李晨晨:
本次我实现了向SQLite数据库存储用户手写的字符图片的矩阵,因为没有查到关于向SQLite数据库中存二维数组的方法的资料,所以我将这个过程实现为了先将二维数组连接成字符串,然后存入数据库中,取出后再将其转换为二维数组。
- package com.ezreal.ezchat.utils;
- import android.content.Context;
- import android.database.sqlite.SQLiteDatabase;
- import android.database.sqlite.SQLiteOpenHelper;
- /**
- * Created by
- */
- public class ImageSQLiteHelper extends SQLiteOpenHelper {
- public static final int VERSION = 1;
- public ImageSQLiteHelper(Context context, String name, SQLiteDatabase.CursorFactory factory, int version){
- super(context, name, factory, version);
- }
- public ImageSQLiteHelper(Context context, String name, int version){
- this(context,name,null,version);
- }
- public ImageSQLiteHelper(Context context, String name){
- this(context,name,VERSION);
- }
- @Override
- public void onCreate(SQLiteDatabase sqLiteDatabase) {
- sqLiteDatabase.execSQL("create table array(id varchar(20), content text, name int)");
- System.out.println("create a tableBase!");
- }
- @Override
- public void onUpgrade(SQLiteDatabase sqLiteDatabase, int i, int i1) {
- }
- }
它的后续使用在之后要写的用户手写字体输入activity中
- ContentValues values = new ContentValues();
- char letter = (char)('!'+count);
- String str = ""+letter;
- values.put("id",str);
- values.put("content",s);
- values.put("name",count);
- ImageSQLiteHelper dbHelper = new ImageSQLiteHelper(CreateActivity.this,"my_nn_database");
- SQLiteDatabase db = dbHelper.getWritableDatabase();
- db.insert("array",null,values);
仝心:
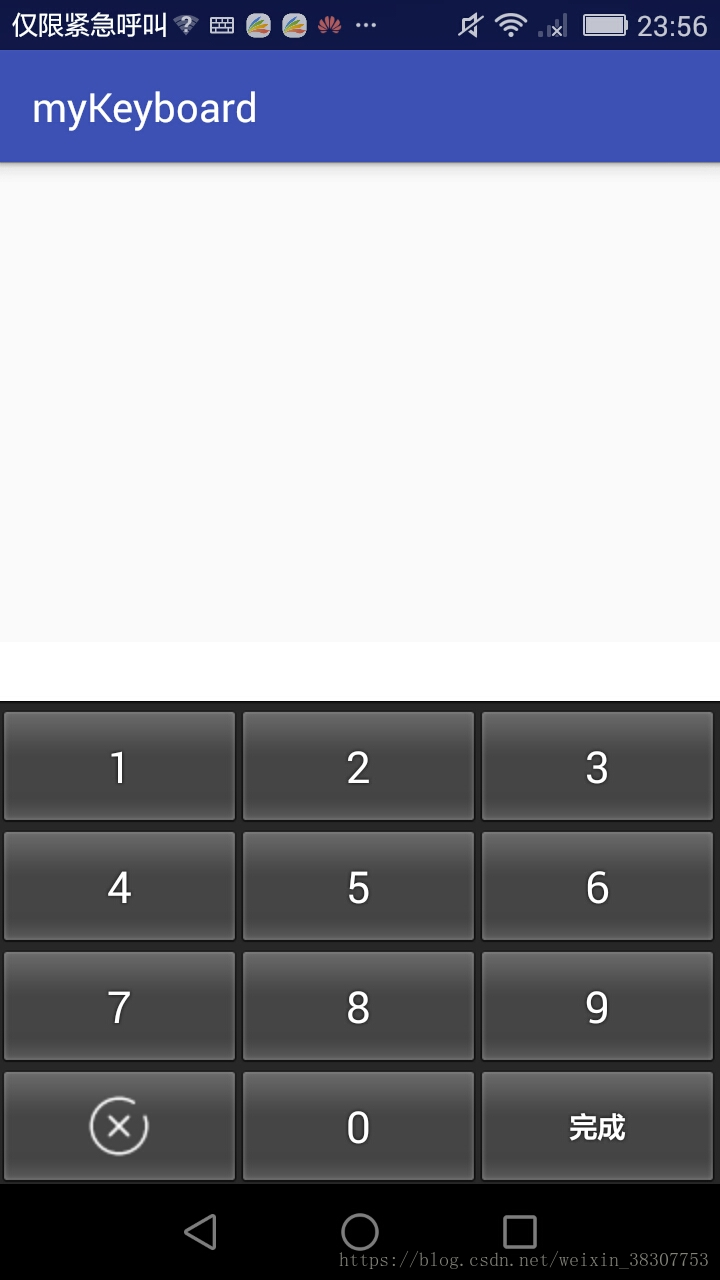
根据我们小组内的分工,这次我完成的内容为一个简单自定义数字键盘的实现。


内容包括两个java文件,分别控制实现了页面布局和自定义键盘构造及监听。number.xml中编写了数字键盘的内容。
number.xml文件:数字键盘1-9、删除键、完成键:
- <Row>
- <Key android:codes="49" android:keyLabel="1" />
- <Key android:codes="50" android:keyLabel="2" />
- <Key android:codes="51" android:keyLabel="3" />
- </Row>
- <Row>
- <Key android:codes="52" android:keyLabel="4" />
- <Key android:codes="53" android:keyLabel="5" />
- <Key android:codes="54" android:keyLabel="6" />
- </Row>
- <Row>
- <Key android:codes="55" android:keyLabel="7" />
- <Key android:codes="56" android:keyLabel="8" />
- <Key android:codes="57" android:keyLabel="9" />
- </Row>
- <Row>
- <Key android:codes="-5" android:keyIcon="@drawable/del" />
- <Key android:codes="48" android:keyLabel="0" />
- <Key android:codes="-3" android:keyLabel="完成" />
- </Row>
布局文件的编写,包括一个文本输入框和自定义键盘
- <EditText
- android:id="@+id/my_editText"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_weight="1"
- android:background="@android:color/white"/>
- <android.inputmethodservice.KeyboardView
- android:id="@+id/keyboard_view_my"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_alignParentBottom="true"
- android:focusable="true"
- android:focusableInTouchMode="true"
- android:keyPreviewHeight="@dimen/x280"
- android:keyPreviewLayout="@layout/key_preview_layout"
- android:keyPreviewOffset="@dimen/x1"
- android:visibility="invisible"
- tools:visibility="visible" />
NumboardUtil中实现了Numboard的构造方法,因为在未来我们需要实现的是将手写字母的图片输出在文本编辑框内,所以在此我传入了Resourses参数,便于获得存在系统中的资源文件。
- public NumboardUtil(Activity act, EditText editText, KeyboardView keyboardViews, Resources resourses) {
- this.res = resourses;
- this.ed = editText;
- this.keyboardView = keyboardViews;
- k = new Keyboard(act.getApplication(), R.xml.number);//传入的number决定了键盘
- keyboardView.setKeyboard(k);
- keyboardView.setEnabled(true);
- keyboardView.setPreviewEnabled(false);//是否显示隐藏点击pop布局bufen
- keyboardView.setOnKeyboardActionListener(listener);
- }
接下来编写一个监听器继承自OnKeyboardActionListener,用于监听键盘动作并针对不同动作有不同的实现,在OnKey方法中我们将图片放入文本框中,这些图片将来即为存储的用户手写体图片。
- public void onKey(int i, int[] ints) {
- Editable editable = ed.getText();
- int start = ed.getSelectionStart();
- if (i == Keyboard.KEYCODE_DELETE) {// 回退
- if (editable != null && editable.length() > 0) {
- if (start > 0) {
- editable.delete(start - 1, start);
- }
- }
- } else if (i == Keyboard.KEYCODE_CANCEL) {// 完成
- hideKeyboard();
- } else { //将要输入的数字输出在编辑框中
- Drawable drawable = res.getDrawable(R.drawable.keyboard_backspace);
- drawable.setBounds(0, 0, drawable.getIntrinsicWidth(),
- drawable.getIntrinsicHeight());
- SpannableString spannable = new SpannableString(editable
- .toString() + " ");
- ImageSpan span = new ImageSpan(drawable, ImageSpan.ALIGN_BASELINE);
- spannable.setSpan(span,editable.length(),
- editable.length() + " ".length(),
- Spannable.SPAN_INCLUSIVE_INCLUSIVE);
- ed.append(spannable);
- //ed.setText(spannable);
- }
- }
最后在MainActivity中调用NumboardUtil类,并将系统键盘隐藏,再让自定义的键盘仅在点击了文本框后出现。
- public void hideSystemKeyBoard() {
- InputMethodManager imm = (InputMethodManager) this.getSystemService(Context.INPUT_METHOD_SERVICE);
- imm.hideSoftInputFromWindow(editText.getWindowToken(), 0);
- }
- public boolean onTouchEvent(MotionEvent event) {
- if (event.getAction() == MotionEvent.ACTION_DOWN) {
- if (getCurrentFocus() != null && getCurrentFocus().getWindowToken() != null) {
- numboardUtil.hideKeyboard();
- }
- }
- return super.onTouchEvent(event);
- }

张静:
我完成了聊天主界面的编写(MainActivity)
1. 使用MainActivity直接实现OnClickListener接口,OnPageChangeListener接口
2. 利用ButterKnife注解式绑定控件
- @BindView(R.id.view_page)
- ViewPager mViewPager;//负责控件翻页(切换)
- @BindView(R.id.id_indicator_msg)
- ChangeColorIconWithText mIndicatorMsg;//消息
- @BindView(R.id.id_indicator_contact)
- ChangeColorIconWithText mIndicatorContract;//通讯录
- @BindView(R.id.id_indicator_me)
- ChangeColorIconWithText mIndicatorMe;//我
3. 初始化Activity实例对象
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setStatusBarColor(R.color.app_blue_color);
- setContentView(R.layout.activity_main);//定义用户界面
- setTitleBar(getString(R.string.app_name),false,false);
- ButterKnife.bind(this);
- initView();
- bindFragment();
- initHandler();
- getImageArry();
- // 开启通知栏,有信息的时候通知
- NIMClient.toggleNotification(true);
- // 由通知栏点击进入后,用于跳转到指定的聊天界面
- // ArrayList<IMMessage> messages = (ArrayList<IMMessage>)
- // getIntent().getSerializableExtra(NimIntent.EXTRA_NOTIFY_CONTENT);
- // if (messages != null && !messages.isEmpty()){
- // IMMessage message = messages.get(0);
- // NimUserInfo userInfo = NIMClient.getService(UserService.class)
- // .getUserInfo(message.getSessionId());
- // Intent intent = new Intent(this,P2PChatActivity.class);
- // intent.putExtra("NimUserInfo",userInfo);
- // startActivity(intent);
- // }
- }
4.initView,为事先声明并绑定的view添加onClickListener
- private void initView() {
- mTabIndicators.add(mIndicatorMsg);
- mTabIndicators.add(mIndicatorContract);
- mTabIndicators.add(mIndicatorMe);
- mIndicatorMsg.setOnClickListener(this);
- mIndicatorContract.setOnClickListener(this);
- mIndicatorMe.setOnClickListener(this);
- mIndicatorMsg.setIconAlpha(1.0f);
- }
5.为viewPager加载3个fragment
其中使用FragmentPagerAdapter来处理多fragment页面的横向滑动
- private void bindFragment() {
- mFragments = new ArrayList<>();
- mMsgFragment = new RecentMsgFragment();
- mFragments.add(mMsgFragment);
- mContractFragment = new ContractFragment();
- mFragments.add(mContractFragment);
- mMeFragment = new MeFragment();
- mFragments.add(mMeFragment);
- FragmentPagerAdapter adapter = new FragmentPagerAdapter(getSupportFragmentManager()) {
- @Override
- public int getCount() {
- return mFragments.size();
- }
- @Override
- public Fragment getItem(int position) {
- return mFragments.get(position);//获取给定位置对应的fragment
- }
- };
- mViewPager.setAdapter(adapter);//设置适配器
- mViewPager.addOnPageChangeListener(this); //添加页面切换时的监听
- }
6.初始化所需的handler
- private void initHandler() {
- NimOnlineStatusHandler.getInstance().init();
- NimOnlineStatusHandler.getInstance().setStatusChangeListener(
- new NimOnlineStatusHandler.OnStatusChangeListener() {
- @Override
- public void requestReLogin(String message) {
- ToastUtils.showMessage(MainActivity.this,"自动登陆失败或被踢出,请手动登陆~");
- startActivity(new Intent(MainActivity.this,LoginActivity.class));
- }
- @Override
- public void networkBroken() {
- }
- });
- NimSysMsgHandler.getInstance().init();
- NimFriendHandler.getInstance().init();
- NimUserHandler.getInstance().init();
- }
其中,
NimOnlineStatusHandler调用接口AuthServiceObserve(用户认证服务观察者接口)
NimSysMsgHandler调用接口SystemMessageObserve(系统通知观察者)
NimFriendHandler调用接口FriendServiceObserve(好友关系变更、黑名单变更通知观察者)
NimUserHandler调用接口UserServiceOberve(用户资料托管接口,提供获取用户资料、修改个人资料等)
(本周还没完成这几个handler的编写)
接口资料获取:https://www.163yun.com/help/documents/18138689637040128(使用网易云通信)
7.重写onClick方法,实现onClickListener接口
- @Override
- public void onClick(View v) {
- resetOtherTabs();
- switch (v.getId()) {
- case R.id.id_indicator_msg:
- mIndicatorMsg.setIconAlpha(1.0f);
- mViewPager.setCurrentItem(0, false); //去除mViewPager的滑动效果
- break;
- case R.id.id_indicator_contact:
- mIndicatorContract.setIconAlpha(1.0f);
- mViewPager.setCurrentItem(1, false);
- break;
- case R.id.id_indicator_me:
- mIndicatorMe.setIconAlpha(1.0f);
- mViewPager.setCurrentItem(2, false);
- break;
- }
- }
8. 按返回键时,将跳转回手机桌面
- @Override
- public boolean onKeyDown(int keyCode, KeyEvent event) {
- if (keyCode == KeyEvent.KEYCODE_BACK) {
- Intent home = new Intent(Intent.ACTION_MAIN); //指定跳到系统桌面
- home.setFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP); // 清除上一步缓存
- home.addCategory(Intent.CATEGORY_HOME);
- startActivity(home); //开始跳转
- return true;
- }
- return super.onKeyDown(keyCode, event);
- }
9. 当选中某一控件时(消息/联系人/我),其他控件图标均为透明
- private void resetOtherTabs() {
- for (int i = 0; i < mTabIndicators.size(); i++) {
- mTabIndicators.get(i).setIconAlpha(0);
- }
- }
10.OnPageChangeListener中的两个方法还未实现完:
onPageScrolled(int position, float positionOffset, int positionOffset Pixels):在滑动过程中将一直被调用
onPageSelected(int position):在页面被选中或页面滑动足够距离切换到该页手指抬起时调用
前面声明的ChangeColorIconWithText(继承自View,我想实现在手指滑动时,消息/通讯录/我这三个控件根据滑动程度、距离产生渐变变色效果)也还未实现完





















 5878
5878

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








