1、写入一个网页到FLASH指定位置:
(1)找到可以放置网页的位置;扇区:4KBytes-0x001000
ESP8266-01:FLASH:25Q80=8Mbits=1MBytes=0x100000: 256扇区
eagle.flash.bin--------------------------------------------0x000000: 0扇区-----64KBytes
eagle.irom0text.bin--------------------------------------0x010000: 16扇区----944KBytes
esp_init_data_default_v05.bin-----------------------0x0FC000: 252扇区
blank.bin---------------------------------------------------0x0FE000: 254扇区
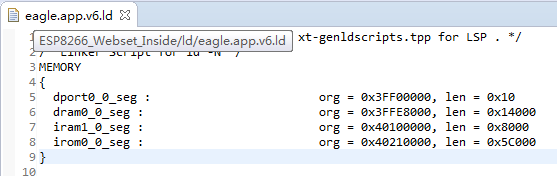
FLASH中前64K为系统程序1,紧接着是系统程序2,倒数4个扇区(16KBytes)中为系统参数区。用户可用区域在系统程序2与系统参数区中间部分,至于从何扇区开始,到何处结束,则由前后扇区内容决定。在ld->eagle.app.v6.ld中可以查看各区域设置的长度,其中最后一项是irom0_0_seg->len即为eagle.irom0text.bin的允许长度。由此可以计算出用户可用区域的起始结束地址

eagle.irom0text.bin---0x010000---0x06C000: 0x05C000
因此用户可用区域为: 0x06C000---0x0FC000: 576KBytes: 144扇区
(2)放入写好的网页,读取出来看看数据是否写入正确;
使用ESP8266烧写工具在指定位置放入一个WEB页面,利用OS_printf输出到串口助手查看。
新建一个login.html ;注意格式一定要是UTF-8,否则在页面开头有乱码。
<html>
<title>LOGIN</title>
<style>
.box{font-size:60px;width:500px;height:80px;}
.log{font-size:80px;width:400px;height:100px;}
.dx{font-size:60px}
</style>
<body>
<center>
<div class='dx'>
<form method='post' action='Login.cgi'>
<br>
登录WIFI设置界面
<br>
<br>
UserName:<input type='text' class='box' id='NAME' name='username'><br>
PassWord:<input type='text' class='box' id='PWD' name='password'><br>
<br>
<input type='submit' class='log' value='登录'>
</form>
<script>
document.getElementById('NAME').value='admin'
document.getElementById('PWD').value='admin'
</script>
</div>
</center>
</body>
</html>
在ESP8266测试代码中,读取出FLASH里的数据,
char ch[1000];
os_printf("login.page!\n");
spi_flash_read(0x6C000, (uint32 *)&ch, 654);
ch[655] = '\0';
os_printf("%s", ch);
os_printf("\n");
在串口助手中可以看到输出结果,如果文件格式不是UTF-8,则串口助手输出的中文就会是乱码。如果页面代码中有错误码,也能查出来。同时修改上面的数字大小也能测出页面包含的字节数。这个字节数会用于页面的发送。测试结果
phy ver: 1156_0, pp ver: 10.2
login.page!
<html>
<title>LOGIN</title>
<style>
.box{font-size:60px;width:500px;height:80px;}
.log{font-size:80px;width:400px;height:100px;}
.dx{font-size:60px}
</style>
<body>
<center>
<div class='dx'>
<form method='post' action='Login.cgi'>
<br>
登录WIFI设置界面
<br>
<br>
UserName:<input type='text' class='box' id='NAME' name='username'><br>
PassWord:<input type='text' class='box' id='PWD' name='password'><br>
<br>
<input type='submit' class='log' value='登录'>
</form>
<script>
document.getElementById('NAME').value='admin'
document.getElementById('PWD').value='admin'
</script>
</div>
</center>
</body>
</html>
SDK version:3.0.3(8427744)
可以看出数据没有问题,保证了在FLASH中的页面数据没有问题。
(3)找到ESP8266对get和host的处理函数,找到ESP8266如何处理get和post数据,并发送页面给客户端。
没写完,下一次继续。






















 915
915











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








