今天推荐一个电商项目:newbee-mall,这个系统的名称是新蜂商城(明明是牛逼商城)。说是一个项目,其实是四个项目,由于是前后端分离开发,这个商城项目分为商城系统、管理系统、前台系统等。
商城后端接口:newbee-mall-api
商城 Vue 2 版本:newbee-mall-vue-app
商城 Vue 3 版本:newbee-mall-vue3-app
商城后台管理系统:newbee-mall-manage
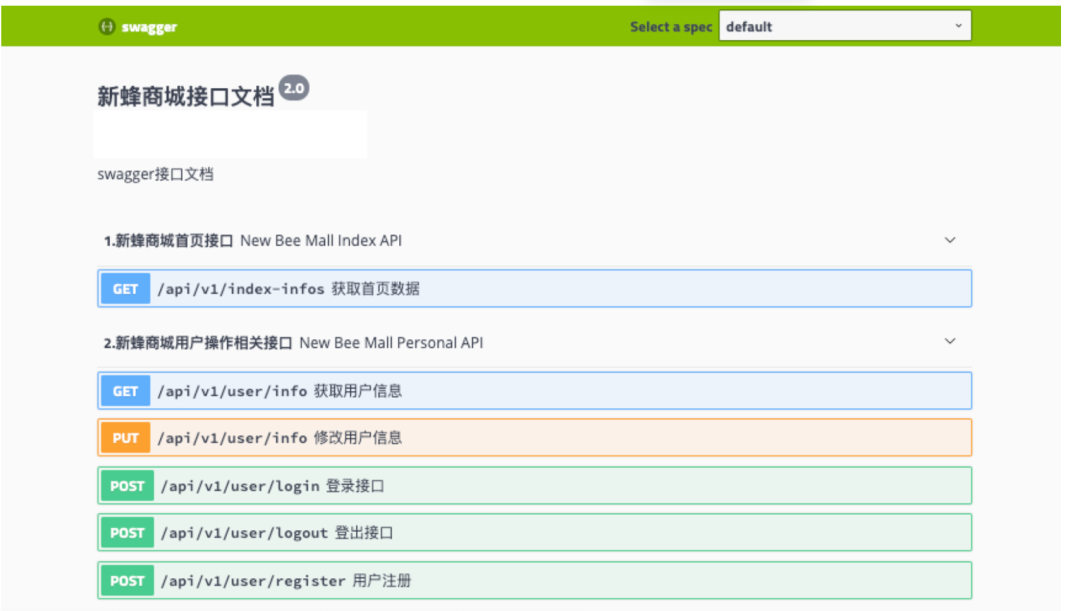
项目都是基于最流行的技术栈:后端采用 Spring Boot 2.X 框架,前端使用 Vue.js 及相关技术栈开发,还提供接口文档:

商城功能齐全,前台功能包含购物、订单模块、会员模块、商品模块、首页轮播等模块。后台管理系统包含数据可视化、商品管理、订单管理、会员管理、分类管理等模块。
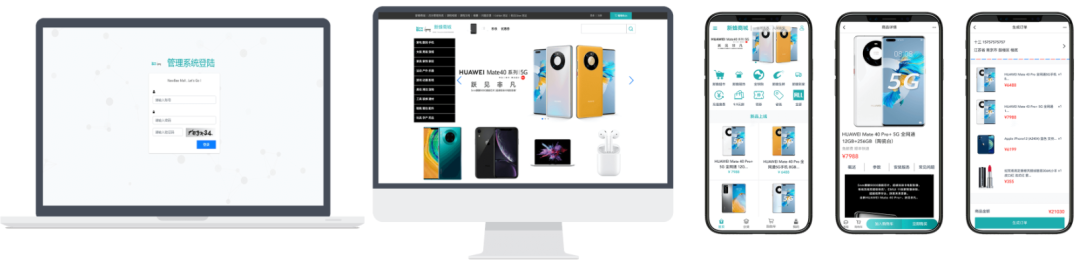
商城界面简洁,适配 PC 和移动端,系统整体色调为蓝色、白色,简约大方:

最重要的是作者把开发过程记录了下来,还提供了开发部署的课程(不过教程好像是付费的,这个自愿,老逛觉得自己看源码就够了):

后端 API 源码 newbee-mall-api:
https://github.com/newbee-ltd/newbee-mall-api
前端 Vue 源码 newbee-mall-vue-app:
https://github.com/newbee-ltd/newbee-mall-vue-app
项目地址:
https://github.com/newbee-ltd/newbee-mall





















 606
606











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








