css中的高级技巧
1、使用css制作三角形
在css可以直接制作三角形:
/*html代码*/
<body>
<div class="box"></div>
hello
</body>
/*css样式*/
.box {
width: 0;
height: 0;
border: 40px solid green;
border-top-color: brown;
}
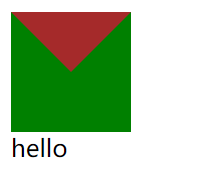
显示效果:

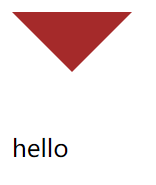
将border的颜色更改为 transparent 透明色

2、用户的界面样式
1. 鼠标样式
cursor: pointer //小手模式
鼠标样式有以下几种选择
| 属性值 | 描述 |
|---|---|
| default | 小白,默认 |
| pointer | 小手 |
| move | 移动 |
| text | 文本 |
| not-allowed | 禁止 |
2. 轮廓线 outline
去除文本框或者输入框中的轮廓线,使用 outline: none;
input {
outline:none; //或者设置属性值为0
}
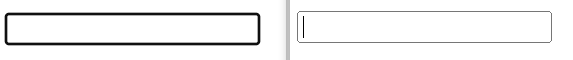
显示效果:

3、禁止拖拽文本框 resize
在进行文本设置的时候,有时我们并不想拖拽文本框,可以通过设置 resize: none 属性来实现。
/*html代码:*/
<label for="message">内容</label>
<textarea name="content" id="" cols="30" rows="10"></textarea>
/*css样式效果*/
textarea {
resize: none;
}
显示效果:

3、vertical-align属性:
可以使用 vertical-align属性来设置元素垂直对齐的方式。vertical-align主要是 使表单元素或者图像与文字垂直对齐。
vertical-align的部分属性值:
| 属性值 | 描述 |
|---|---|
| baseline | 默认方式,元素放在父元素基线上 |
| top | 把元素的顶端与行内最高元素的顶端对齐 |
| middle | 把元素放在父元素的中部 |
| bottom | 把元素的顶端与行中最低元素的底端对齐 |
/*html代码编写*/
<img src="../../HTML/images/6.jpg" alt="">like U very much
/*css样式*/
img {
vertical-align: middle;
}
显示效果:

1、使用vertical-align来解决图片下面留有空隙的问题
留有空隙的原因:行内块元素默认会和文字的基线对齐。
(1)通过 设置vertical-align的值 为middle | top | bottom来去除图片下面留有的空隙
(2)将元素转换为块级元素:display: block;
4、溢出文本省略号显示:
1.单行文本溢出省略号显示
具体实现过程如下:
.content {
width: 200px;
height: 100px;
background-color: cadetblue;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}

2.多行文本溢出省略号显示:
.content1 {
width: 200px;
height: 100px;
background-color: chartreuse;
overflow: hidden;
display: -webkit-box; /* 弹性伸缩盒子模型显示 */
-webkit-line-clamp: 5; /* 限制在一个块元素显示的文本的行数 */
-webkit-box-orient: vertical; /* 设置或检索伸缩盒对象的子元素的排列方式 */
text-overflow: ellipsis;
}
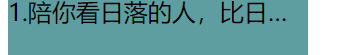
显示效果:























 129
129











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








