

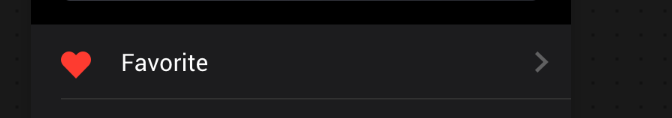
- 这样一个item布局的绘制,需要几个控件?
- 答:一个。仔细瞅瞅,有爱心图片 + 文字 + 方向键 + 下划线 + 背景
- 以前是这样绘制的,<Linearlayout 横向布局包裹 <ImageView + TextView + ImageView> + 自带背景的分割线View>
- 现在,通过drawableLeft + text + drawableRight + background 完成!
那么,接下来开始制作。
- 详细分析:drawable都好理解,重点关注带有长度较短的下划线的背景制作
<TextView
android:id="@+id/profile_fav_tv"
style="@style/Default_TextSize_Middle"
android:layout_width="match_parent"
android:layout_height="@dimen/_100px_in720p"
android:layout_marginTop="@dimen/_426px_in720p"
android:background="@drawable/profile_tv_bg"
android:drawableLeft="@mipmap/profile_fav"
android:drawableRight="@mipmap/into"
android:gravity="center_vertical"
android:text="@string/profile_favorite"
app:layout_constraintTop_toTopOf="parent"/>
profile_tv_bg.xml 带有长度较短的下划线的背景
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
>
<shape>
<solid android:color="#FF313131"/>
</shape>
</item>
<item android:bottom="@dimen/_2px_in720p"
>
<shape>
<solid android:color="#FF232323"/>
</shape>
</item>
<item android:right="@dimen/_680px_in720p">
<shape android:shape="rectangle">
<solid android:color="#FF232323"/>
</shape>
</item>
</layer-list>
- 下划线的颜色:#FF313131
- 背景颜色:#FF232323
- 原理:遮盖,画一个下划线颜色的背景,用textView的背景覆盖,并留出bottom 2dp的缝隙,完成下划线,但长度与textView的宽度一样,再画一个在左面的textView背景颜色的举行遮盖,则完成一个带有长度不与textView齐平的下划线的textview背景。
可参考如下绘制过程:























 525
525











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








