背景
原本我以为下单是不需要做幂等的,用户一次点击下,只要库存够,下两单也没什么影响。
但是,实际情况并不是那么如意,尤其对于一个相对挑剔的用户群体,有些用户看到有待支付单可自己明明支付过,就会认为我们小程序把他的钱吃了,从而引发客诉。
前端改造
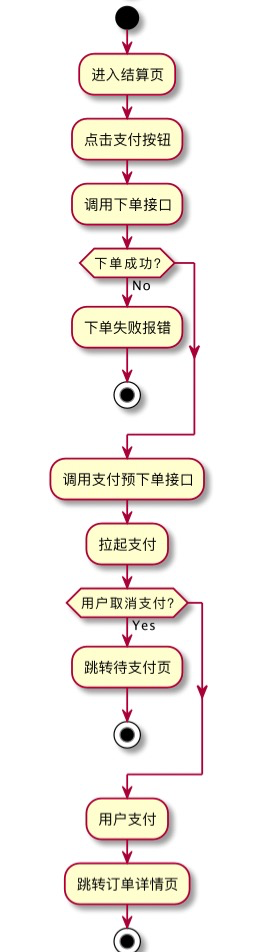
前端原本流程如下:

这个流程有3个问题
- 在调用下单按钮的过程中,支付按钮没有及时置灰,导致用户可以重复点击(手抖、手滑)
- 调用支付预下单接口如果出现异常(例如第三方网络抖动),实际下单是已经成功了,这时如何以及停留在结算页,用户还是会再下一单,最近结果就是用户以为自己只下了一单,其实是两单。
- 调用下单接口网络抖动导致后端收到两次请求。
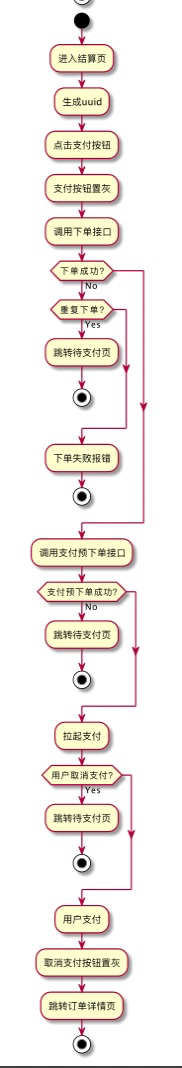
针对上面三个问题,前端优化后的流程如下:

加入了支付按钮置灰、调用支付预下单接口跳转待支付页、uuid控制幂等。
后端改造
后端需要改造的点主要是
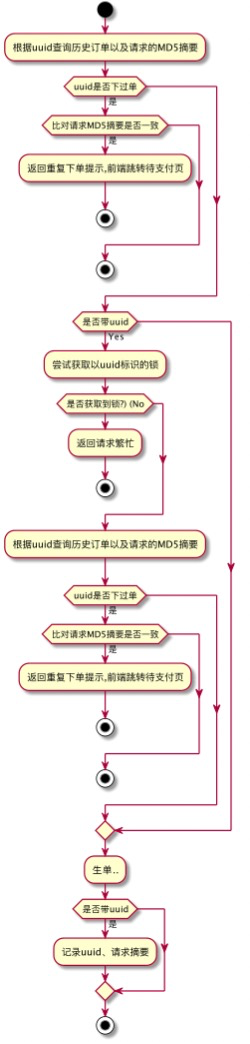
- 根据uuid来做幂等,同时需要利用锁来做互斥
- uuid和请求MD5摘要要匹配,避免相同uuid不同请求的情况
后端最终流程如下






















 374
374











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








