
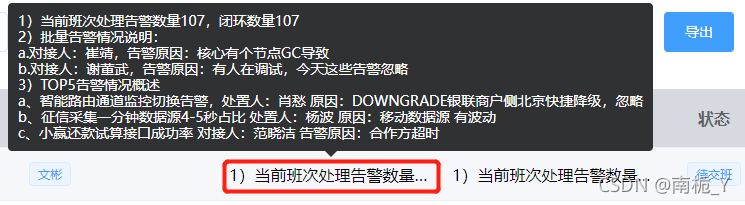
具体思路:
使用slot自定义el-tooltip内容
v-html指令转义
删除 show-overflow-tooltip属性或设置为false,否则页面出现两个近乎重叠的tip
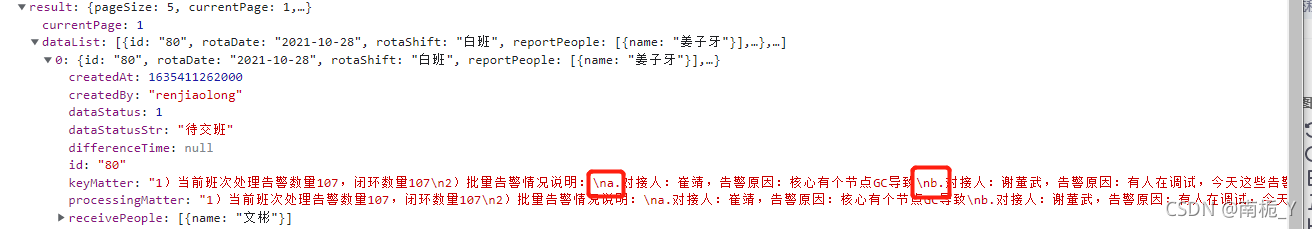
后端返回数据,使用正则表达式进行处理

<el-table-column
label="重点事项"
prop="keyMatter"
:show-overflow-tooltip="false"
class="el-tooltip__popper"
align="left" header-align="center"
style="max-height: 40px"
>
<template slot-scope="scope">
<el-tooltip class="item" effect="dark" placement="top">
<div v-html="(scope.row.keyMatter).replace(/\n/g, '<br />')" slot="content"></div>
<div class="oneLine">{{scope.row.keyMatter}}</div>
</el-tooltip>
</template>
</el-table-column>
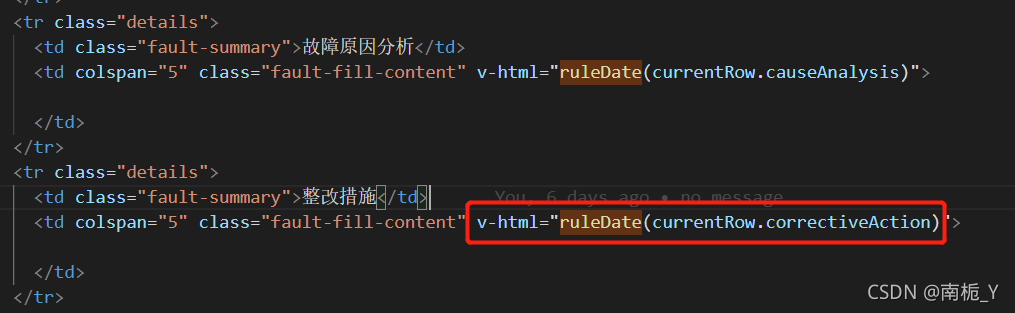
实际代码转换主要用到正则表达式匹配实现所需要的效果。以下是封装的方法,直接传值运用即可(相当于上述的优化版)

格式化数据
ruleDate(data){
console.log('格式化数据', data);
if(data){
let newData = data.replace(/(\r\n)|(\n)|(\r)/g, '<br />');
return newData
}else{
return null
}
}























 3014
3014











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








