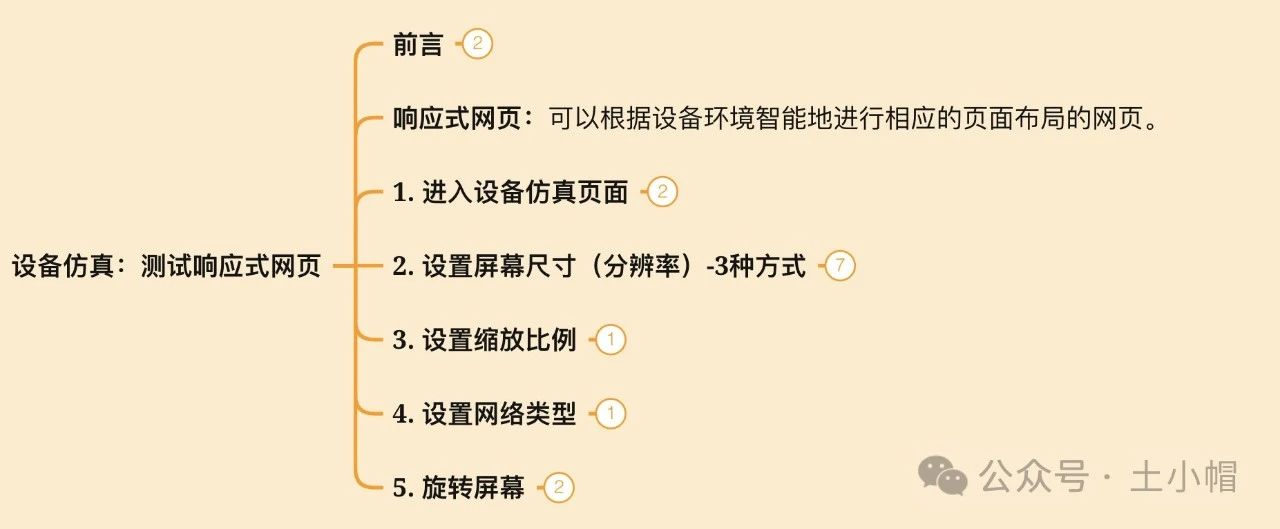
课程大纲

检查工具可以模拟不同屏幕尺寸、不同网速、不同屏幕方向情况下,网页的展示效果。
可以用来测试响应式网页的展示情况,可以模拟不同主流手机屏幕尺寸或自定义尺寸,设置网速,模拟手机横屏。是测试前端界面分辨率兼容性的简便方法。
响应式网页:可以根据设备环境智能地进行相应的页面布局的网页。
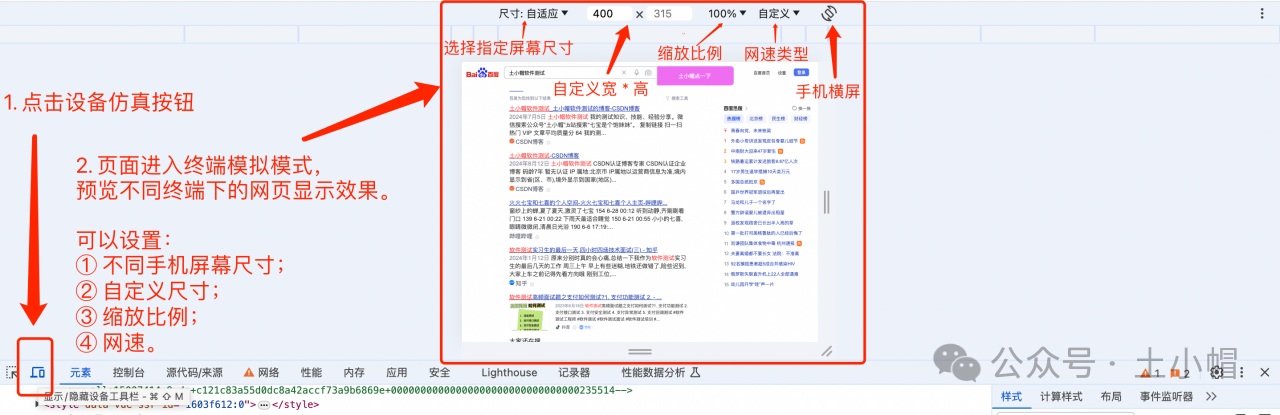
1、进入设备仿真页面
点击“检查”工具tab左上角第2个图标——“设备仿真”icon。

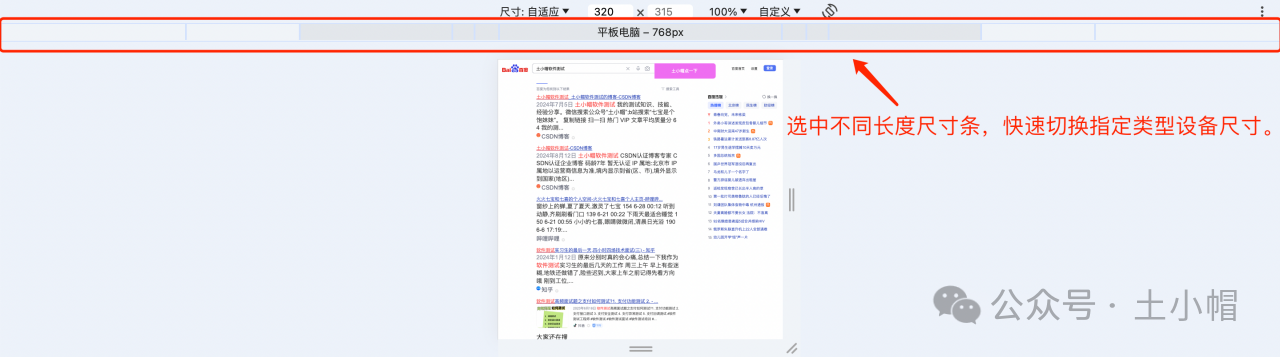
2、三种设置尺寸方式
①尺寸条快捷设置常见尺寸:

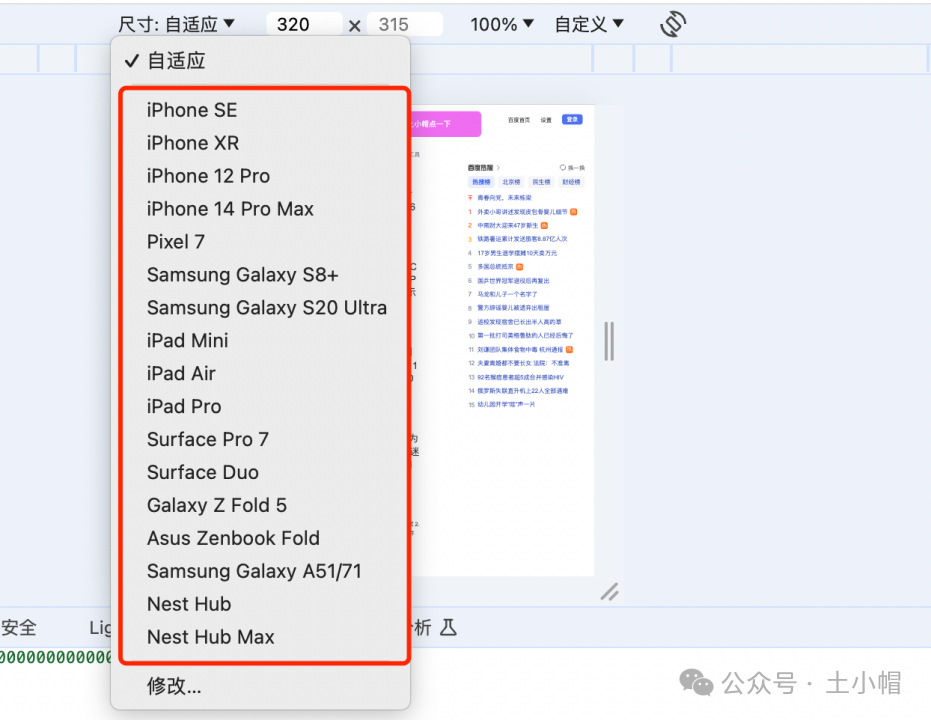
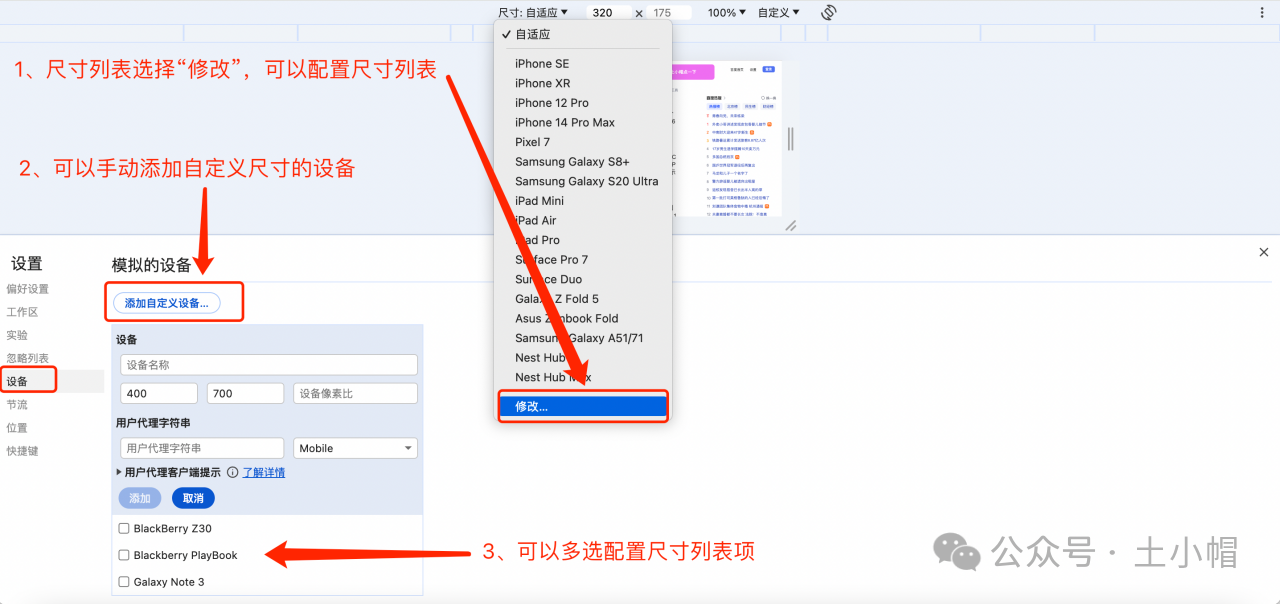
②列表选择主流尺寸:

还可以自行配置设备列表:自定义设备及尺寸或设备库勾选。

③自定义尺寸:输入框输入宽、高像素,或直接拖拽边缘。

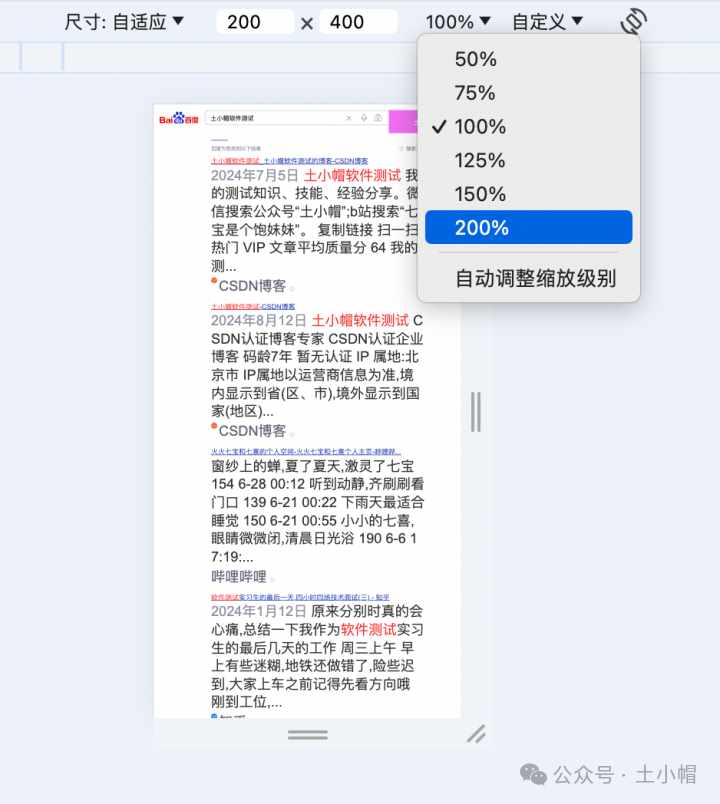
3、设置缩放比例

4、设置网速

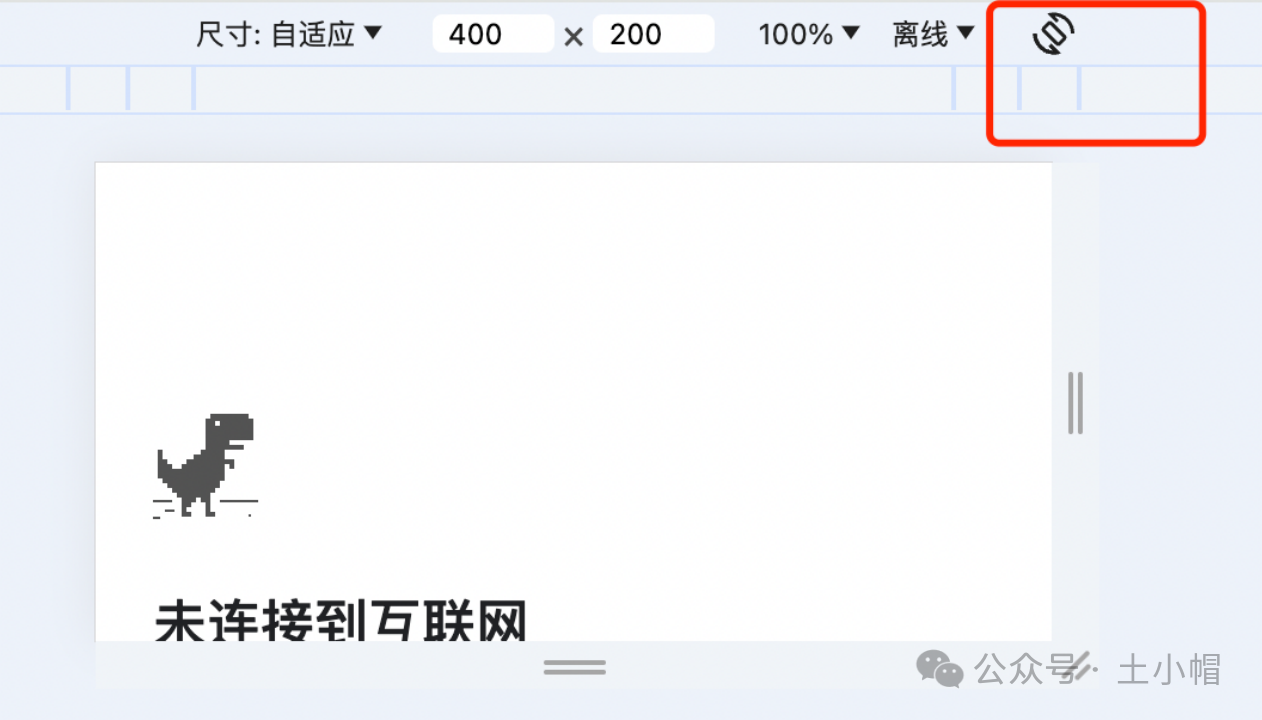
5、旋转屏幕
点击旋转按钮后,切换为横屏模式。




























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










