VUE+SpringCloud+EasyExcel 导入导出
前言:
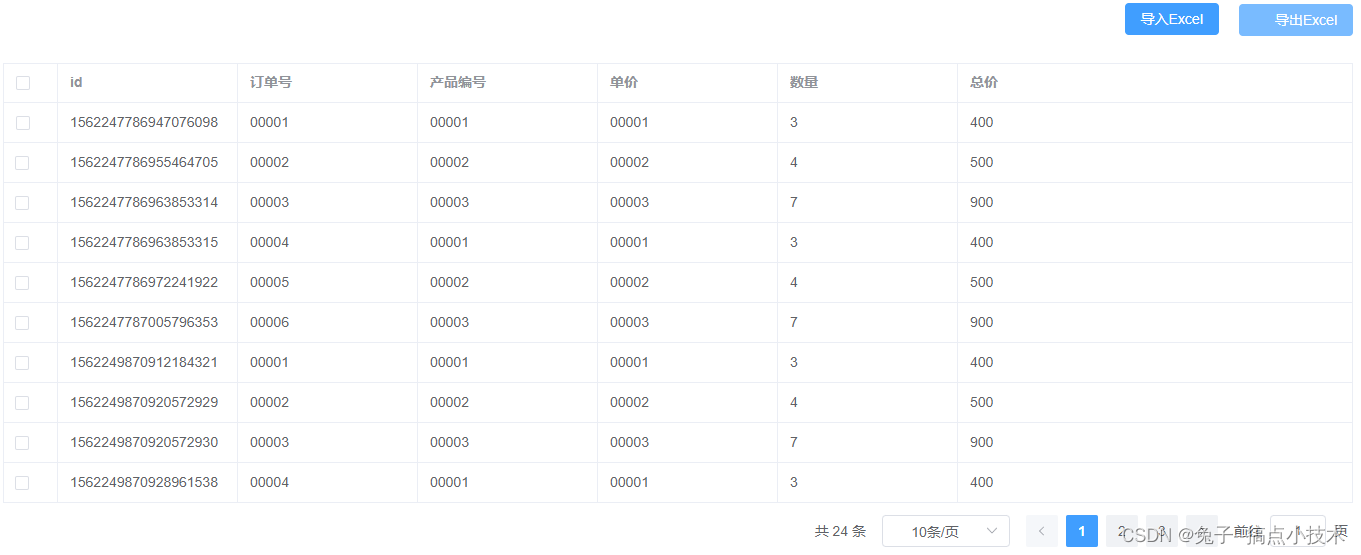
本篇文章主要展示简单的分页列表及Excel导入导出

前端:vue+element-plus
main.ts
import { createApp } from "vue";
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import 'element-plus/theme-chalk/index.css';
import locale from 'element-plus/lib/locale/lang/zh-cn'
import App from "./App.vue";
import router from "./router";
import axios from "axios"; //引用axios,用于访问后端数据交互
var app = createApp(App);
app.config.globalProperties.axios = axios; //全局配置axios
app.use(router).use(ElementPlus, { locale }).mount("#app");
列表页面:file.vue












 订阅专栏 解锁全文
订阅专栏 解锁全文
















 1450
1450











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










