// 格式化时间
1、格式化后端返回一个时间戳,格式化后事件20xx-xx-xx xx:xx:xx;
ruletime(data) {
if (!data) return;
let dt = new Date(data);
let y = dt.getFullYear();
let MM = dt.getMonth() + 1;
MM = MM < 10 ? "0" + MM : MM;
let d = dt.getDate();
d = d < 10 ? "0" + d : d;
let h = dt.getHours();
h = h < 10 ? "0" + h : h;
let m = dt.getMinutes();
m = m < 10 ? "0" + m : m;
let s = dt.getSeconds();
s = s < 10 ? "0" + s : s;
return y + "-" + MM + "-" + d + " " + h + ":" + m + ":" + s;
},
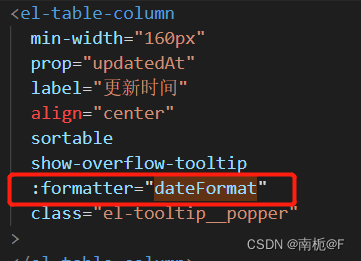
2、table时间格式化显示


源码:
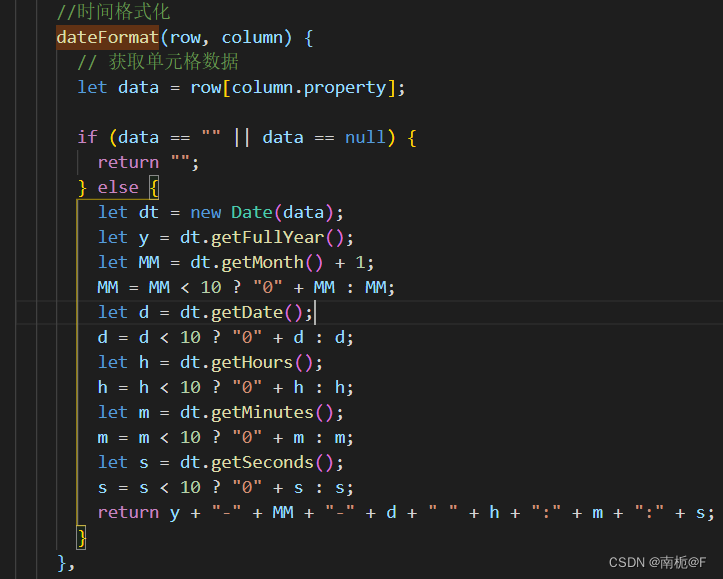
//时间格式化
dateFormat(row, column) {
// 获取单元格数据
let data = row[column.property];
if (data == "" || data == null) {
return "";
} else {
let dt = new Date(data);
let y = dt.getFullYear();
let MM = dt.getMonth() + 1;
MM = MM < 10 ? "0" + MM : MM;
let d = dt.getDate();
d = d < 10 ? "0" + d : d;
let h = dt.getHours();
h = h < 10 ? "0" + h : h;
let m = dt.getMinutes();
m = m < 10 ? "0" + m : m;
let s = dt.getSeconds();
s = s < 10 ? "0" + s : s;
return y + "-" + MM + "-" + d + " " + h + ":" + m + ":" + s;
}
}























 1925
1925











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








