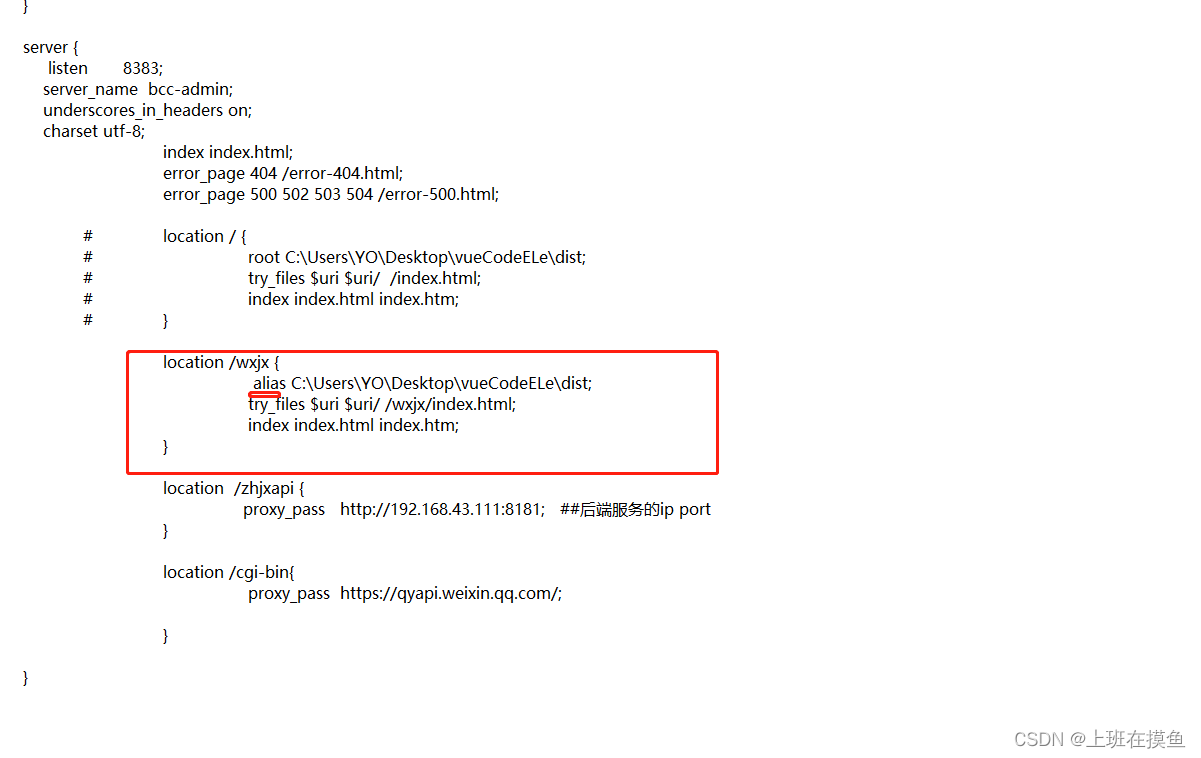
1 nginx 配置修改

location /wxjx {
alias C:\Users\YO\Desktop\vueCodeELe\dist; ## 注意这里用alias
try_files $uri $uri/ /wxjx/index.html;
index index.html index.htm;
}
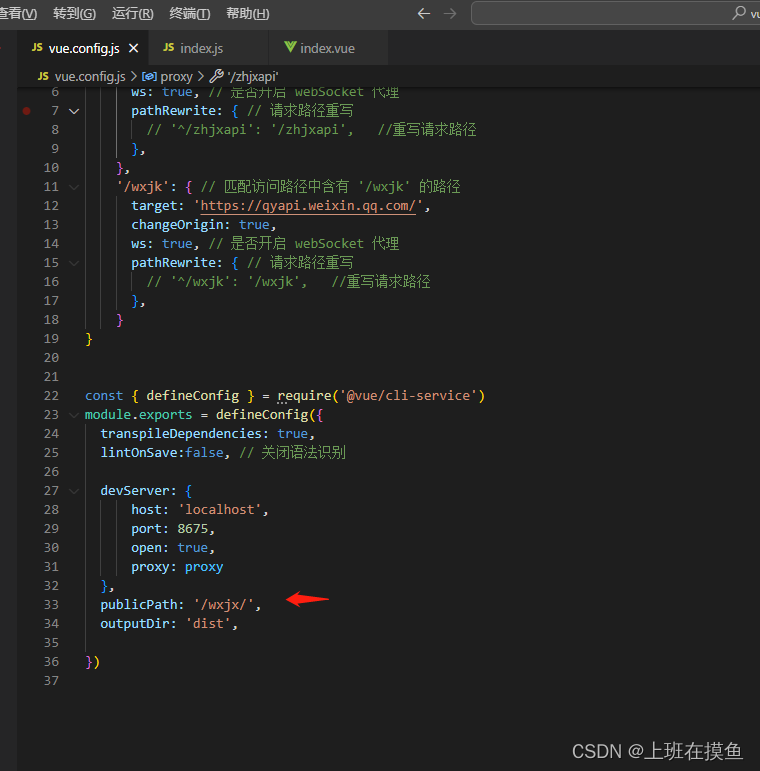
2 vue 项目对应修改(两个地方)
一 vue.config.js 下修改 publicPath: ‘/wxjx/’, 配置

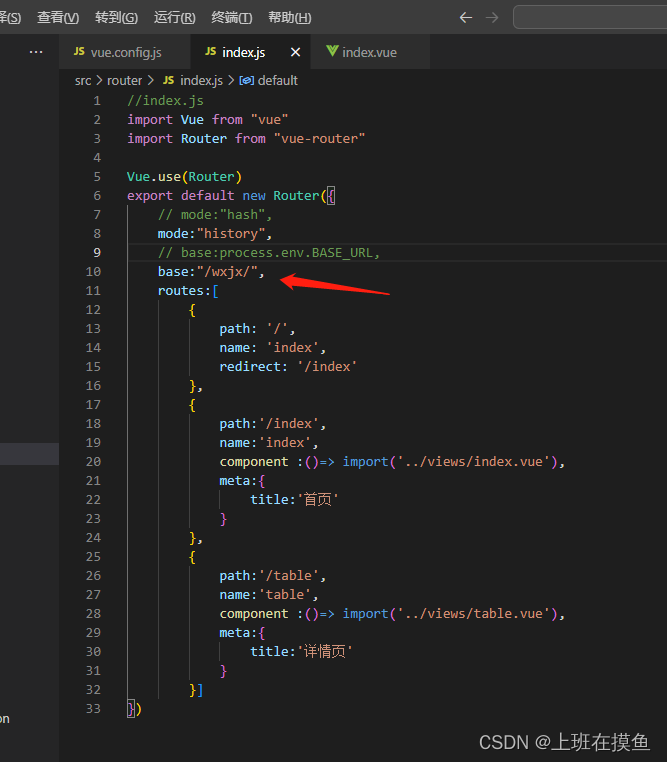
二:修改router.js 下index.js 内
base:“/wxjx/”,

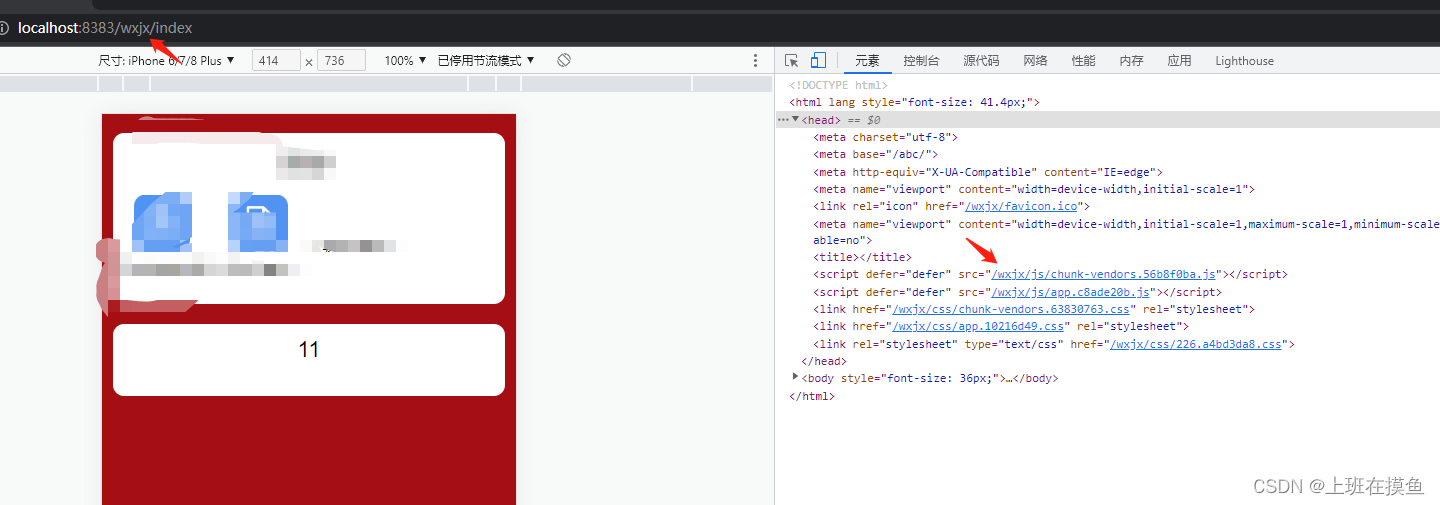
重启Nginx
打开网页






















 2332
2332











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








