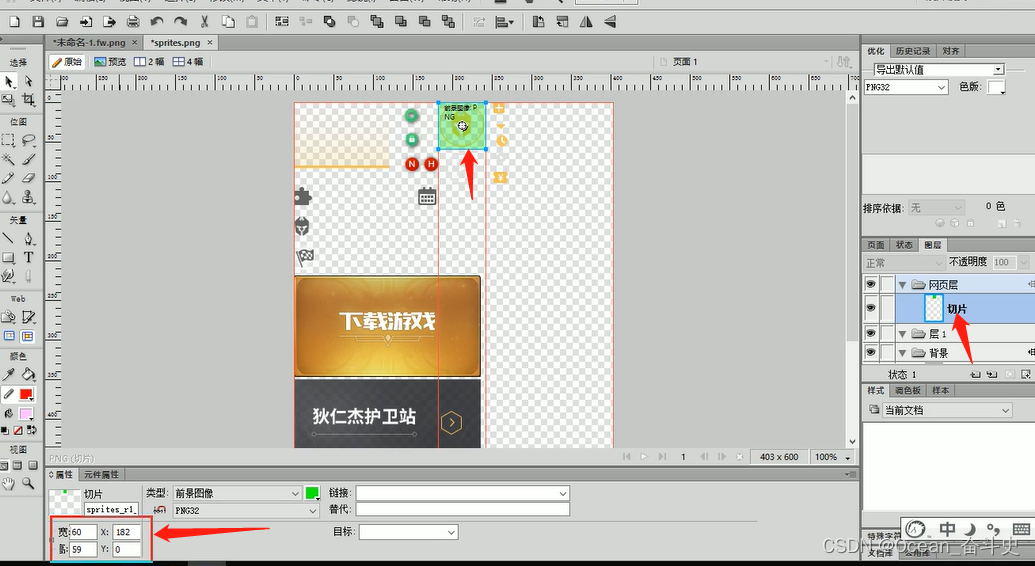
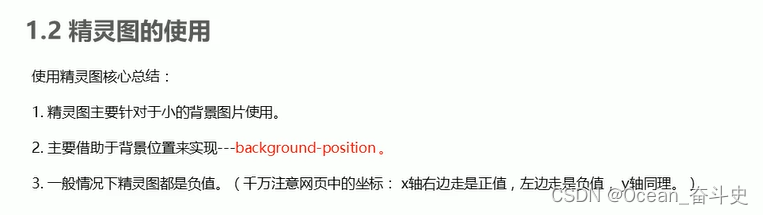
1.精灵图使用
用ps的切片功能测量图片大小和位置

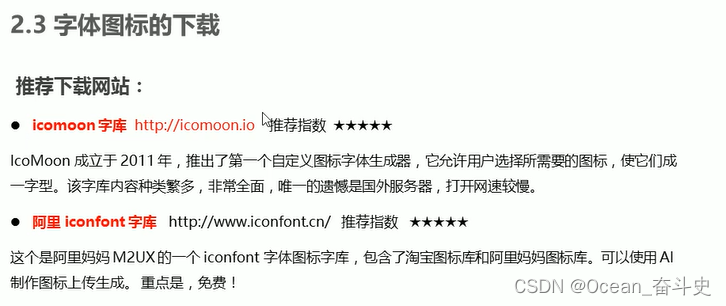
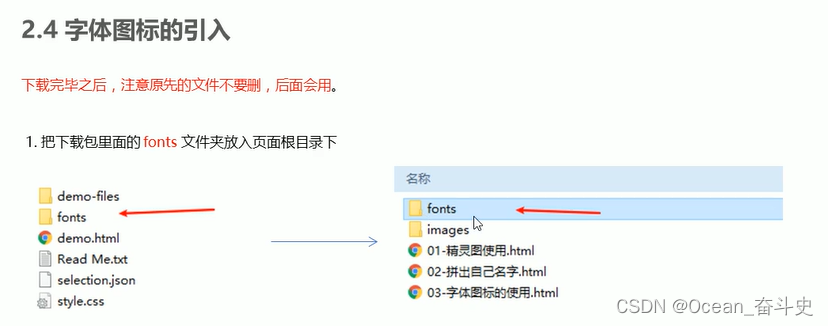
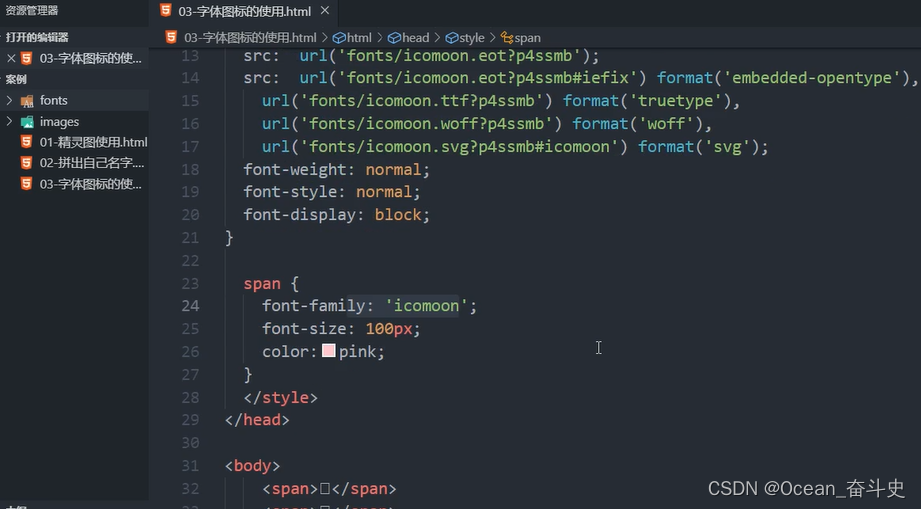
2.字体图标







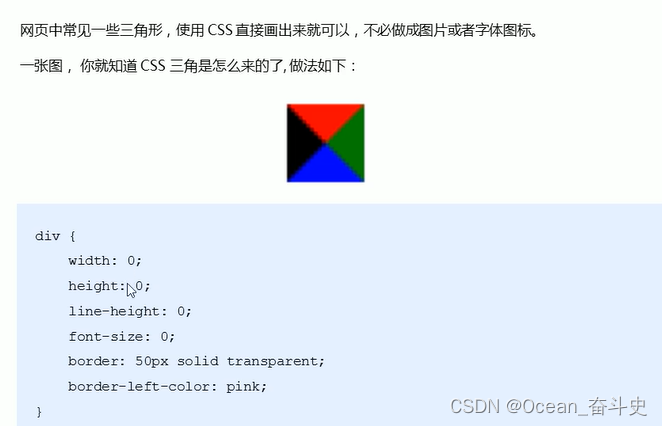
3.CSS三角形

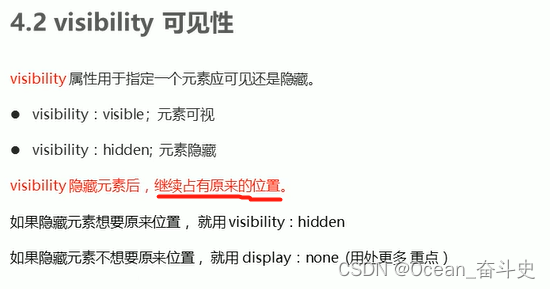
4.元素显示隐藏



5.鼠标样式

6.输入框input 轮廓线

7.防止文本域拖拽

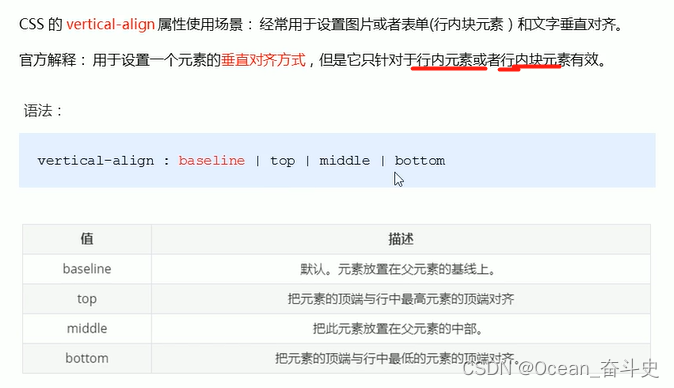
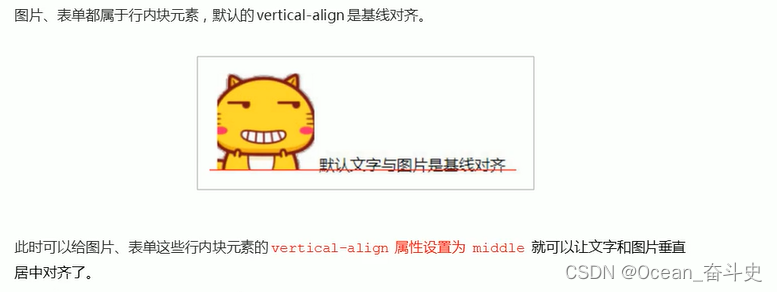
8 vertical-align实现行内块和文字垂直居中对齐



9.单行文字溢出省略号显示

10.多行文字溢出省略号显示

11.布局技巧
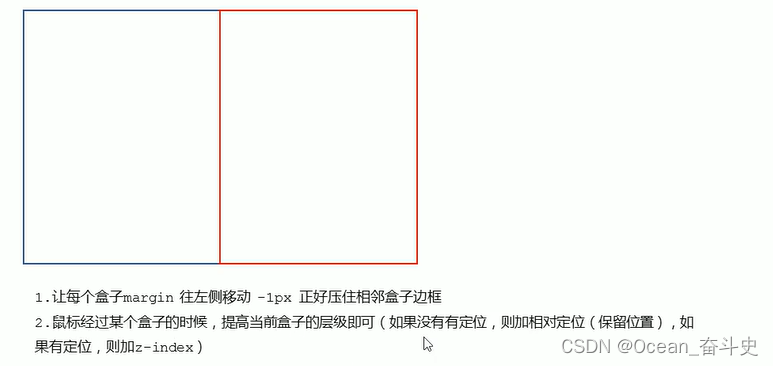
1.相对定位会压住标准流或者浮动

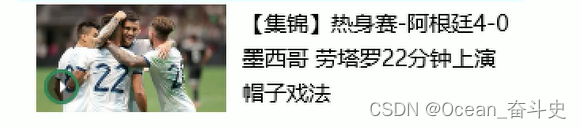
2.图片浮动+文字 就可以直接做出下面的效果 浮动就是用来做文字环绕的

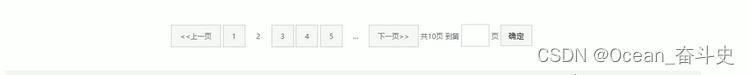
3.行内块的妙用 父级盒子直接 text-align=center 就可以居中

4.CSS 三角强化 下图如何做?

































 2388
2388











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








