vscode调试js,chrome调试js
nodejs调试文档:nodejs调试文档
三种启动调试方式:
1、vscode直接F5
2、配置launch.json,在"调试"列表选择需要调试的工程,点绿色小三角形启动调试
3、把vscode调试的自动附加激活,调试命令行关键参数:–inspect
关键参数:–inspect
启用调试:node --inspect app.js 即可调试app.js文件 或者直接vscode 用F5
注意,命令行假如–inspect调试参数,如果vscode并没有启动调试,那证明当前调试程序并没有附加到vscode上,可以:ctrl+shift+p, 然后输入auto, 选择:自动附加
附加上之后,命令行通过–insepct启动的调试,vscode就能自动捕捉到

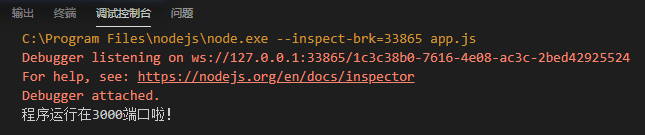
启动调试之后,控制台输出相关信息:

其中 有一个ws服务监听调试过程,截取其中的:端口+程序执行的uuid+/json,
组成一个http地址,如:http://127.0.0.1:33865/json,在浏览器打开此地址,就能看到本次调试程序的原信息:

其中的:devtoolsFrontendUrl,是本次调试的url,在chrome打开此链接,就能进入本次的chrome-dev调试
可以在chrome-dev的Sources,进行断点调试,

ctrl+p,可以搜索具体的要调试的文件,Watch,可以监听一些变量,如添加一个a+2的watch,就一直在调试过程对此表达式保持计算结果
Call Stack可以查看调用堆栈,函数之间的调用链
Scope: 查看本地变量
Profiler: 这个是用于调试程序性能的。如:start开启录制,然后执行程序,执行完毕后stop停止录制,就能看到整个调试过程中,具体哪个方法,哪一句代码花费的时间。

高级调试:通过配置launch.json来配置多个调试工程


























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








