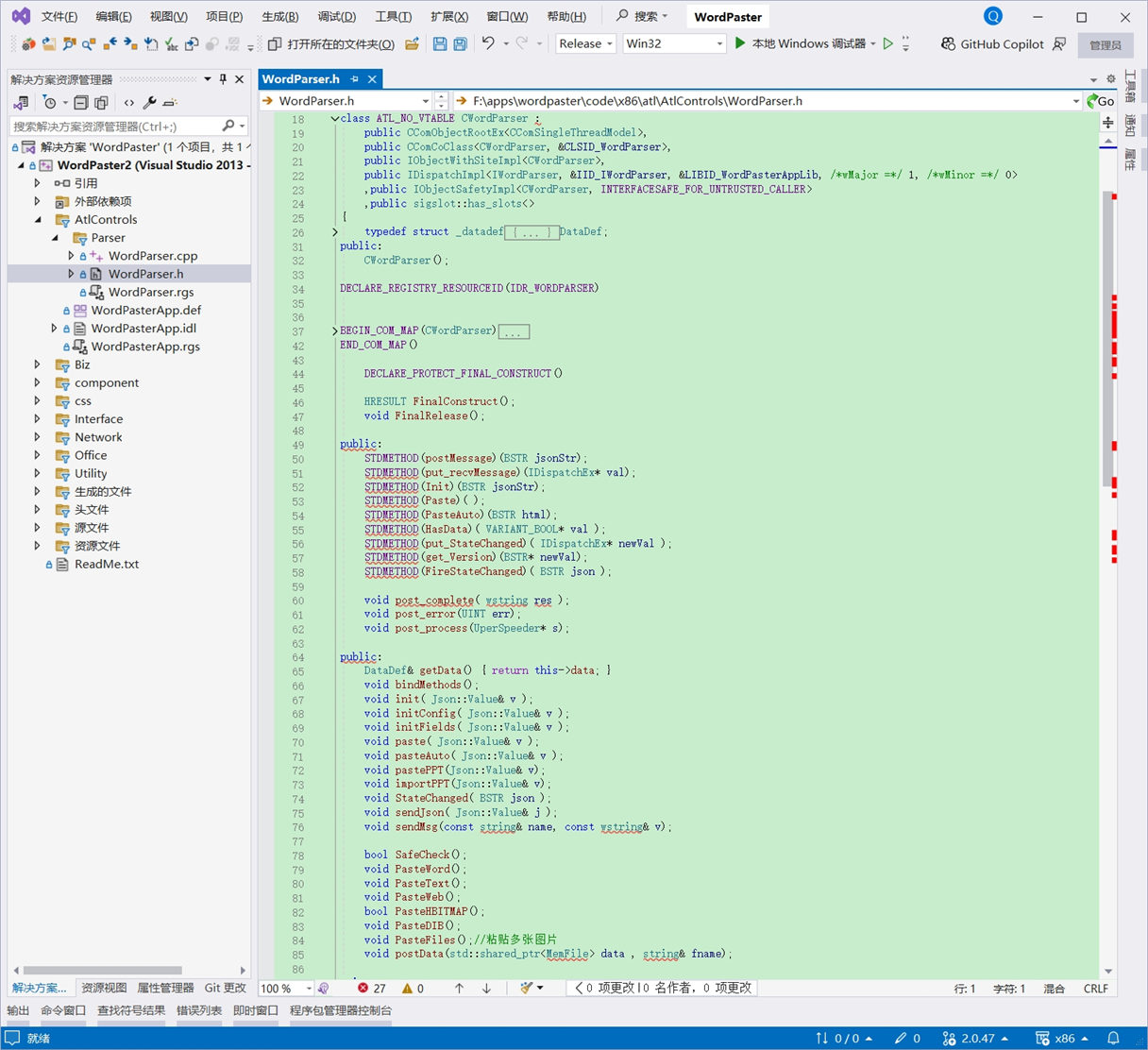
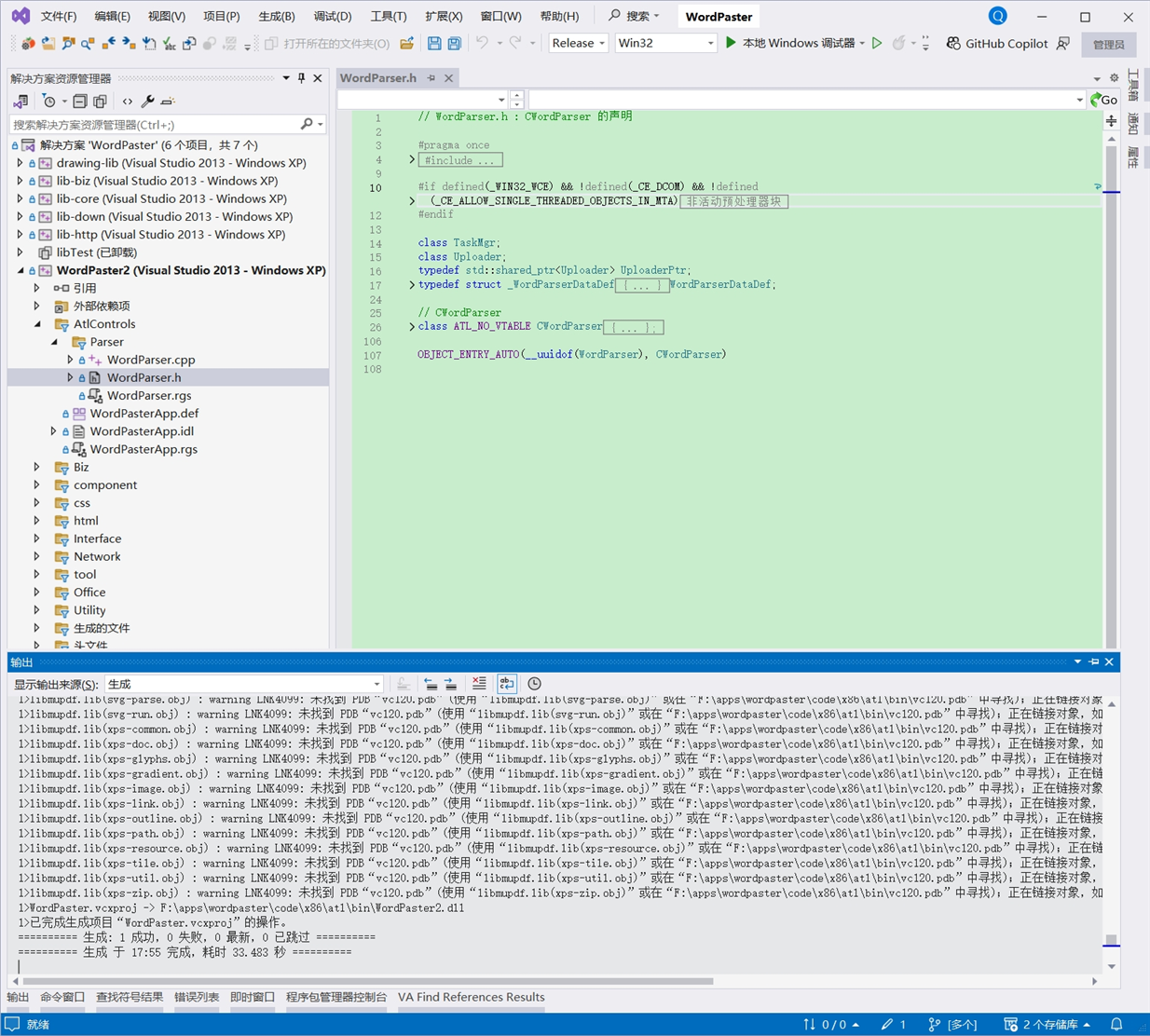
ActiveX(x86)控件截图


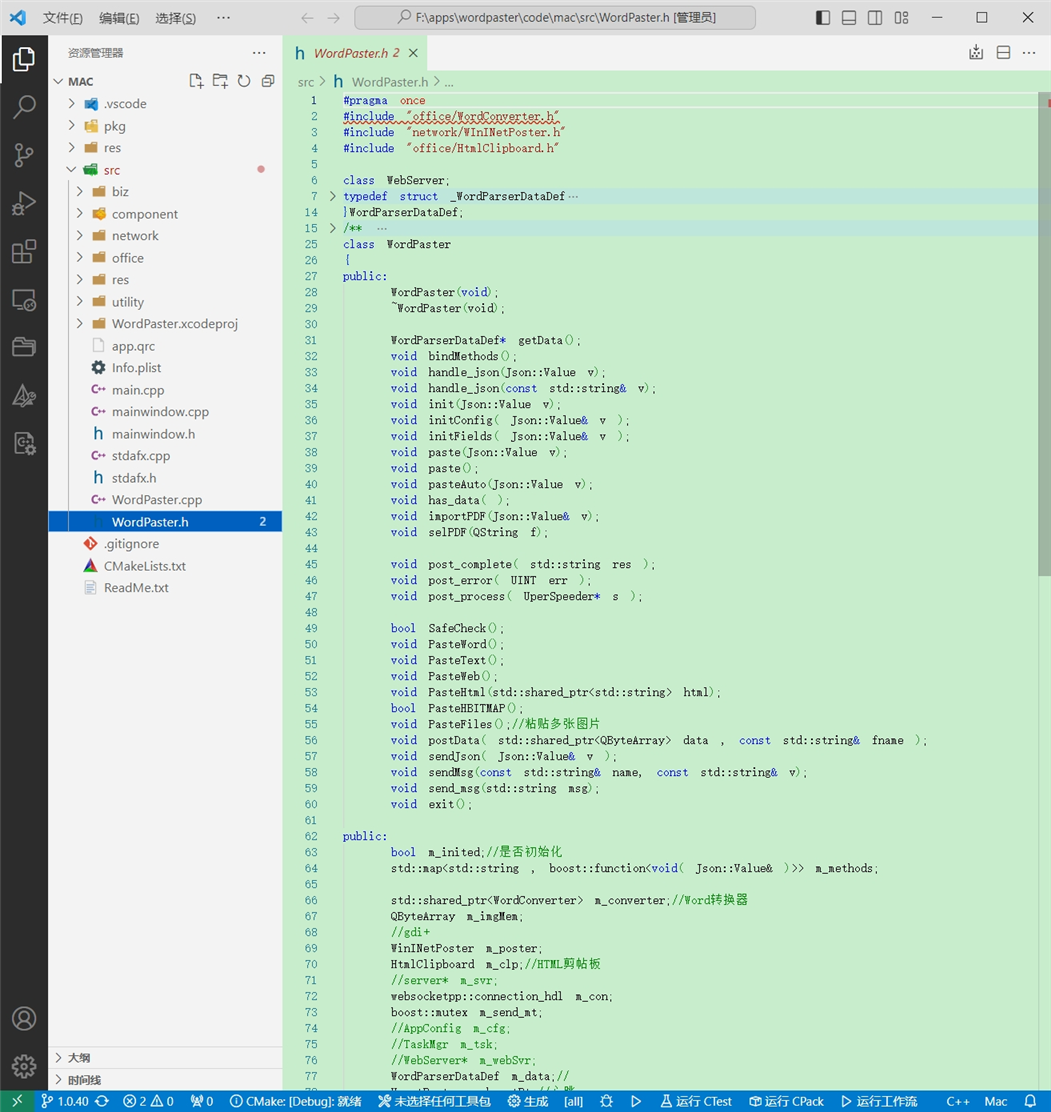
macOS控件工程截图
免费提供macOS平台编译,打包,部署和远程一对一专业技术指导,完全解决企业后期自主维护痛点

免费提供linux平台产品源代码,免费提供编译,开发,部署等指导服务。
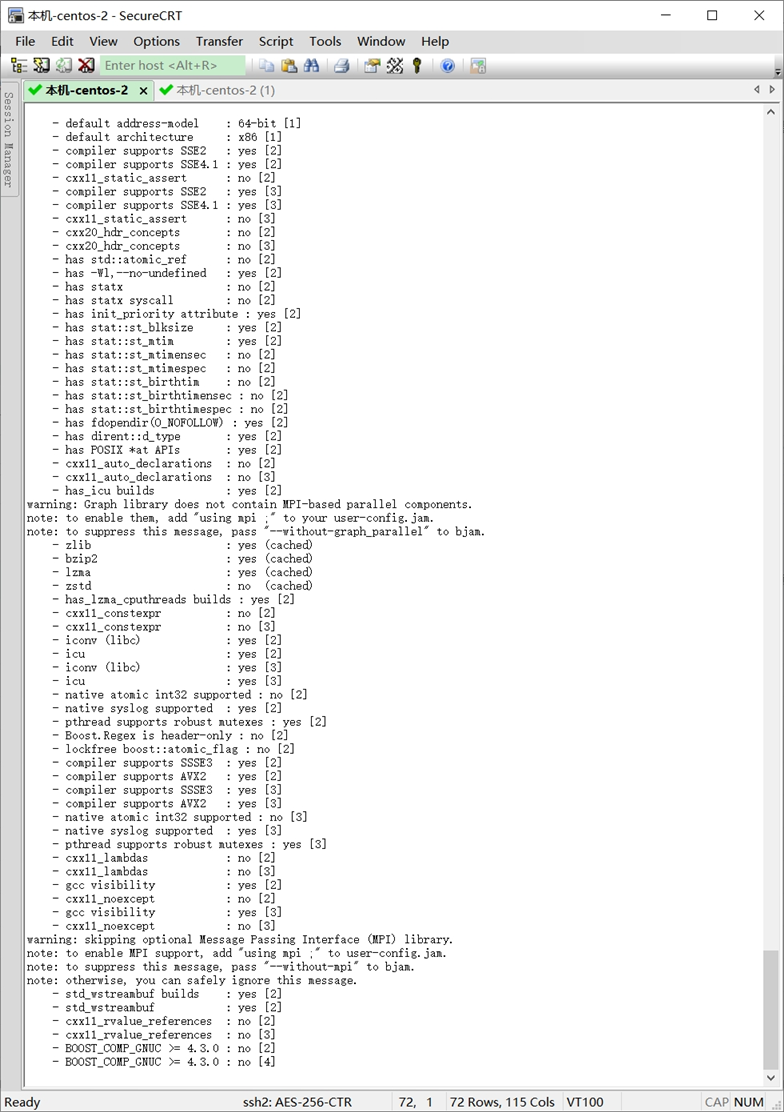
公共库boost编译

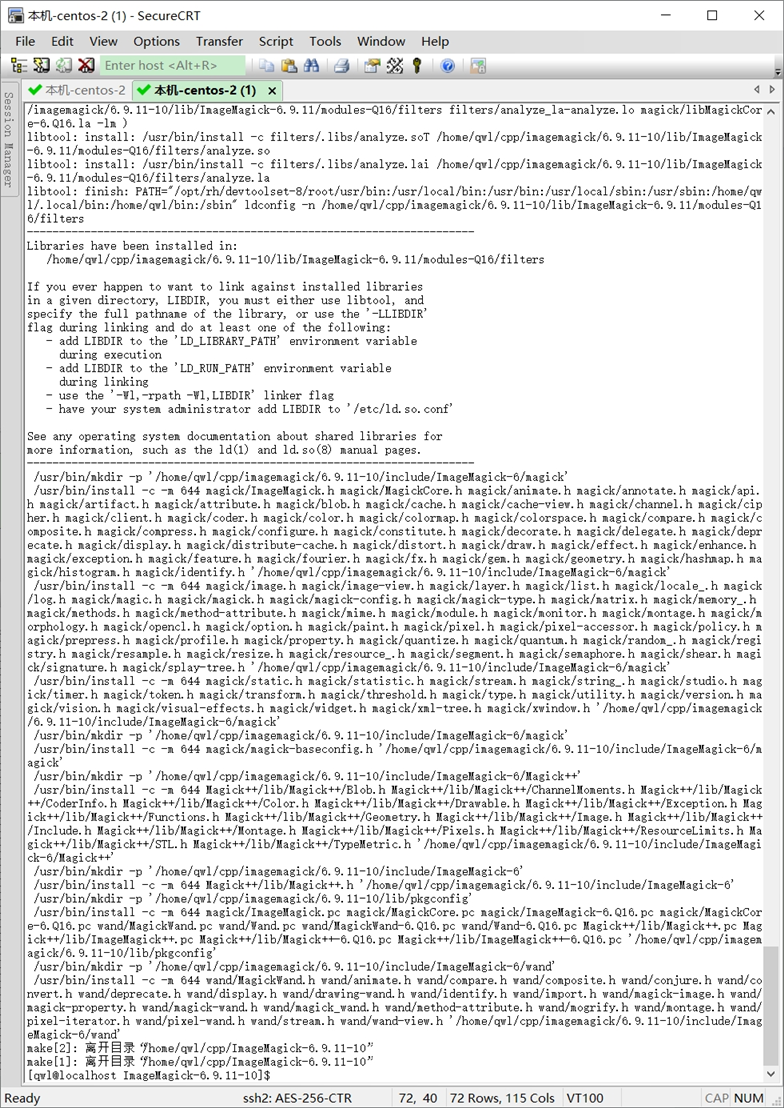
编译公共库ImageMagick

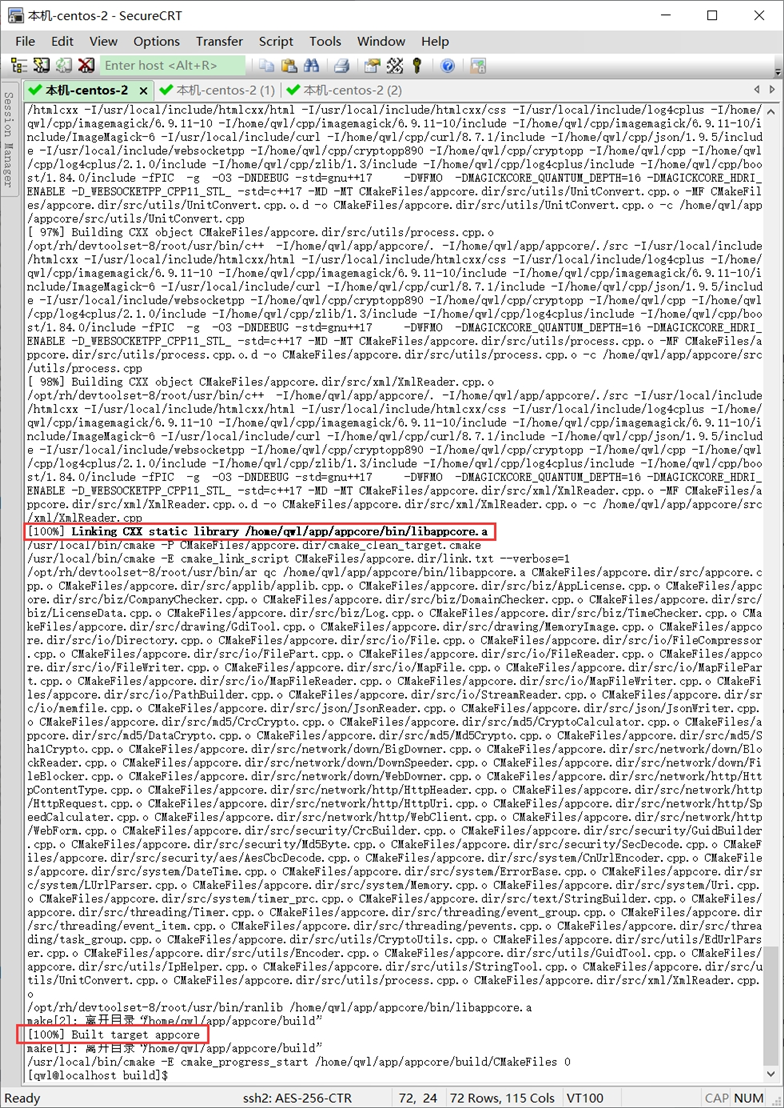
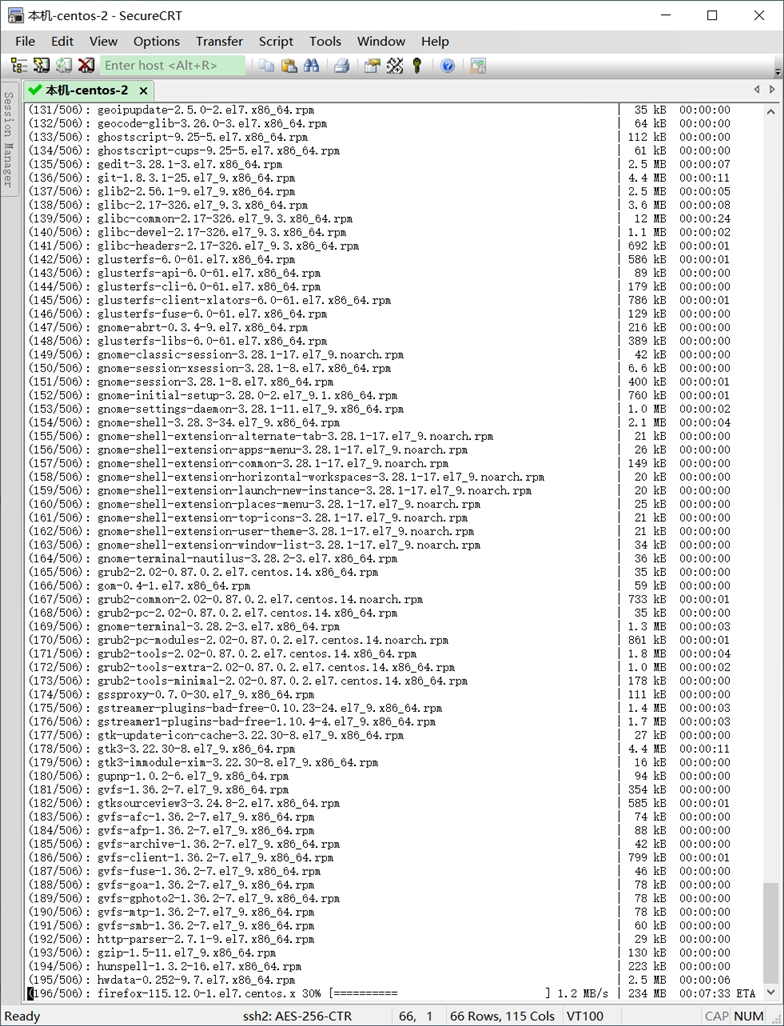
编译基础库appcore

免费提供CentOS平台产品源代码,免费提供编译,开发,部署等指导服务。
搭建开发环境

从GitHub中克隆项目

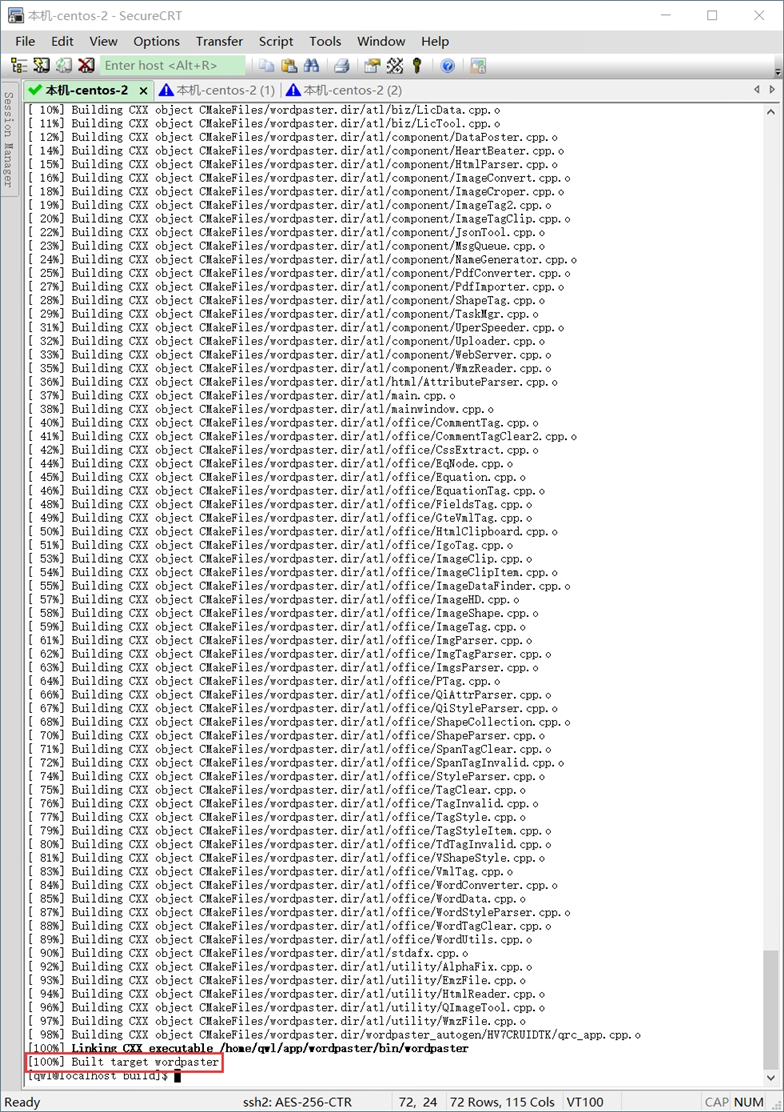
CentOS控件编译成功

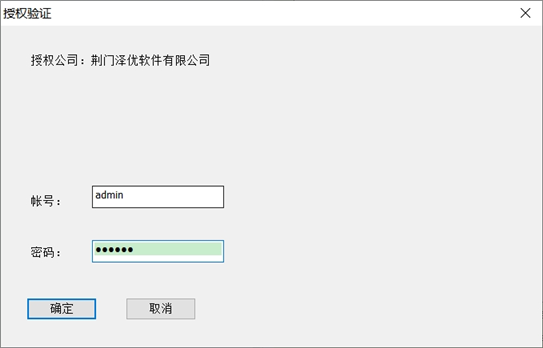
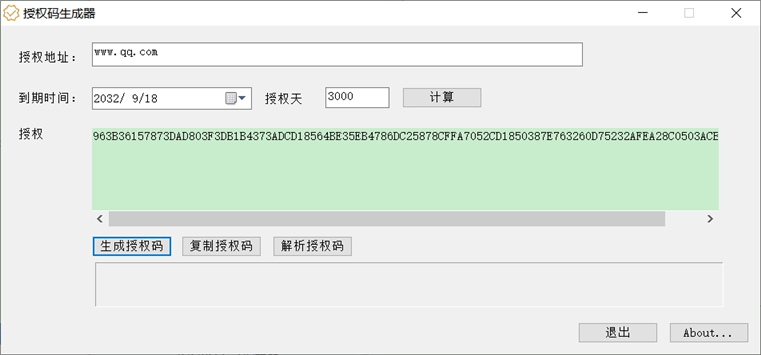
4.国内唯一免费提供授权码生成器下载
免费下载泽优Word一键粘贴控件(WordPaster)授权码生成器:wordpaster-lic-app.zip

填写授权地址,点击按钮:生成授权码,自动生成授权码,非常的方便,而且没有任何限制,可以快速的给多个客户使用。

用于生成IP,域名,网站授权码,配置后即可使用。
8.国内唯一免费提供技术交流群,免费提供技术支持,免费提供技术交流

9.国内唯一免费提供视频教程
10.满足企业多项目,多产品,多系统,多平台,多终端,多用户应用场景。
11.满足企业无限授权,自主授权,变更授权等使用需求。
12.国内唯一提供年费版授权方式,以年为单位为企业提供不限数量的授权服务,域名不限,IP不限,服务器不限,产品数量不限,满足企业灵活使用,灵活部署需求
14.支持信创国产化,满足政府信息安全需求。
15.适用群体:央企,国企,上市企业,企业集团
16.标杆案例:中国人民解放军,中国交通,中国中车,中国石油,中国石化,长江电力






















 1021
1021

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








