标题 子页面向父页面传值
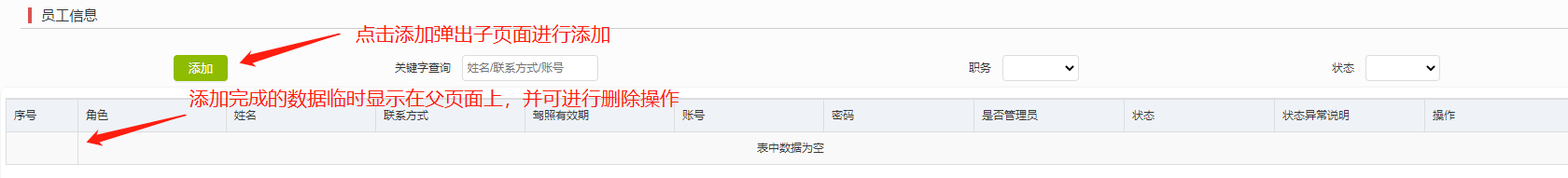
在父页面上点击添加按钮弹出子页面,输入完成后把值传回父页面中在列表中显示,并可删除
//父页面打开子页面方法
$('#addEmployee').on('click', function () {
var loadingIdx = _iLoading('btn-create_1');
var url = '后台请求路径'
var index = layer.open({
title: "新增员工",
type: 2,
area: ["100%", "100%"],
fix: true, //固定
maxmin: true,
content: url,
success:function(layero,index){
console.log(layero);
console.log(index);
},
end:function(){
//子页面销毁时回调的方法
debugger
//子页面把员工信息存入父页面的input中
var handle = $("#handle").val();
var datas = eval("("+handle+")");
//调用员工表格初始化方法
employeeInit();
}
});
layer.full(index);
_iLoadingClose(loadingIdx, 'btn-create_1');
})进入子页面进行添加,确认后关闭子页面,并把值显示在父页面列表中
$('#save').on('click', function () {
if(!validate("user_name")){
return







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








