
上一期,我们详细介绍了Dazdata BI(Redash中文商业版)部件联动、视图深入应用、取数函数使用的三个深入应用的内容,前期回顾链接地址:
CSDN![]() https://mp.csdn.net/mp_blog/creation/editor/121532578
https://mp.csdn.net/mp_blog/creation/editor/121532578
本期,我们将详细讲解,Dazdata BI独有的自定义代码功能。
一、 自定义代码
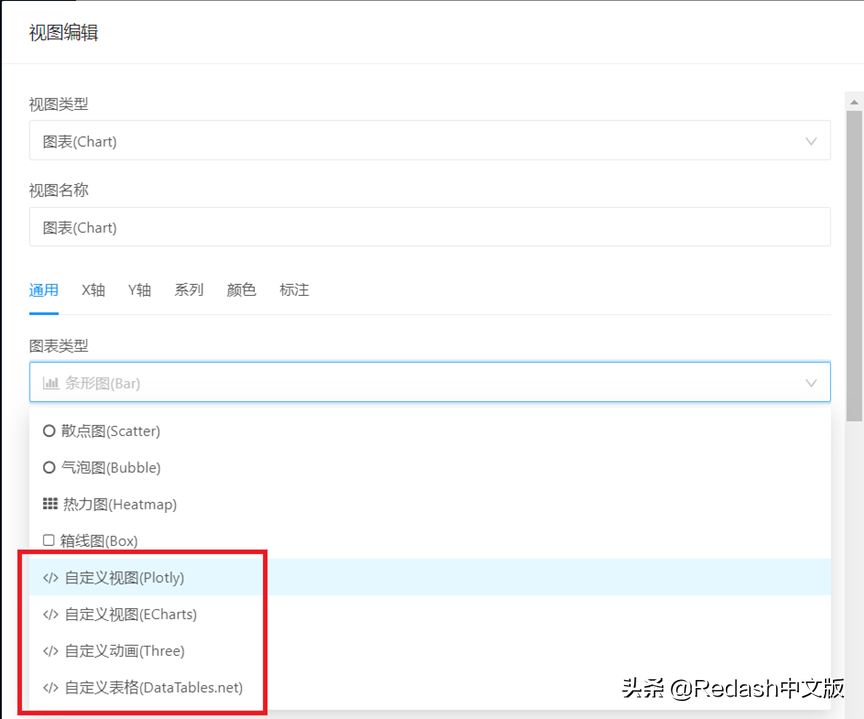
Dazdata BI创造性提供了自定义代码视图功能,目前包括四类基础引擎(Plotly\ECharts\Three\Datatables.net),采用沙盒模式运行代码,同时把后台数据以内置对象的形式传进沙盒供调用,解决了传统BI产品充分依赖模板没有灵活性的问题。·············如下图所示,在视图类型中选择对应的自定义视图类型即可以自定义代码的方式设计图表。

(1)、内置对象:
1. x对象,此对象是在视图-->通用-->x轴选项中选择的字段的所有数据组成的数组。
2. ys对象,此对象是在视图-->通用-->y轴选项中选择的所有字段组成的json对象。例如ys.field1获取就是字段名为field1的所有数据组成的数组。
3. scheme对象,为样式对象,里面有当前报表的所有样式信息
o scheme.style 取当前报表的样式名
o scheme.bg 取报表背景样式
o scheme.back 取部件背景样式
o scheme.color 取部件文字颜色
o scheme.titleback 取部件标题栏背景样式
o scheme.titlecolor 取部件标题栏文字颜色
4. parameter对象,为url参数对象,里面有当前报表所有url参数的信息 例如,报表url为
http://demo.redash.cn//dashboards/342-test15?p_id1=1&p_id2=2
o parameter.p_id1 取url中p_id1的值
o parameter.p_id2 取url中p_id3的值
row对象,为Table视图中应用自定义代码视图列类型时,传入的行记录结果对象。默认在编辑态取table表格第0行的数据。
(2)、内置函数:
1、onclickhandler 为点击事件函数,参数为对象{key:value}。
若要再视图区域实现点击功能,需要调用改回调函数。能实现部件弹窗和传参。
2、onrefreshdashboardhandler、onrefreshwidgethandler 为强制刷新报表或部件数据函数。
3、onexpanddashboardhandler 以弹窗方式调用已发布报表函数。
(3)、ECharts视图参考手册
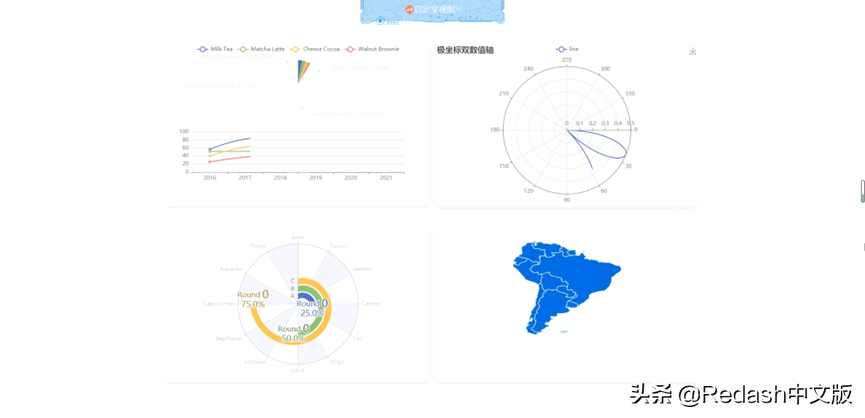
ECharts是纯Javascript的图表库,可以流畅的运行在PC和移动设备上,兼容当前绝大部分浏览器(IE6/7/8/9/10/11,chrome,firefox,Safari等),底层依赖轻量级的Canvas类库ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。
Dazdata BI现已全面集成EChart全部图表组件,无需任何配置,自定义视图采用沙盒模式可实现增量渲染技术,配合各种细致的优化,能够展现千万级的数据量,并且在这个数据量级依然能够进行流畅的缩放平移等交互,两组数据之间的差异然后通过合适的动画去表现数据的变化,轻松实现动态数据。线数据,点数据等地理数据的可视化可增加特效,展示更多更强大绚丽的三维可视化,可以轻松的绘制出三维的地球,建筑群,人口分布的柱状图,画面渲染效果更加艺术性!

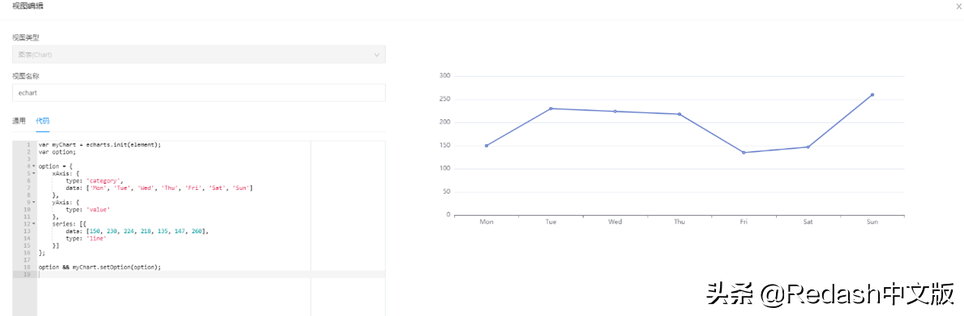
下面以折线图为例介绍如何自定义echarts视图(示例代码来源:https://echarts.apache.org/examples/zh/editor.html?c=line-simple)
1.静态数据
//选择自定义视图(ECharts),初始化对象,容器名称为chartDom
var myChart = echarts.init(chartDom);
//指定图表的配置项
var option;
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line'
}]
};
option && myChart.setOption(option);
图表展示效果:

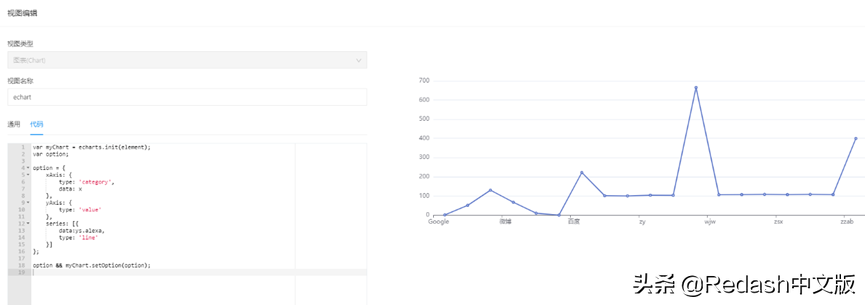
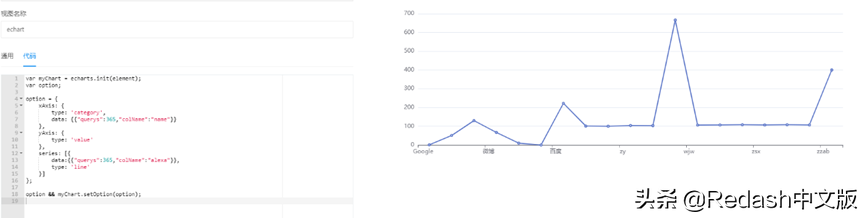
2.接口参数数据使用方法
x:为x轴返回值数组。
ys:为y轴返回值数组对象,如下图示例中ys.alexa获取对应y轴返回值数组。

3.取数函数用法
query或querys查询id,数字,属于必填参数。当用querys时会立即加载,适用于非界面显示元素。
colName取数列名,字符串,必填参数。
rowNumber取数行号,可选参数。该参数为数字时:取指定行的值(从0开始);该参数不存在时:返回指定列全部行值数组
如:data:,表示取查询id为365的表中列名为alexa的数据。保存后效果如下:

更多图例请参考:
https://echarts.apache.org/examples/zh/index.html ECharts官网 和 https://www.makeapie.com/explore.html 更多资源
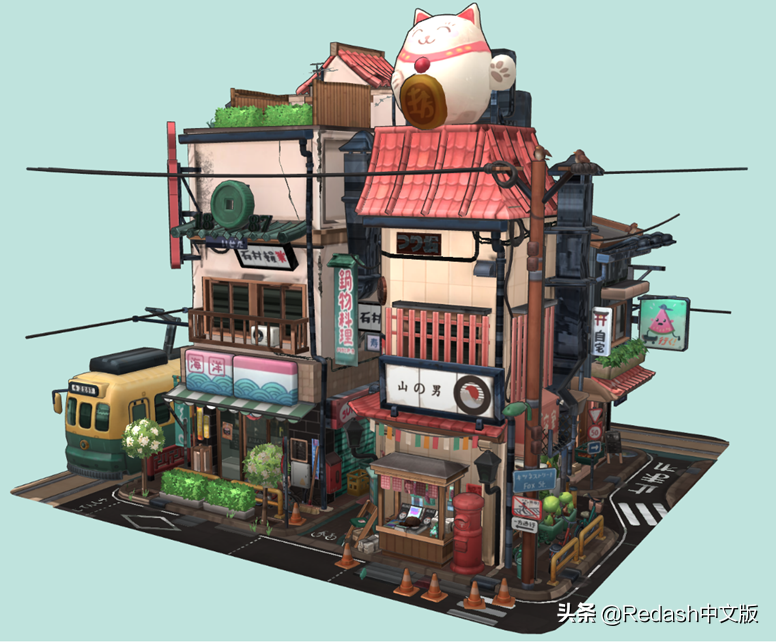
(4)、Three动画参考手册
Three.js(官网https://threejs.org/)是基于WebGL的Javascript开源框架,简言之,就是能够实现3D动画效果的JS库。3D动画可视化开发都是需要前端开发基础,目前市场两大three.js和babylon.js技术应用成熟且广泛。Dazdata BI内置Three.js引擎,可以方便的已自定义代码方式引入3D功能。

下面以Three.js官方示例little tokoya为例,用自定义代码实现3D视图:
loadJS("/static/three/examples/js/controls/OrbitControls.js", ()=>{
loadJS("/static/three/examples/js/environments/RoomEnvironment.js", ()=>{
loadJS("/static/three/examples/js/loaders/GLTFLoader.js", ()=>{








 上一期,我们详细介绍了Dazdata BI(Redash中文商业版)部件联动、视图深入应用、取数函数使用的三个深入应用的内容,前期回顾链接地址:CSDNhttps://mp.csdn.net/mp_blog/creation/editor/121532578本期,我们将详细讲解,Dazdata BI独有的自定义代码功能。一、 自定义代码Dazdata BI创造性提供了自定义代码视图功能,目前包括四类基础引擎(Plotly\ECharts\Three\Datatables.net),采用沙..
上一期,我们详细介绍了Dazdata BI(Redash中文商业版)部件联动、视图深入应用、取数函数使用的三个深入应用的内容,前期回顾链接地址:CSDNhttps://mp.csdn.net/mp_blog/creation/editor/121532578本期,我们将详细讲解,Dazdata BI独有的自定义代码功能。一、 自定义代码Dazdata BI创造性提供了自定义代码视图功能,目前包括四类基础引擎(Plotly\ECharts\Three\Datatables.net),采用沙..
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 253
253











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








