小程序官方文档里面的wx.showToast(OBJECT)比较局限,没法把图标去掉,用起来有很多不方便,趁有空就还是自己写个简单的出来用用吧!
具体实现:
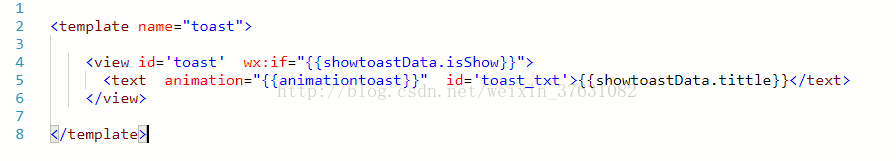
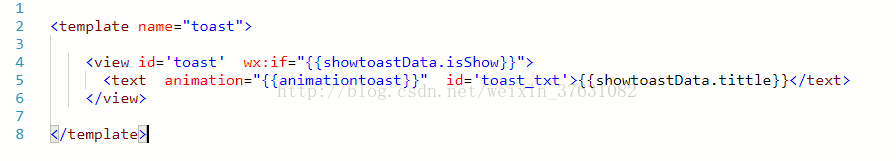
wxml:

wxss:

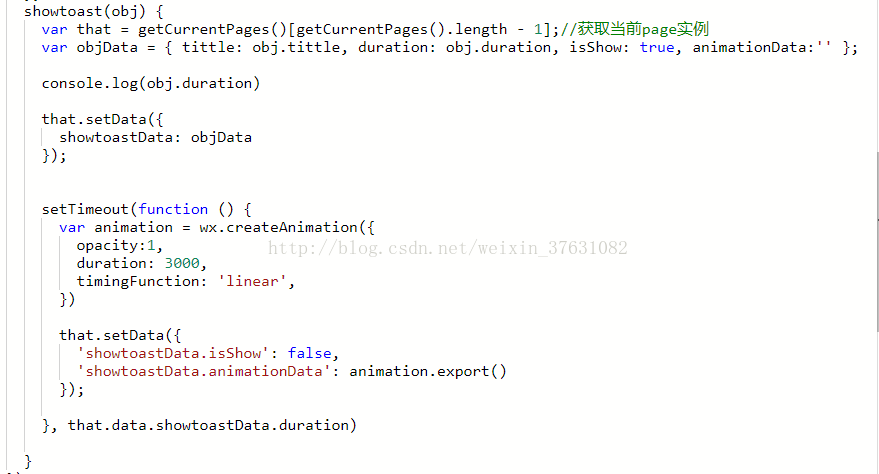
js:
为了方便调用,我把js部分的内容写道了app.js里面。
下面说说怎么引用:
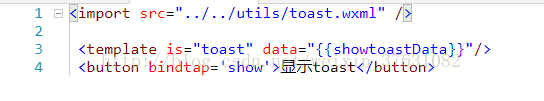
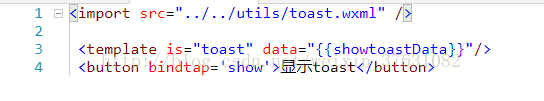
首先引用模板内容
:

再引用样式

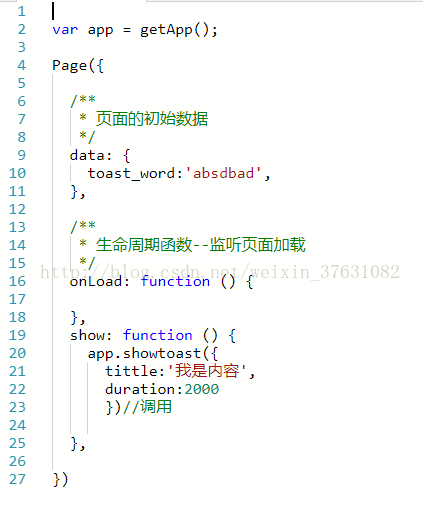
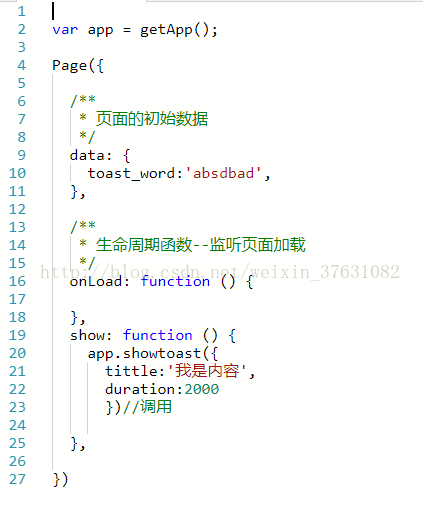
最后是使用
的方法:

好了,一个非常简单的弱提示弹框就实现了,现在只能够定义提示的内容和显示的时间,其它的可以再加,也很方面的






















 851
851

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








