在完成了Django的Hello World之后,下面开始进行一些基础的配置。
配置模版文件
打开主项目下的settings.py文件TEMPLATES,该列表存放的是一些静态文件相关的内容。
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
'builtins': ['django.templatetags.static'], #增加的一行
},
},
]
其中当APP_DIRS是True的时候,Django会去找templates文件夹下面的子app文件builtins: A list of dotted Python paths of template tag modules to add to built-ins. {% load %} tag.
具体每个参数的学习可以查阅:
https://docs.djangoproject.com/zh-hans/2.1/topics/templates/
配置mysql数据库
因为本地装了一个mysql数据库,所以就捡现成的好了。

如图所示
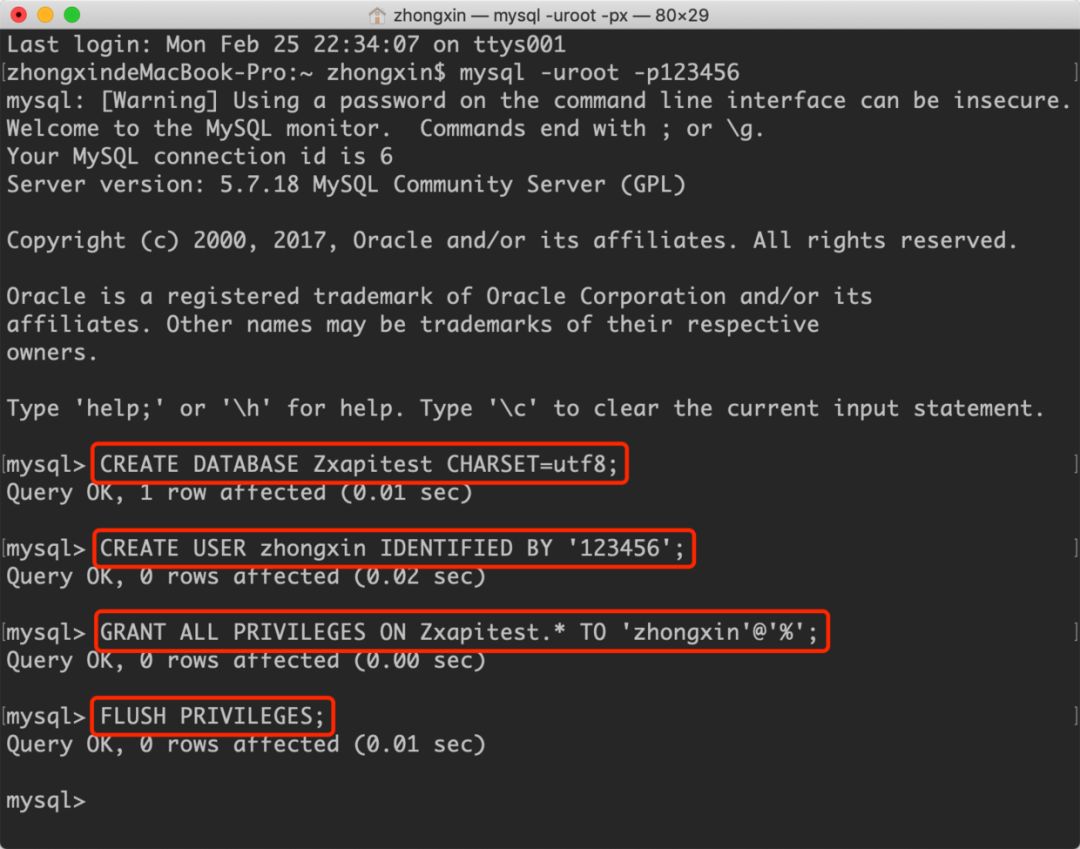
连接数据:
mysql -uroot -p123456其中123456是数据库密码创建数据库:
CREATE DATABASE Zxapitest CHARSET=utf8;创建用户:CREATE USER zhongxin IDENTIFIED BY '123456';
zhongxin,密码为123456的用户用户授权:
GRANT ALL PRIVILEGES ON Zxapitest.* TO 'zhongxin'@'%';Zxapitest授权给zhongxin用户权限刷新:
FLUSH PRIVILEGES;
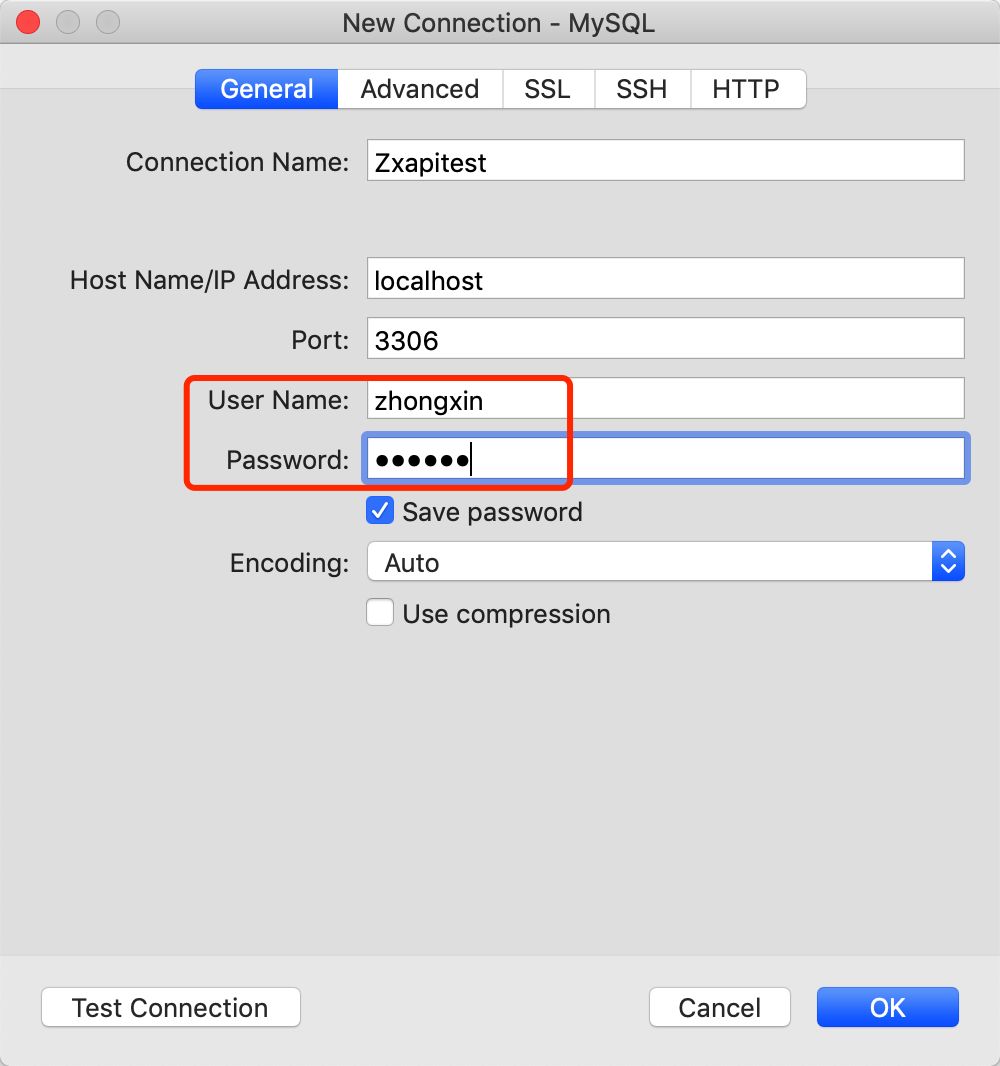
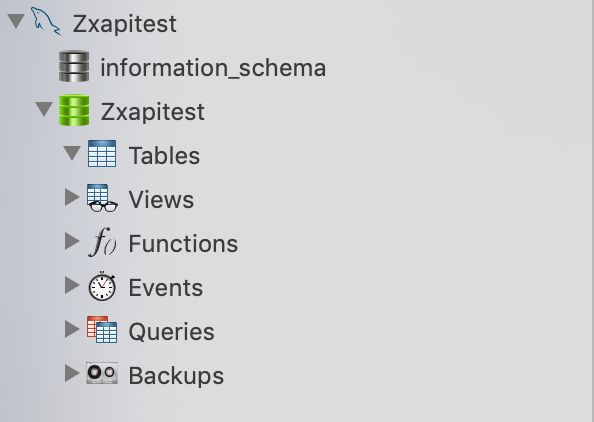
使用数据库可视化工具就可以进行数据库连接的测试了zhongxin密码是123456

可以看到连接成功了

下面是在Django中进行配置:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
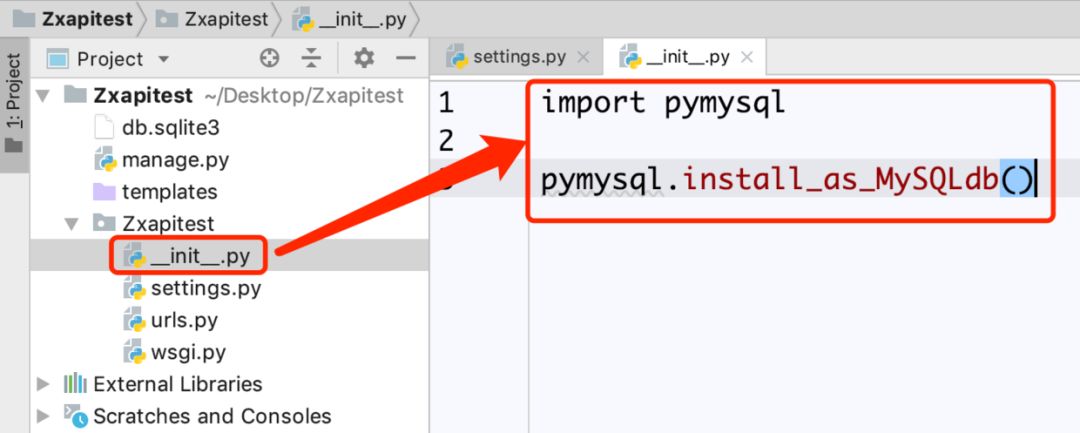
这个是使用的自带的sqlite3,我不会用,所以删了它,将它改为我们的mysql
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql', # 数据库引擎
'NAME': 'Zxapitest', # 数据库名称
'USER': 'zhongxin', # 数据库登录用户名
'PASSWORD': '123456', # 密码
'HOST': '127.0.0.1', # 数据库主机IP,如保持默认,则为127.0.0.1
'PORT': 3306, # 数据库端口号,如保持默认,则为3306
}
}
当然这个操作非常的危险,如果真实项目肯定要耍点手段把它隐藏起来,毕竟数据库密码暴露在外面,谁知道哪天被脱库。

时区配置
把时区相关的内容改为中国地区~
1# 修改语言
2LANGUAGE_CODE = 'zh-hans'
3# 修改时区
4TIME_ZONE = 'Asia/Shanghai'
5
6USE_I18N = True
7
8USE_L10N = True
9# utc 时间
10USE_TZ = True
修改静态文件配置
在项目根目录中创建一个static目录,用于存放静态文件(css、js、image、font等)
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static'), # 用于存放静态文件
]
创建应用
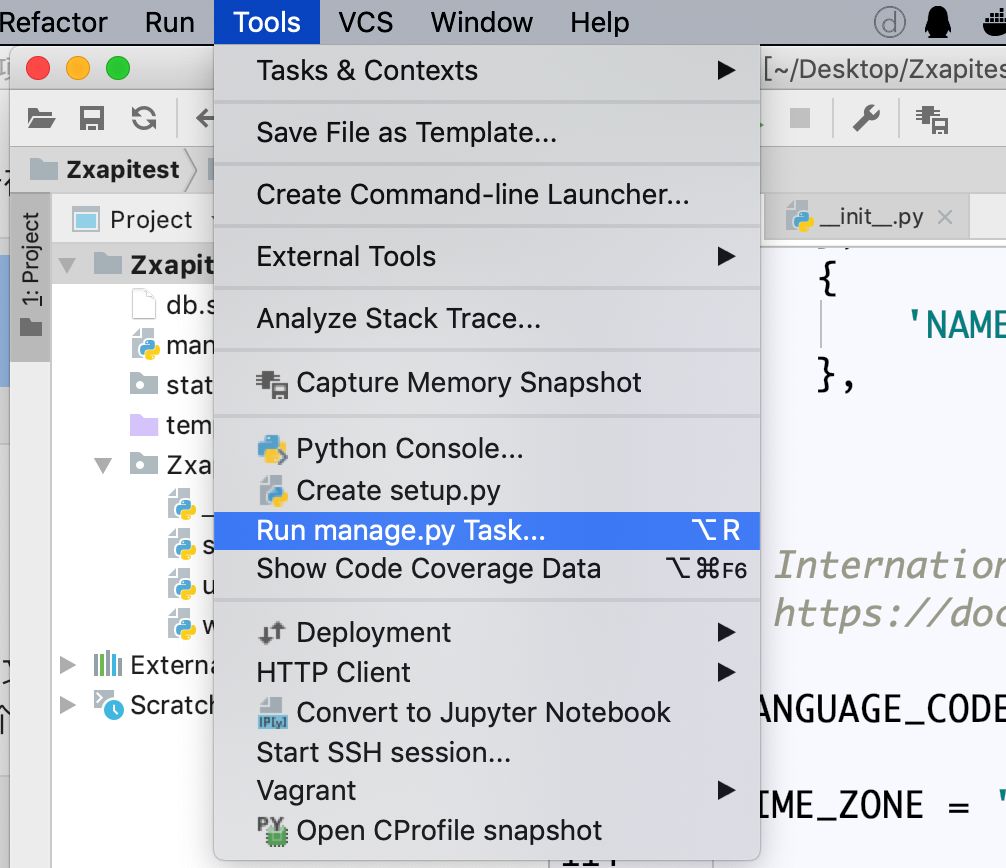
由于我现在只有一个模糊的目标,所以具体需要多少个应用还没想过,但是不管怎么样,登录功能总是需要的。我们就先创建一个登录好了。Run manage.py Task...

输入
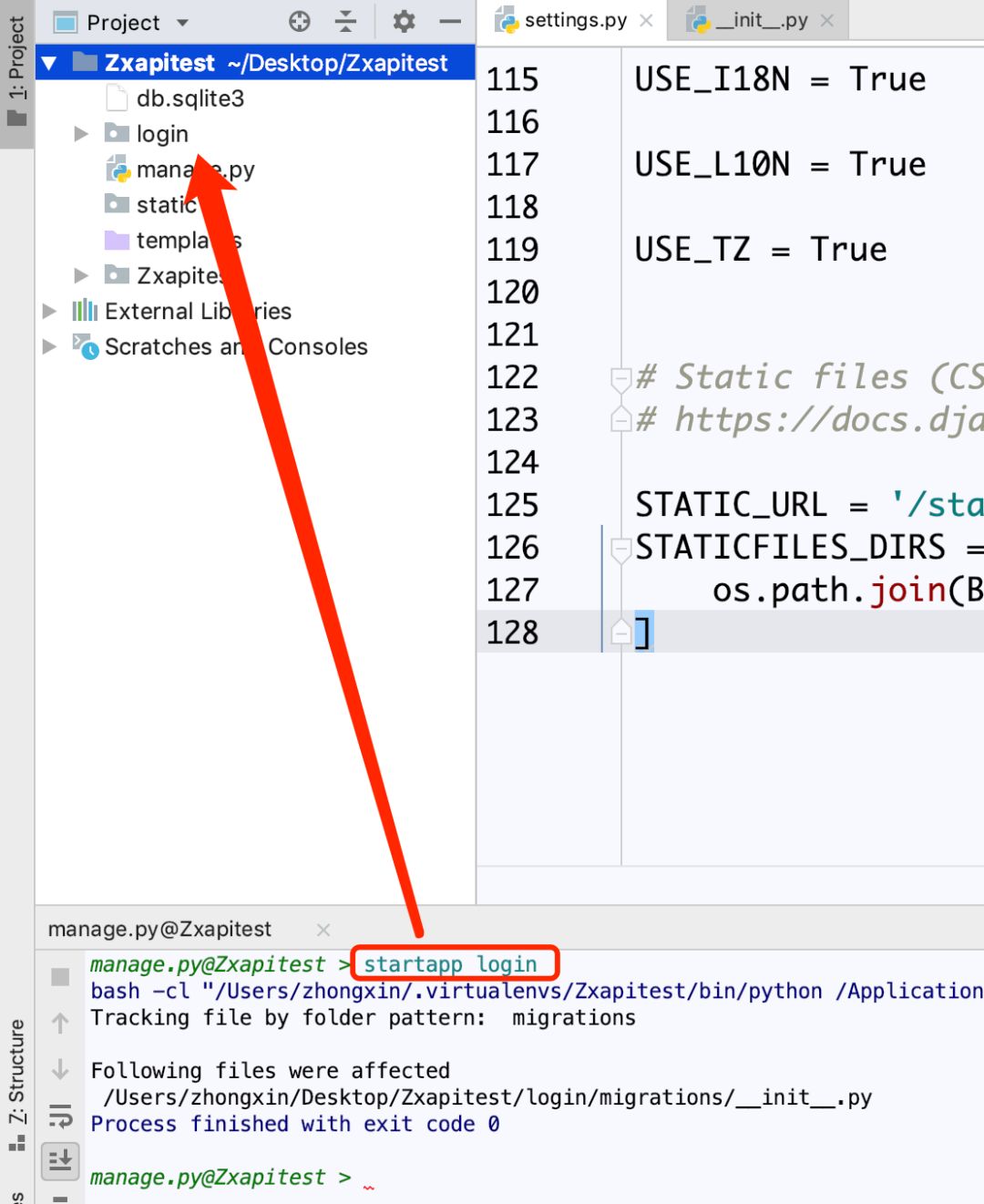
startapp login进行应用的创建

可以看到文件结构里面多了一个login的文件夹
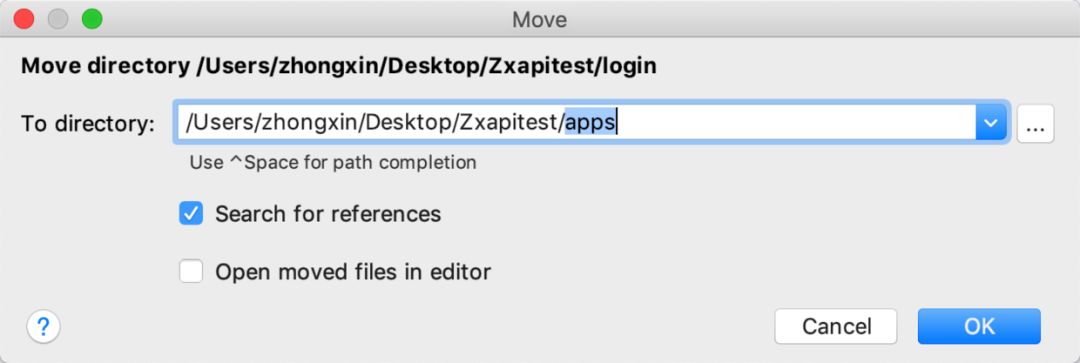
因为以后不出意外肯定有很多应用要创建,所以创建一个文件夹apps,再把login这个文件夹拉进去

下面进入
settings.py文件,在上面(
BASE_DIR这个变量的后面)添加如下几行:
1import sys
2
3# 创建应用之后,把apps目录加入到sys.path中
4sys.path.insert(0, BASE_DIR)
5sys.path.insert(1, os.path.join(BASE_DIR, 'apps'))
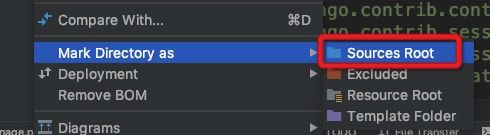
分别在apps文件夹和项目根目录文件夹上右击,加入到Sources Root根中,优化导入路径。

最后找到
INSTALLED_APPS列表,在最后加入
login
1INSTALLED_APPS = [
2 'django.contrib.admin',
3 'django.contrib.auth',
4 'django.contrib.contenttypes',
5 'django.contrib.sessions',
6 'django.contrib.messages',
7 'django.contrib.staticfiles',
8 'login'
9]
寻找免费前端代码
由于前端技术太渣,所以直接百度找人家写好的代码好了。

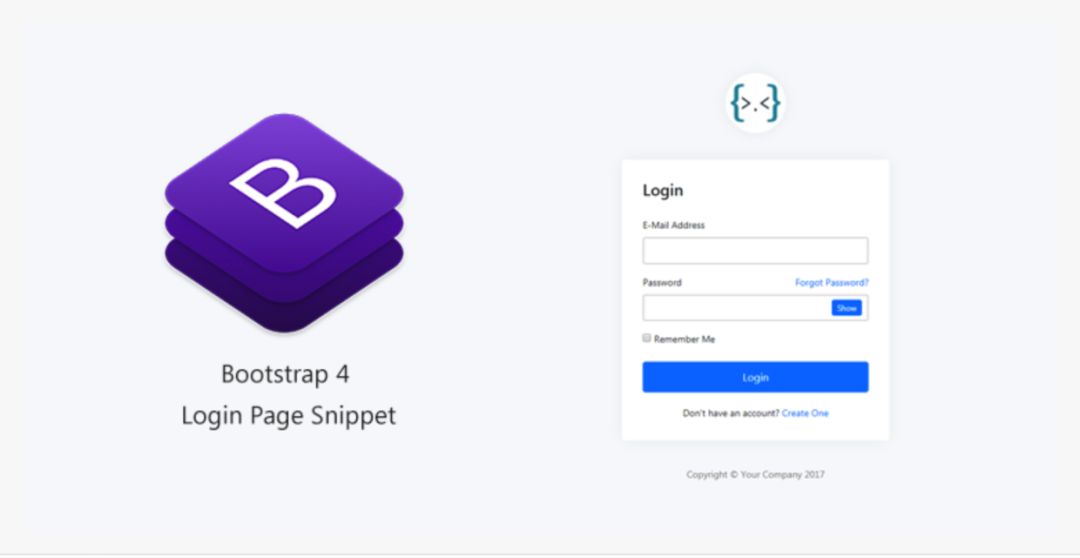
这个看上去就不错,那就拿了。
地址:

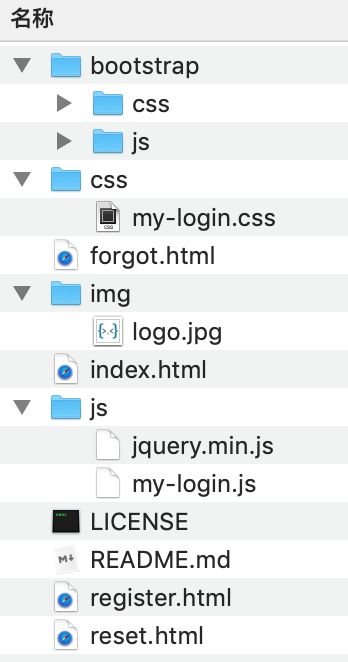
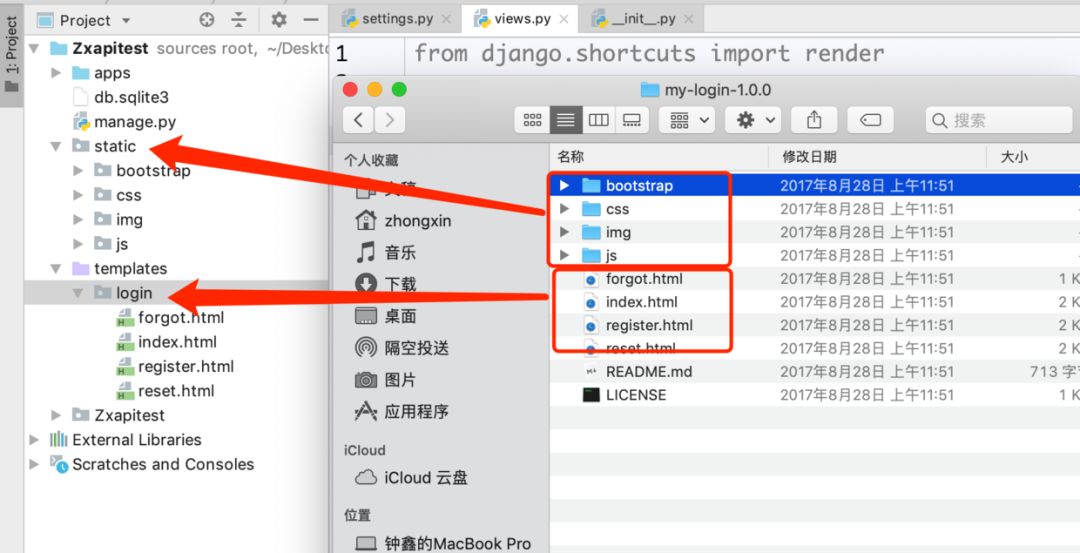
下载之后是这一堆东西。我们把他们拉到项目里面去,注意一定要拉进去,这样Pycharm会帮我们该掉里面的一些相对路径。

先修改index.html文件{% load static %}{% static ' ' %}
1<link rel="stylesheet" type="text/css" href={% static 'bootstrap/css/bootstrap.min.css' %}>
下面开始测试apps/login/views.py写入:
1def index(requests):
2 return render(requests,'login/index.html')
这样访问的时候就会渲染index.html页面
在app/login下新建urls.py文件写入:
1from django.urls import path
2from . import views
3
4app_name = 'login'
5
6urlpatterns = [
7 path('',views.index)
8]
这样访问ip:端口就会调用index函数
最后找到主路径下的urls:Zxapitest/urls.pypath('',include('login.urls'))
1from django.contrib import admin
2from django.urls import path, include
3from login import views
4
5urlpatterns = [
6 path('admin/', admin.site.urls),
7 path('',include('login.urls'))
8]
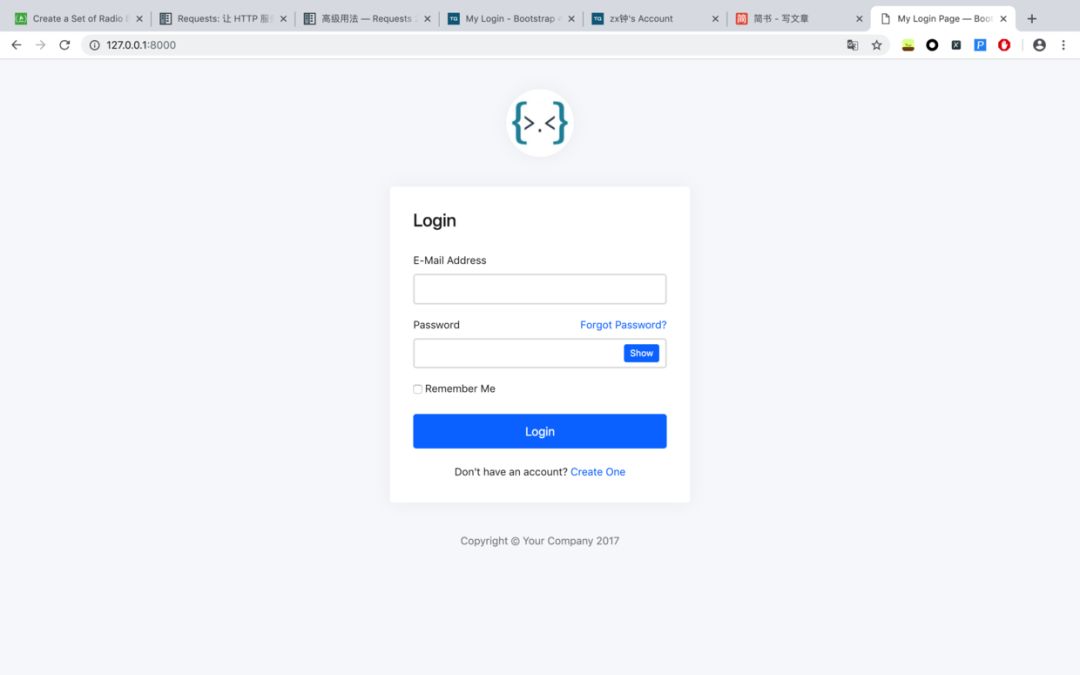
运行测试:

这样一个花架子就搭建好了,具体实现下一篇再写了。





















 1007
1007

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








